作为视觉设计师,我们的作用除了最基本的满足用户审美需求,还会有品牌传达,信息传达,功能传达等,其中想要信息有效的传达给用户,需要我们建立信息层级,而不是一股脑的丢给用户自己理解,要做到这点有哪些视觉方法,这些方法的背后是否有理论依据,是本文的主题。
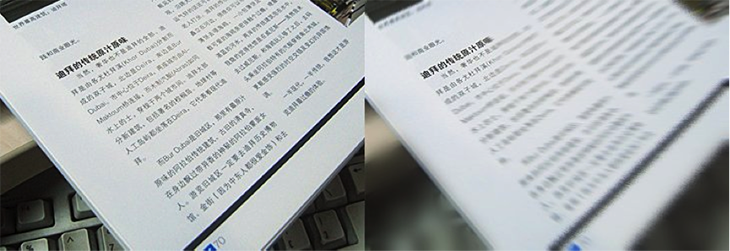
首先看下面两张图,左图为相机拍摄的效果,右图为人眼不移动时看到的效果,可以发现人眼对信息的获取并不是一次性完成的,它不能同时产生多个焦点从而把视线停留在更多的地方,设计师需要考虑的是让用户通过眼球移动,按照一定的顺序获取信息,帮助获取和理解的过程高效自然。

这个设计方法希望解决的主要是两个问题:
1、用户获取和理解信息的效率
建立良好的信息层级,能让用户在有限的时间里,快速获取和理解有用、感兴趣的信息,并产生下一步行为;
2、设计师的专业性
设计师有意识的分析信息优先级,了解哪些视觉表现手法可以建立信息层级及每一种方法背后的理论依据,不仅仅凭感觉做设计。
一、前期了解&分析
在开始设计前,除了对项目本身的背景目标有所了解外,视觉设计师针对具体的页面也需要了解一些内容以帮助后面的设计有指导方向,包括页面定位、氛围营造、信息优先级和用户核心行为。
1.1、页面定位是帮助分析页面信息优先级、核心行为的前提
通常有:
用户是谁
用户来自哪里,即从什么渠道来到该页面
页面内容定位,提供什么、不提供什么
页面作用
举个例子:
我们在设计采购直达市场新首页时,交互通过对页面的用户对服务的熟知度进行分析,确定首页的最核心目标用户是新买家;页面内容定位是展示市场的价值点,用户产生的数据让新买家对采购直达形成品牌的认知;

1.2、了解页面需要营造的氛围,能帮助我们判断哪些元素能帮助达到目标,氛围可以是内容本身,也可以通过视觉元素设计来营造,但必须注意氛围营造不应强过用户关注的内容本身
氛围可能有:
新年主题大促
低折扣
信息鲜活
用户活跃等等
以下是大促活动正式页面,左图延续了预热期嘉年华的氛围,但到活动开始阶段氛围已经不是重点,用户更关心商品及折扣本身,右图为调整后将氛围的营造和类目图片相结合,很好的解决了氛围和内容的关系问题。

1.3、分析信息优先级
1)一级信息吸引用户:假设用户只会在这个页面停留3-5秒,最能够吸引用户继续浏览的是页面的核心卖点,是一级信息,它必须少而精,在设计上要重点展示
2)二级信息帮助理解:有了一级信息的吸引,用户进一步了解内容而可能停留3-5分钟,这时展示二级信息即提炼的精华内容,帮助用户在尽量短时间内理解信息
3)三级信息详细了解:前两类信息基本上能帮助用户获取足够的信息,用户如果继续停留更长的时间去详细了解,这类信息量会更多,在设计上视觉层级会靠后,或通过交互方式展示、提供入口跳转

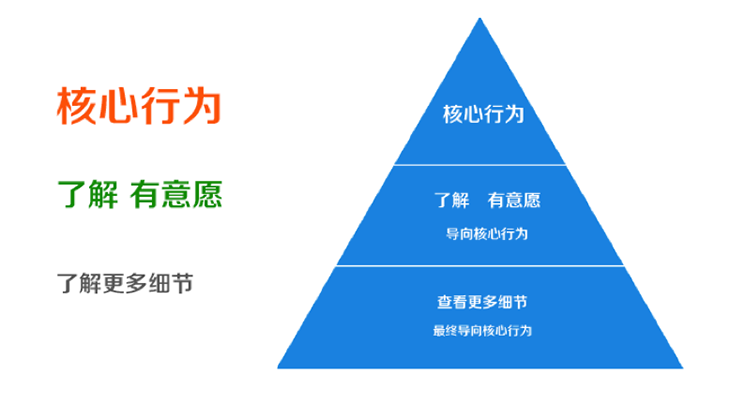
1.4、分析用户核心行为
不同类型用户会在不同阶段产生行为,我们要判断这些行为最终导向是什么?
比如商品详情页面,有些用户在决定购买之前,会查看用户评价、历史交易等内容,但这些查看的行为,最终是帮助用户判断是否购买这个商品,所以核心行为是最终导向的购买。

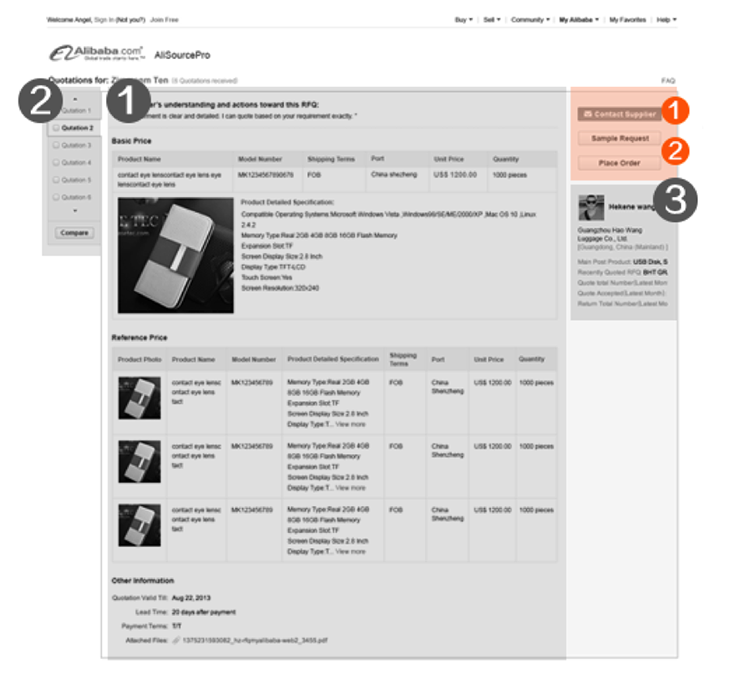
有了这些分析,交互产出物文档中会给予大模块的信息优先级和用户行为优先级,如下图:

视觉在进行细节设计前,需要对每个模块内的具体内容进行优先级的分析并产出如下示意图并和交互和业务方确认,这些都是帮助视觉设计过程不偏离方向的重要产出物。

二、建立信息层级的视觉方法
视觉表现手法主要有以下几种元素,实际设计中为了让效果拉开主次,可能会同时使用多种方法以达到更好的效果:
位置
大小
距离
内容形式
色彩
2.1、位置
位置是在设计开始就会考虑的元素,人眼观看事物时,总会遵循一些特定的规律,设计上遵循这些规律,能帮助用户更容易、更快捷地看到或理解眼前的事物。其中有两条规律和位置设计元素有关:
1)当眼睛偏离视中心时,在偏离距离相等的情况下,人眼对左上的观察最优,依次为右上,左下,而右下最差。因此,左上部和上中部被称为“最佳视域”。例如,网站logo、商品名、主题等重要信息,一般放在最佳视域内。当然,这种划分也受文化因素的影响,比如阿拉伯文字是从右向左书写的,这时最佳视域就是右上部。
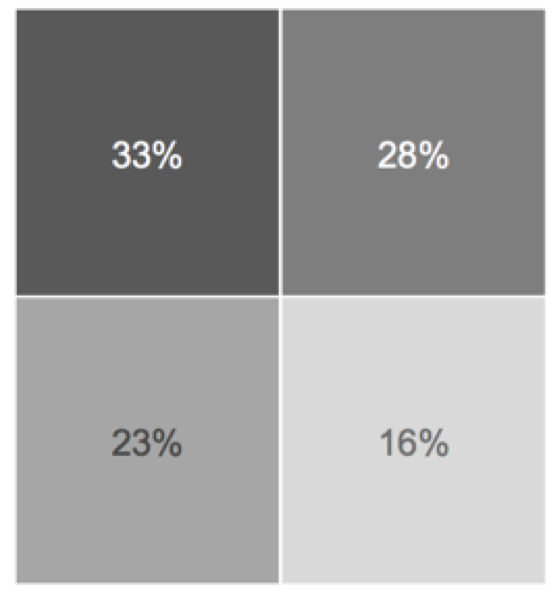
下图是摘自摘自张帆 罗琦 宫晓东的《网页界面设计艺术教程》对一个屏幕划分后,用户对不同位置不同的关注度差别:

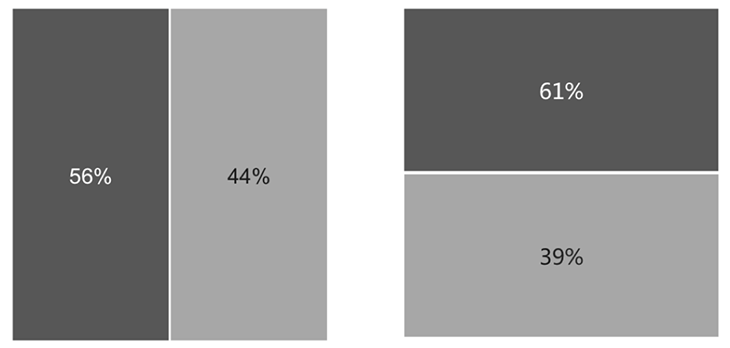
2)第二条规律是眼睛沿水平方向运动比沿垂直方向运动快而且不易疲劳,一般先看到水平方向的物体,后看到垂直方向的物体。如下图所示,左右的关注度差别要小于上下关注度差别,如想要体现并列的关系,左右排列会更合适;而如果要拉开差距,仅通过位置来实现,上下排列更容易达到目标。

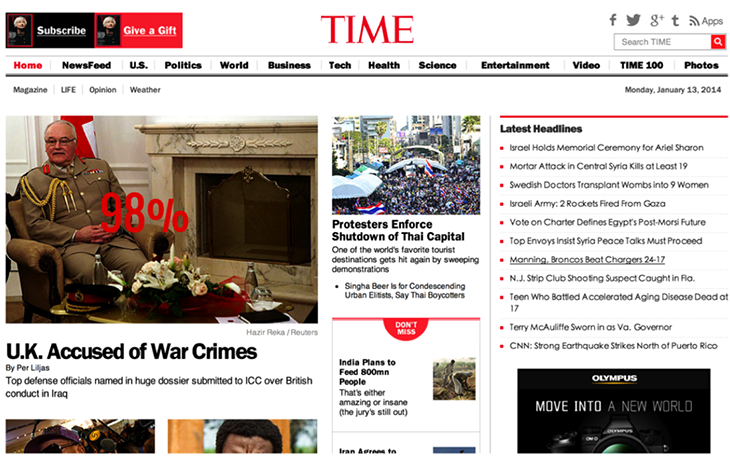
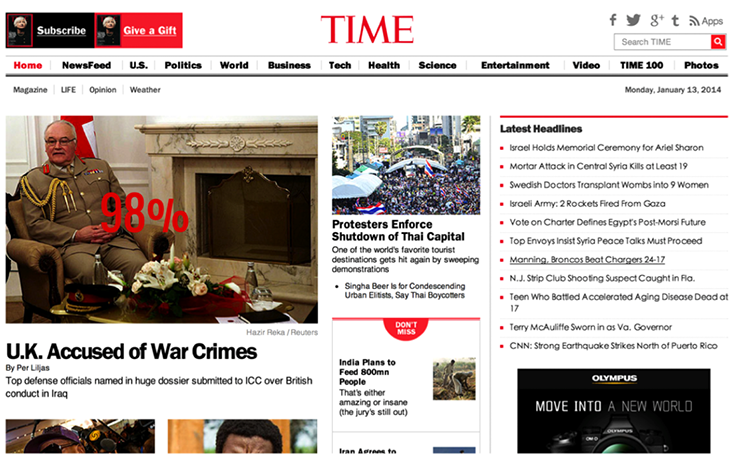
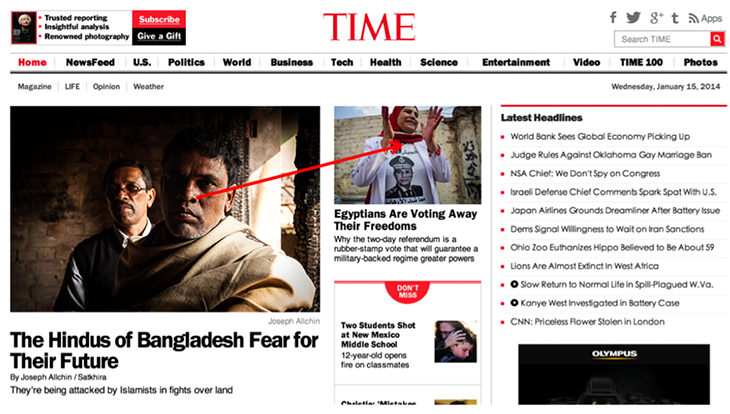
举个例子:如下图时代周刊网站首页,左侧大图是当天的焦点新闻,在信息层级上为一级信息,视觉表现上不仅面积大、内容形式用大图,位置也放在优势区域,可能98%的用户会先关注到这个区域;

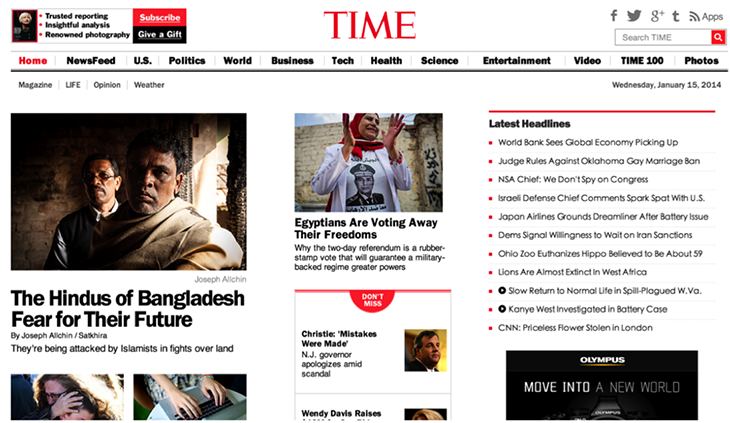
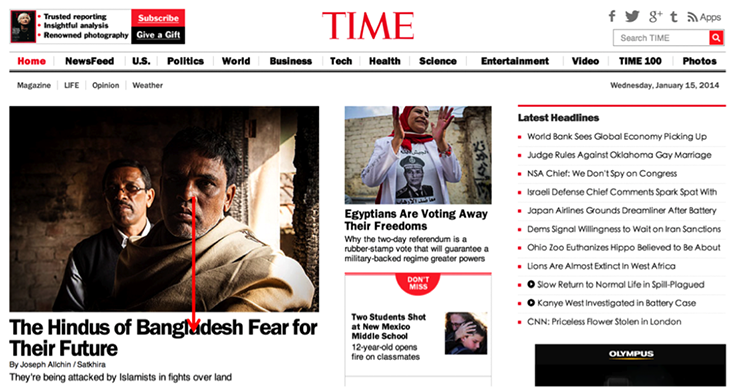
假如对设计稿的位置做调整如下,如果焦点新闻图片是第一优先级的信息,虽然它是大图的形式,占的面积也够大,但由于位置不在最佳视域,会被“Latest Headlines”分散一部分视线,可能只有60%的用户先看到右侧了;如果信息有主次,就要让视觉表现上拉开差距,而不是一个接近均等的局面。

3)用户优先关注上部,在网页设计中有首屏的概念,首屏的信息比通过用户拖动滚动条出现的第二、三屏层级要高。
由于用户使用的屏幕分辨率不同造成首屏的高度会有差别,根据我们网站的数据,目前分辨率高度为768占多数,所以设计时会以768高度为基准,去掉浏览器本身的菜单等占用的高度,实际展示给用户的第一屏平均为600px,这个数据会根据以后目标用户的分辨率变化做相应的调整,我们在设计时可用这个数值作为首屏的参考线。
2.2、大小
在确定了模块的位置后,我们会考虑给这模块多大的地盘,大小会很直观反映信息的重要等级。
有个体育海报设计的案例,涉及到四种球类运动包括足球、高尔夫球、棒球、篮球,如果按照实际大小设计会让篮球和足球显得更重要,为了体现体育的平等性,设计上将球的大小做了调整。

Giles Colborne的《简约至上》书中的结论可以指导我们通过大小拉开差距:
1)重要的元素要大一些,即使比例失调也可以考虑
2)要想办法表现出差距;如果一个元素的重要性是2,那就把它的大小做成4
还是以时代周刊首页为例,目前的设计左侧的焦点新闻图占的面积和中间新闻图对比拉开了差距,使得用户容易先关注到一级信息而且不容易被周边干扰;

我们对两个新闻图片的面积进行对比可以看到差距有4倍左右;

假如对界面调整如下:焦点新闻图缩小两倍后,可以看出视觉层级的区分就不明显了。

除了元素本身所占的面积会影响视觉层级,元素的细节放大程度也同样起到作用,细节放大后,人眼会感受到元素更清晰,离眼睛更近而容易先去关注,当然前提是保证信息可被理解,如果局部细节放大但用户不能理解信息是什么就不能起到吸引用户的作用;
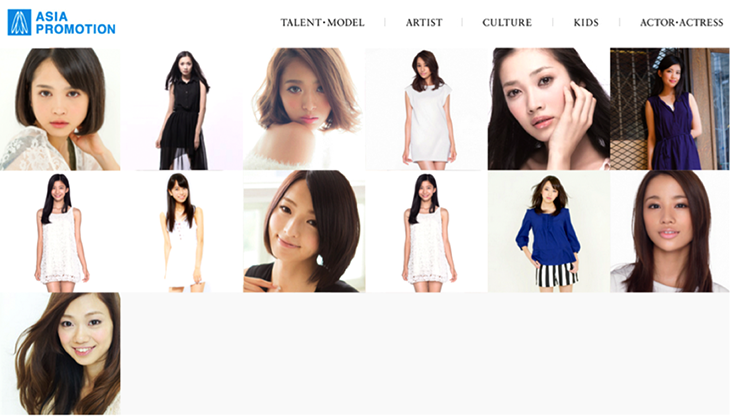
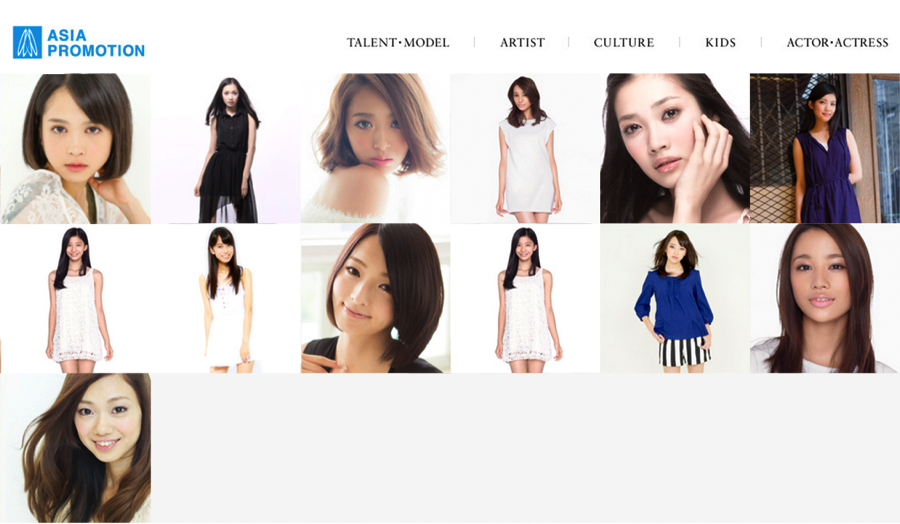
下图是一个模特公司的网站,首页上随机出现模特的照片包括面部和半身照片,放大脸部特征后的照片保证了用户能理解这是一个模特的形象,使得用户会优先关注细节放大的照片。

2.3、距离
前面讲到的将元素的细节放大,眼睛会感受离它更近而被优先注意到,虽然信息展现的媒介是个平面,但是通过视觉手段能体现出三维的效果,除了大小,还有其他视觉手法如下:
1)拉远三维距离
想要达到距离被拉远的效果,下面列举的方法是让信息变得不清晰,眼睛看起来无法对焦到信息上面,包括:
模糊元素:
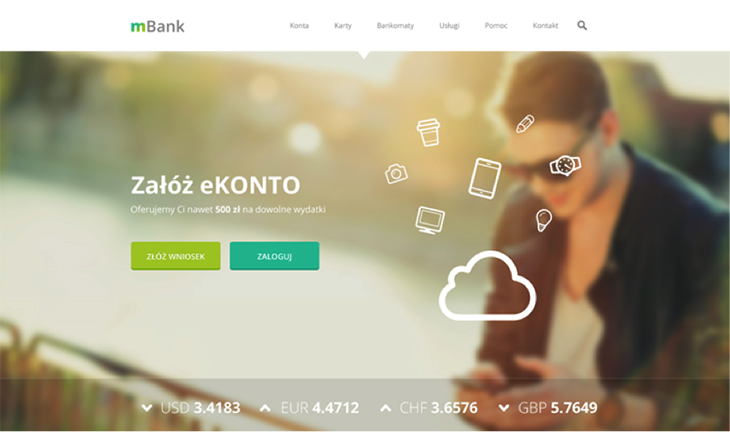
图背景的人物被模糊后,使它和两个行动点以及右侧的图标不在一个平面上,离眼睛更远,用户在进行行动点和文字识别时也不会被模糊的背景所干扰

降低透明度也同样可以起到作用,当有些背景图模糊后比较难被整体感知,选择降低透明度也能拉远距离

增加半透明图层,在界面色彩或元素比较多的情况下,仅降低透明度也可能无法拉开距离,如下图希望突出TV购时,其他四个模块降低透明度后由于本身色彩比较丰富而没有明显拉开差距,通过加上灰色的半透明图层后,TV购以外的模块自然的退到视线后面了。


2)拉近三维距离
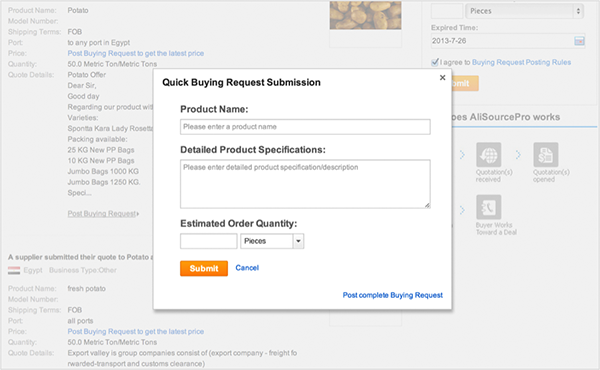
增加投影是最常用到的让元素看起来和其他内容不在同一平面的视觉手法,通常像弹出框、鼠标移上后出现的浮层等由于要压在其他信息之上,增加投影能帮助用户聚焦在带投影的模块而不受下面信息的干扰

3)除了三维,二维距离对视觉层级也有影响,根据格式塔心理学接近性定律,距离较短或互相接近的部分容易组成整体;人眼对距离临近的信息更容易先去关注,在视觉手法应用上,元素距离上一个焦点近的,视觉层级高。如下图,第一层级的新闻焦点图和右侧的小图片比较临近,视线容易往右上角运动;

对距离做了调整后,虽然中间的小图片本身比文字更吸引人,但由于焦点图下方的标题距离更近而形成整体,视线容易先往下运动。

2.4、内容形式
确定了模块的位置、大小和距离关系后,我们会继续考虑内容的形式包括视频、图片、文字等,这里主要讲我们经常使用的图形和文字;相比起文字,图片在抓住用户眼球这一点上是功不可没的,同时还能使用户在短时间内形成形象记忆,从视觉层级上,人眼一般会先关注图后关注文字。但仅仅这点还不够,通过图片抓取用户眼球后引导视线到下一个关注点,是设计上更多会考虑的点,概括有以下表现手法:
1)方向性引导
图片中的形象有些具有明显的方向性,如人眼注视的方向、手势所指的方向、物体运动方向、光照方向等,这些特征会引导人眼视线朝着设定的方向运动,从而达到视觉层级有主有次。
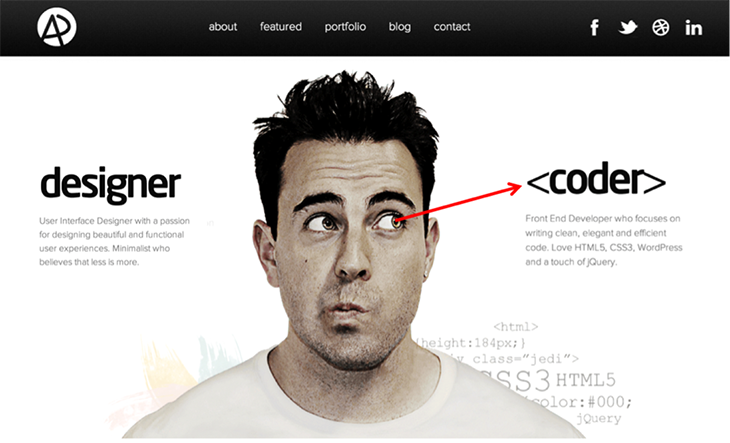
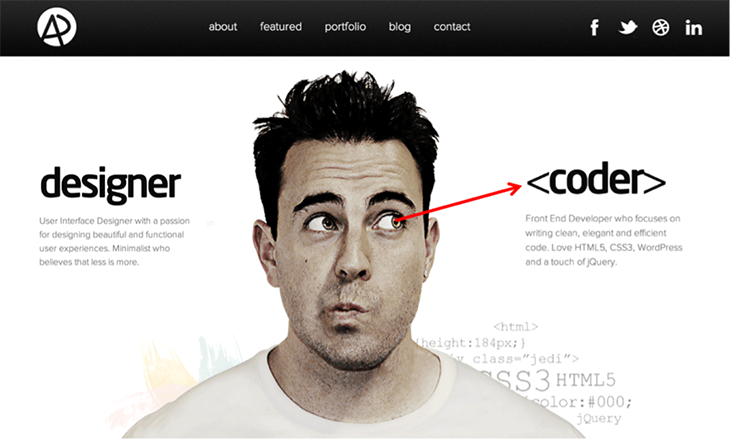
下图假设中间的人物首先吸引了人的视线,为第一层级的信息,由于人眼注视方向为右侧,使得用户关注的下一个目标会转向“coder”文字,为第二层级的信息。

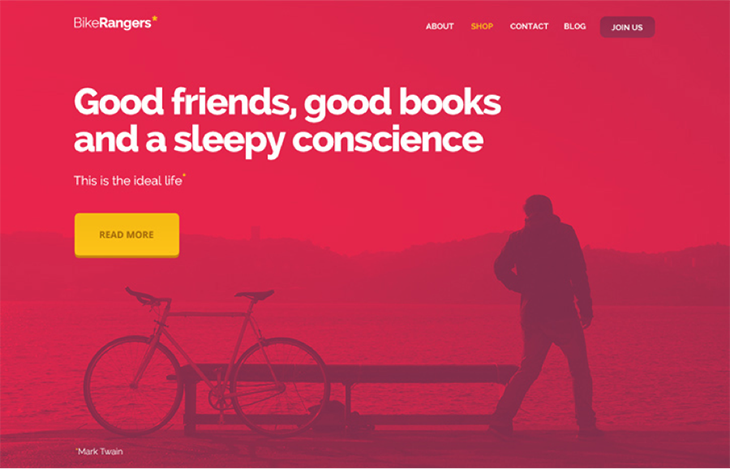
下图WHAT WE DO位置在左上角容易先被关注,同时右侧的人物形象占的篇幅较大也会抢视线,但由于人物运动的方向下没有其他信息,图片没有充分发挥引导的作用,用户浏览起来会不太顺畅

经过调整后的效果,虽然“WHAT WE DO”位置上并不在优势区域,但通过图片方向的引导很自然的让人眼落在文字信息上。

2)符号引导
除了图片,一些符号本身带有顺序和方向性,也能有效引导视线根据符号来浏览,包括阿拉伯数字、字母顺序、时间顺序、箭头等。
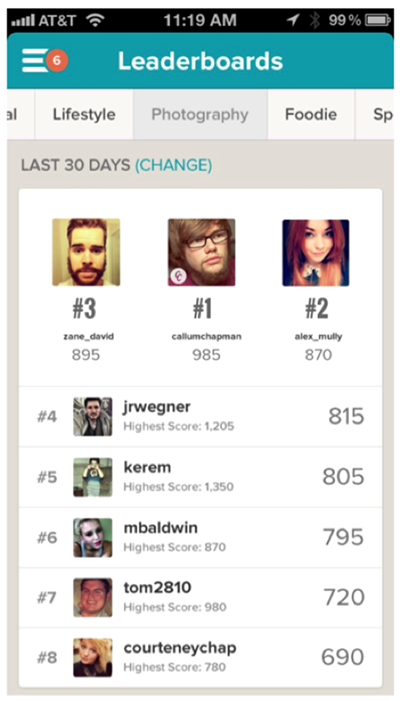
下图的排行榜前三名,虽然用户更习惯从左到右阅读,但由于数字的引导,视线也会被影响而按照1>2>3的顺序阅读,如果希望这样的顺序更加明显,可以再通过放大1的图片大小,拉开差距,结合多种视觉方法达到效果。

时间轴在界面中应用也很广泛,人眼会受时间顺序的影响去浏览信息,甚至会打破常规的如从左到右的浏览习惯,如下图虽然2的位置更容易引导用户优先浏览,但时间轴对信息的影响更明显,一般用户会优先查看模块1,再根据时间先后从右向左关注模块2。

2.5、色彩
色彩是影响用户对界面第一印象的重要因素,色彩的应用对视觉层级的影响也能起到立竿见影的效果,总结起来人眼对色彩的关注度差别主要是以下两点:
1)先暖色后冷色
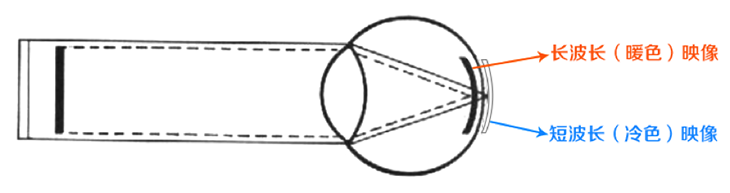
色彩的不同色相,对人眼的刺激及产生的反映目前没有找到绝对的先后顺序,但是冷色类和暖色类色彩,是有明显的层次差别的,如下图,人眼一般会优先看到左侧的图片,这和我们人眼对不同波长的反映有一定关系;

从生理学上讲,人眼晶状体的调节,对于距离的变化是非常精密和灵敏的,我们能判断出物体离我们的远近,但是它有一定的限度,对于波长微小的差异就无法正确调节。眼睛在同一距离观察不同波长的色彩时,波长长的暖色如红、橙等色,在视网膜上形成内侧映像;波长短的冷色如蓝、紫色等,则在视网膜上形成外侧映像。因此,暖色好象在前进,冷色好象在后退。

美国数字营销公司Hubspot曾经做过一场A/B Test,用于测试不同颜色对于用户点击转化造成的差异。 在图中,左右两个测试页面在内容上完全一致,唯一不同的是按钮的颜色,在超过2000人次的样本测试中,最终红色方案的点击率超过绿色方案的点击率足足21%。而在测试之前,大部分的研究员都猜测绿色方案会获得更高的点击,因为就直觉而言,绿色代表着通行、准许通过的意思,而红色则更倾向于警告、阻止意味。
这个测试从一定程度上反映了暖色对用户关注度和行动力的影响,当然并不是说为了提高点击率就要用暖色,具体的色彩风格还是要根据产品定位来设计。

2)先高反差后低反差
除了冷暖色对眼睛的刺激不同,色彩的反差是最容易造成关注度差别的因素,在自然界动物为了生存,运用的保护色就是和反差相关,如图中的猫头鹰,和它生活的环境相关,毛色都进化成类似的色彩,以起到隐藏保护的作用;相反,颜色反差大就特别容易引起注视,如下黄色郁金香中独特的红色。


前面讲到的大小、远近都是体现能反差的视觉手段,色彩上的反差主要通过以下方法达到效果:
色相反差,下图中主色调为蓝色,蓝色行动点和整体颜色一致,层级相对较弱,而绿色行动点和蓝色在色相上的反差使得层级变高

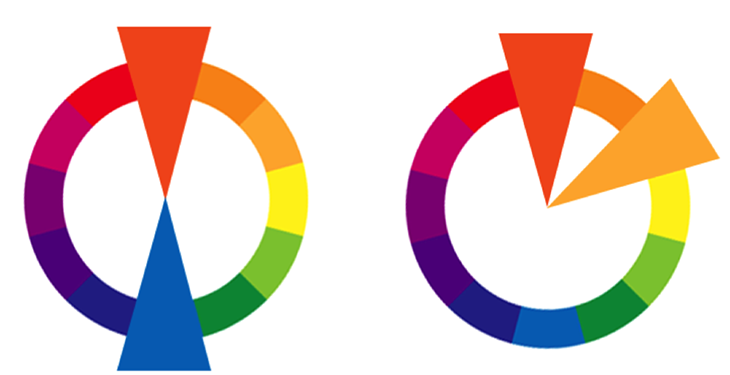
但颜色有很多种,如何确定反差的大小?我们可以通过色相环来查看,如下图所示,色相反差强弱取决于色相环上的距离,距离越大对比越强,反之则越弱。

饱和度反差和明度反差比较容易理解,而且他们有数值可以控制,两个颜色之间饱和度或明度数值相差越大,反差也就越大,反之亦然,看看具体的实例:如以下导航图,当前的人物icon明度较高,和低明度黑色背景形成高反差而容易先被注视

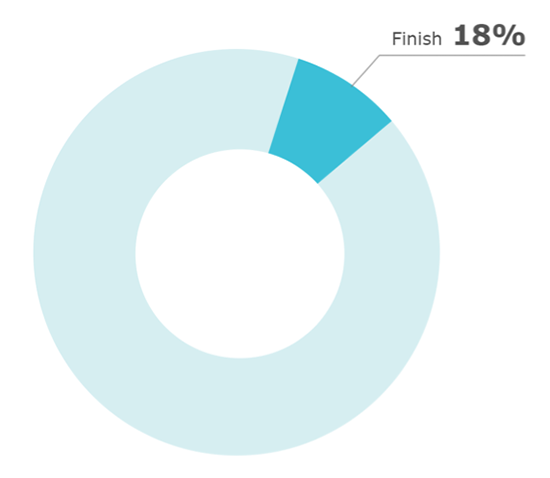
以下环状饼图,已完成的百分比饱和度高,和总体低饱和度形成对比,相同色相通过饱和度进行对比不仅能拉开差距形成视觉层级,同时视觉效果具有整体性

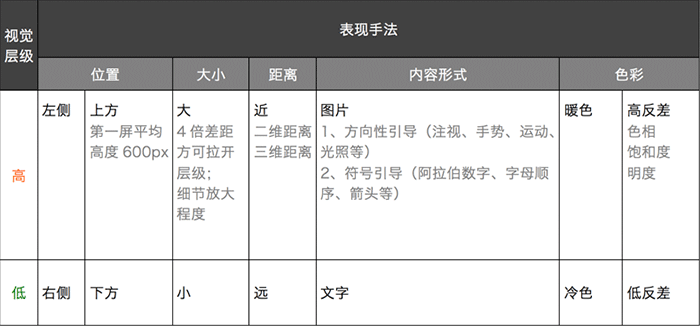
总结一下上面讲到的视觉表现手法,形成表格方便大家记忆如下:

三、审视页面视觉流
运用视觉表现手法建立信息层级后,需要设计师不断审视用户的浏览顺序是否真如我们期望的层级1到2到3…,包括页面大模块和模块内的浏览,这些浏览顺序会在页面上形成视觉流;
审视页面视觉流能帮助我们判断用户浏览页面是否顺畅,浏览的顺序是否有规律可循;如果我们的设计不能有效引导用户的视线,用户的浏览更趋向于随机性,就难以将希望表达的信息快速传到到位。
下面的内容主要是介绍比较典型的视觉流及每种类型的特征,包括:
线性视觉流
导向性视觉流
跳动性视觉流
放射性视觉流
1)线性视觉流
横向视觉流引导用户视线从左到右或从右到左视觉流动,是最符合用户视觉习惯的浏览方式,给人稳定可信之感。

如digg.com首页,整体页面和单个模块都是典型的横向视觉流,用户从左到右浏览到边界后,视线回扫到下一行继续从左到右阅读;这里会有一个横向浏览最佳区域的数值,如digg选用的页面宽度为1000px左右,每行展示3个item,用户屏幕的分辨率变大后,这两个数值是否应该继续增加,增加到什么程度,是人眼获取信息效率最高的?这个疑问我还没有找到相应的理论或实验支撑,后续再查找资料。

纵向视觉流引导用户视线从上到下浏览,由于眼睛纵向的运动方式需要瞳孔不断对焦,当纵向扫视页面模块时效率和横向浏览相差不大,但阅读细节时效率会变低,如纵向排列的文字,更适用于需要逐字阅读的古诗古文;

下图是将原来横向视觉流的digg首页的排版调整后,变成了纵向视觉流,除了大图,用户会选择三栏的其中一列纵向浏览直到找到某一目标信息后,横向浏览细节。

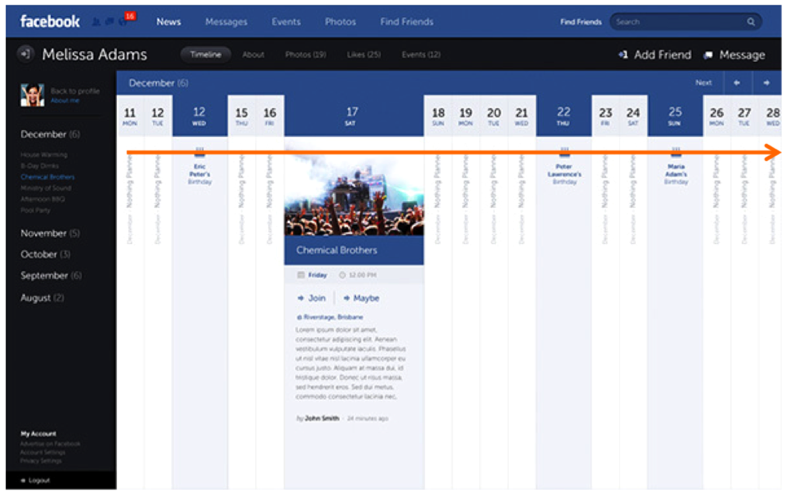
网页界面的纵向高度限制比横向小,因为用户习惯上下滚动来浏览更多信息,当用户还处于确定目标信息时,纵向视觉流能帮助用户在不需要回扫的情况下获取更多信息;如下图facebook日历界面,时间轴横向排列时,由于宽度受限,需要横向切换或滚动条来查看更多日期:

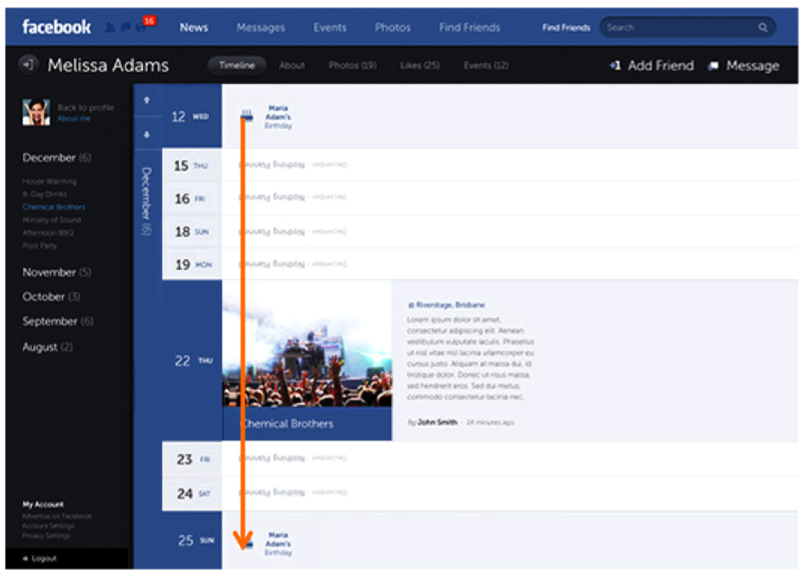
将时间轴方向调整为纵向,使得用户能通过上下滚动更高效查看当月所有日期。

斜线视觉流能营造运动感和速度感,但由于角度倾斜使文字认知上会有一定困难,大量文字信息排列不适合这种视觉流,常用于设计中的点缀或本身信息量比较少的界面,如下图的健身俱乐部海报;

还有网页界面上小范围的斜线视觉流,来体现运动感。

曲线视觉流,用户视线会形成个性化的曲线,具有律动和活泼感,这种类型由于眼动幅度较大,长时间大量的运用会产生视觉疲劳,所以不适合大段文字使用,一般会结合图形做曲线视觉流,让用户的视线在图像区域稍作停留;

如下图在曲线视觉流中配上图片,让视线在图片这个节点上稍作停留并浏览这个节点的内容,然后继续延曲线浏览。

2)导向性视觉流
如下图所示,导向性视觉流会设计一个诱导元素吸引用户注意,再通过诱导元素注意到目标信息;常见的诱导元素可以分为线条、形象包括人物或物品、指示符号如箭头字母等。这种视觉流要把握好诱导元素与目标信息的主次关系,纯诱导元素不宜太强,否则会削弱目标信息的传播力度;如果能在诱导元素中包含部分目标信息,可以增加信息传达的有效性。

如下图管子里的红色液体是运动的,吸引用户沿着它运动的方向到达目标消息

前面讲到的内容形式,从图片或符号引导到下一个视觉焦点,从视觉流角度也是导向性类型,下面这两个例子就是在页面局部使用了导向性视觉流


3)跳动性视觉流
在性质相同或相似的信息中,选择突出或感兴趣的信息之间跳动浏览, 给人一种自主选择的权利,但设计上也可以通过调整元素的强弱,不露痕迹的传递主次。

如前面提过的模特公司网站界面,模特的照片都是同等性质的信息,用户浏览具有一定的随机性,但通过放大和缩小人像同样也传递了主次。

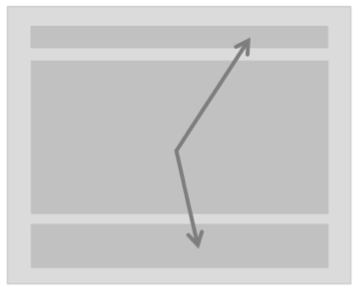
4)放射性视觉流
视线开端在页面中部,使中间的元素冲击感最强,信息传达最明确,再形成由中部发散出去的视觉运动。

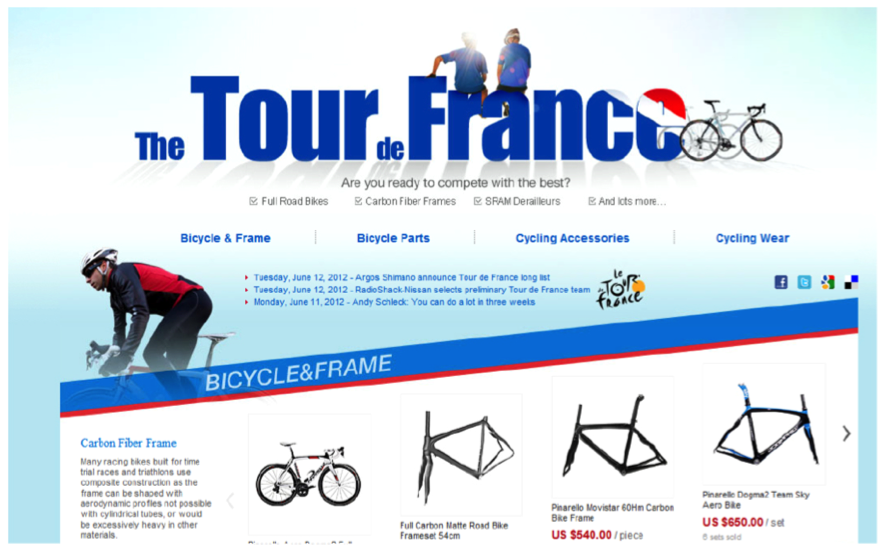
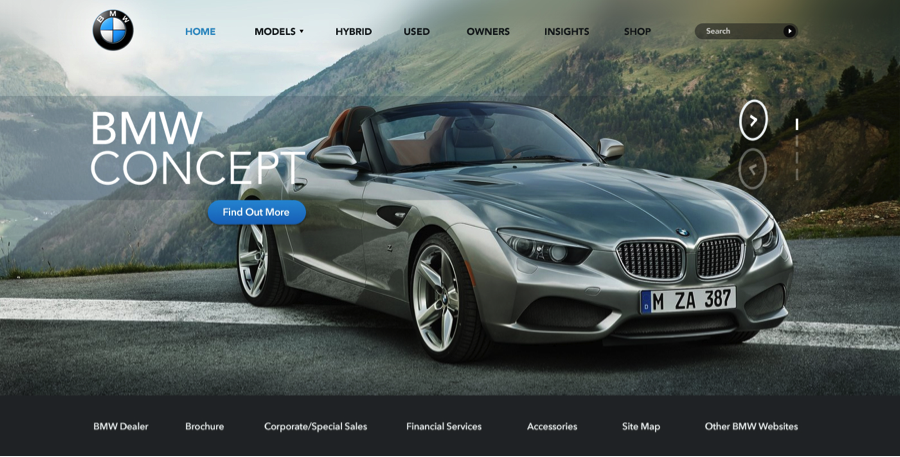
比如很多汽车网站,中间的主图最能体现信息的核心,通过主图再发散到上方的导航或下方的其他服务入口。

以上介绍的四种视觉流类型是比较典型的,但不代表全部,我们也可以设计出更富创意的视觉流,无论是那种路径,用户浏览是否顺畅,信息是否按照主次传递到位,是我们要一直坚守的目标。
总结一下:
1.项目前期我们需要了解页面营造的氛围,内容定位;和交互一起分析信息的优先级,用户的核心行为;前期的准备能帮助视觉设计过程不偏离方向
2. 通过位置、大小、距离、内容形式、色彩这些视觉表现方法来建立信息层级
3. 设计过程和结束都要不断审视页面视觉流,看看用户浏览是否顺畅。
我们有意识的分析用户关注的信息优先级,并通过视觉表现出来,是视觉设计师这个岗位很重要的职责,希望梳理的这些方法能帮助我们将这份职责做的更好,我也乐在其中,与大家共勉!
【运用视觉表现建立网页的信息层级】相关文章:
