移动端的市场越来越火热,这是有目共睹的。对于网建者来说,先做PC版页面还是移动端页面成为一个难以抉择的问题。网站专题设计进入一个新阶段,新领域。专题网页设计的优势在与短平快,在短时间内能取得较好的效果。
移动端网页所要考虑的因素并不亚于PC端,若是直接将PC端的设计搬到移动端上,在不同设备屏幕分辨率和网速的影响下,效果并不尽如人意,造成视觉限制。响应式设计是大势所趋,但需要考虑在不同分辨率下的响应效果,投入的时间、金钱和精力是专题网页设计的多倍。高效而有力的方法还是运用专题网页设计。
1.适应主流分辨率
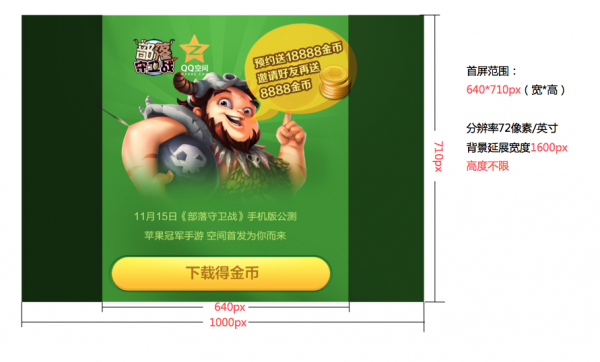
近年来,移动手机已经不满于大屏,而是向着超大屏进发。在满街都是6寸大屏手机的时代,许多人认为网页也应顺应潮流,向“大”看齐。但是一味的变大变宽,反而会不适应用户的浏览习惯。要知道,用户的浏览习惯是从上往下、从左往右,与PC端网页设计一样,移动端的网页也要确定一个安全宽度,把重要信息控制在640PX宽度内。

2.控制字体大小
移动端设计字号一般为PC端的2倍,为还原真实环境,尽量使用安卓和IOS默认的渲染字体和字号,以便适应用户的感官习惯。

3.把握图片质量
专题设计的头图一般多有强烈的视觉效果。如下图所示,用户首先会被中间的图片吸引住。对于手机用户来说,加载一张图片的等待成本比PC上成本大很多。如若一个页面加载时间超过5秒,70%的用户会选择关闭。所以图片的质量和大小尤为重要。可多采用平铺的素材,背景虚拟化,减少头图的大小,提高加载速度。

4. 充分利用手指的滑动交互
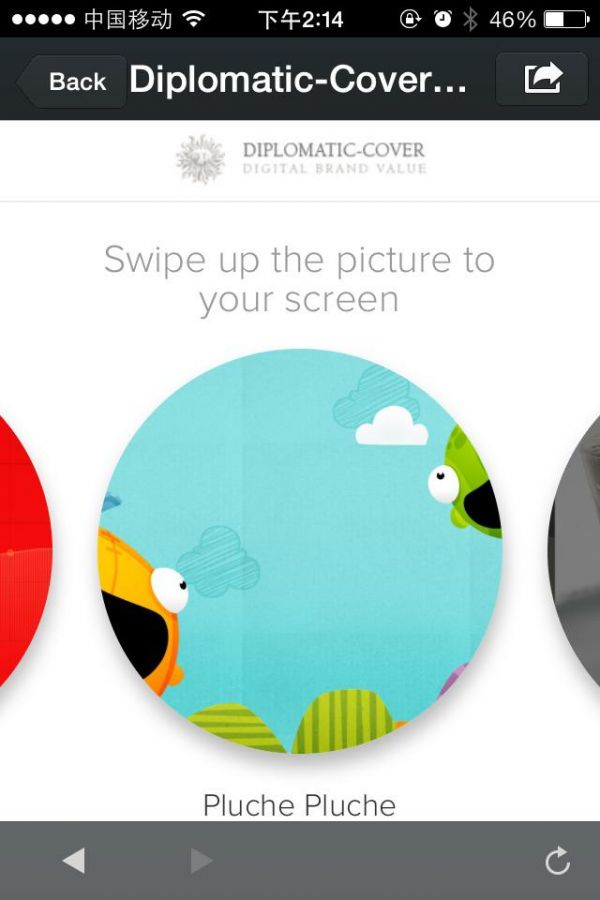
手机端的手指滑动交互在页面中有良好的触觉体验。

尤其是在游戏、网页浏览中,用户更倾向于手指轻轻触碰就能达到目的。

5. 展开代替跳转
移动端的网络环境不如PC端,页面的加载跳转对网络环境不是那么好的用户来说是一件相当麻烦的事情。用户总是想要越快越好。为减少用户的不安全感以及关掉网页的可能性,不妨采用展开、浮出的方式来抚慰用户心灵。
总结:移动端由于自身的限制,使得设计师在设计的时候畏手畏脚,现今也就还不能达到PC端那样出彩的效果。但是随着网络环境的建设,wifi和 4G的逐渐普及,手机功能发展强大,移动端走起还是指日可待。移动端可利用手机的重力感应、随身携带等优势,也是可以很出彩,甚至可超越PC端,攀爬其无法达到的高度。本文由天天手游(http://www.apkyx.com/ )撰写,转载请注明出处。
【响应式设计如何做出效果 移动端专题设计也可以很出彩】相关文章:
★ 如何开始UX设计
