
“道生一,一生二,二生三,三生万物。”——老子《道德经》
3仅仅是一个数字吗?
3还能代表更多!?
数字3推动着摄影、设计、建筑和自然规律的发展?
我们一起来看一下数字3的魔力。来了解为何网页设计、印刷广告、Logo设计都和数字3息息相关。
设计中的三
实际上,数字3是设计师的亲密朋友。3是一种设计手段,一种设计模式。3是美丽的,3是对称的,3是一种设计思维。
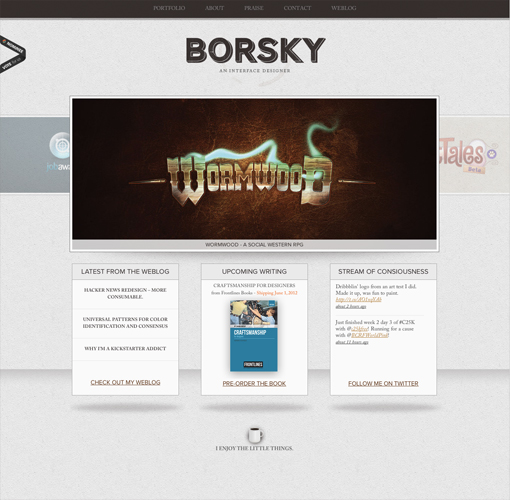
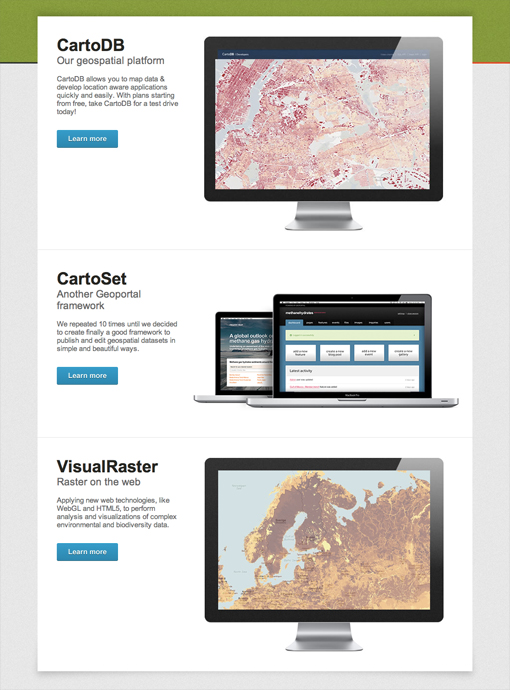
我们来一起看一下 TheBorsky.com 你会发现数字3有多重作用。三栏或者说三张卡片,标题+内容+详细信息=3

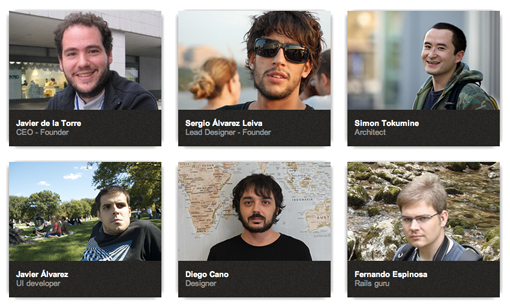
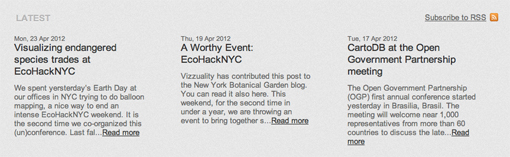
水平上的三栏布局,垂直上采取堆砌。 Vizzuality.com这种三栏布局对于图库、文章为主的博客来说非常奏效。



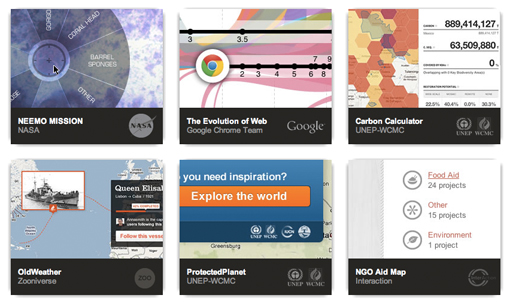
不但三栏,也可三列。产品的三个特性,一层一层,完美呈现。

也可以采用这种方式,抽象的三式布局:将内容分成三块,两列。你看,无处不在,对信息传达的贡献巨大。


互联网出现之前,3便指导着设计者的思想。印刷设计师深谙此道。下面的广告就是分成了三行又三列。以及三枚国际象棋棋子。

image source: jbcurio
摄影及艺术中的三
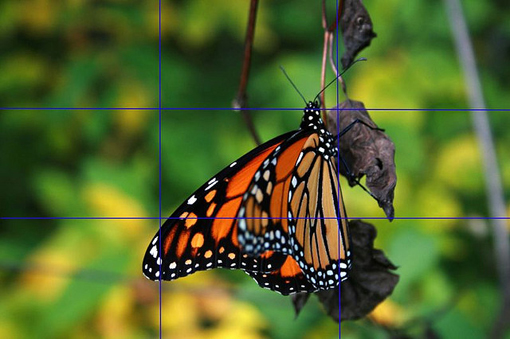
3仅仅局限于网页设计和印刷设计吗?仔细一想,其实3无处不在,在摄影中,魔力3指导我们用格线分割图像,指导我们如何构图—— 三分构图法(rule of thirds)
美丽的蝴蝶:

image source: blacktsuba
告诉观赏者,动作的方向。

image source: Michael Miller
朋友环绕周围的温馨

image source: Keven Law
无比的孤独。

image source: joiseyshowaa
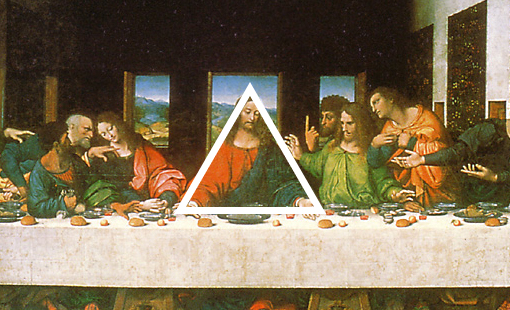
不仅摄影师借鉴了三分构图法,绘画艺术在此之前,便使用了这种技巧。
梵高很明白3的魔力:

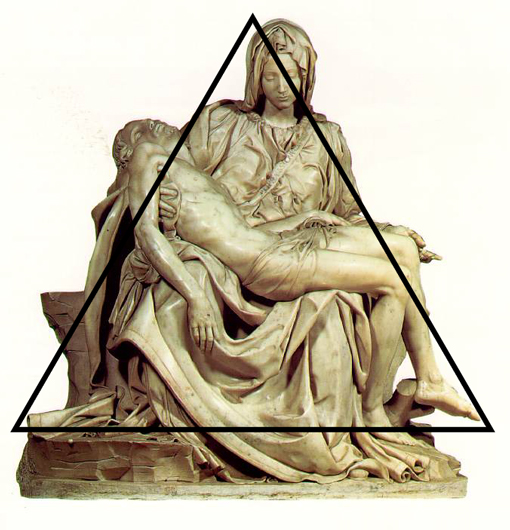
构图以耶稣为中心向两旁展开,就像一个等边三角形,一种充满力量感的构图技巧。达芬奇不愧是大师。

怎能少了”三杰”之一米开朗琪罗?

建筑
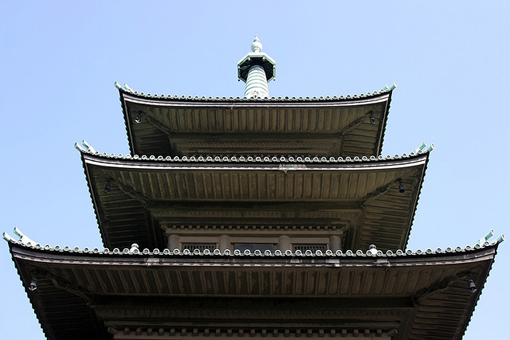
3的野心不止如此,3永不止步,我们来看建筑。三角形构图

image source: Toshihiro Oimatsu

image source: Alexander von Halem

image source: Aart van Bezooyen
自然规律以及数学原理
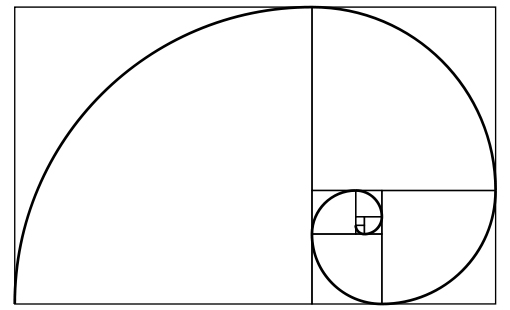
有人说三分构图法一种懒办法,是对斐波那契和黄金比例的不精确模仿,不过懒人总能出妙招。

三的魔力

很多人相信斐波纳契数列统治着自然世界,潜藏在植物、贝壳、树干中

image source: Daniel Parks
你不禁要问,那又怎样?
太阳系从内到外,地球排行老三。DNA编码采用三联体密码系统。谈到宗教,三位一体,耶稣死后三天复活,佛教三宝,印度教三神一体。。。不说了,再说跑题了,实际上,我们的世界无法摆脱3.你可能要说,你这是骗人,要是谈论4、5、6这些数字,也能编出一堆头头是道的说教。为什么我们设计师要相信你?
好吧,不管你信3是宇宙的伟大主题,统治万物苍生,还是只是认为这只是一种花招。但我们人类确确实实通过3,学会了另外一种观察方法,观察到了更多的美丽与雄壮。
作为设计师,如果想在视觉布局上对元素进行有逻辑的排列,那么想想3,这种设计思维可以很好的帮助你。



数字3让分割页面变得简答,让信息变得更加有层次,能够突出特点,创造出令人印象深刻的Logo

当固有思维不再适用时,不妨跳出来,换种思考方式。3永远不会过时。人为制造的趋势会潮起潮落,装饰也好,简单也罢。世界永恒的规律、万物的美感体现永不落伍。
Where Else Do You See The Number Three?
实际上本文的意图不在于吹水,也不在于发表神棍的言论,只是想给大家介绍一种设计思维,从历史、从数学、从万物中寻找设计的方法。当你毫无灵感,遭遇瓶颈时,本文可以让你大开眼界,给你多样化的灵感。其实如果你能够理解我的意思,你会明白3可以是一种比例,也可以是一种保持距离的分割。
要记住,最懂规矩的人往往最先打破规矩,因为他们熟练掌握,所以他们看得更远。运用3可以让你的设计独一无二,可是如果大家都在模仿这种风格,又归于平凡了怎么办?当你应用自如时,你便可以打破3,用你自己的理解去设计!
欢迎讨论!
【做好设计先来了解神奇的魔力数字“3”】相关文章:
