7个创意惊人的文本展示特效页面
摘要:效果1:PUSHPUSH的效果是当用户向下滚动页面时,图片会向上渐隐,而文章内容会跟着从下至上的渐显出来。查看DEMO效果2:FADEOUT...
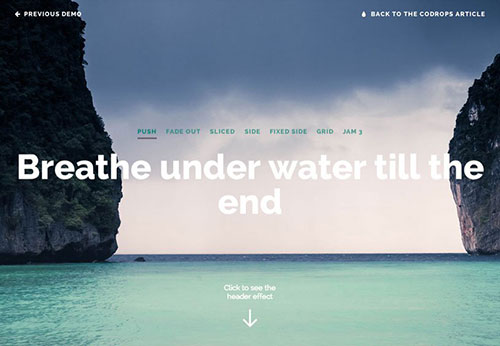
效果1:PUSH
PUSH的效果是当用户向下滚动页面时,图片会向上渐隐,而文章内容会跟着从下至上的渐显出来。

查看DEMO
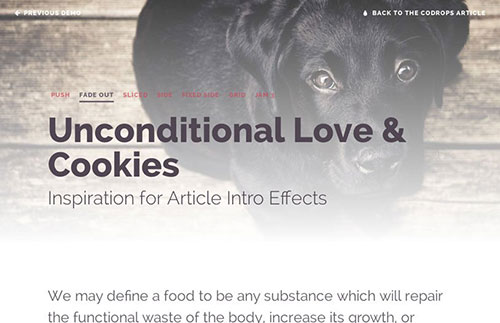
效果2:FADE OUT
FADE OUT背景图像也是向上渐移,不同的是,图像不会消失,但注意的是,图像下方有个渐变的过渡,让用户看起来很舒适。

查看DEMO
效果3:SLICED
SLICED独特之处就是图像像被切割一样从图像的中心开始切开动画。

查看DEMO
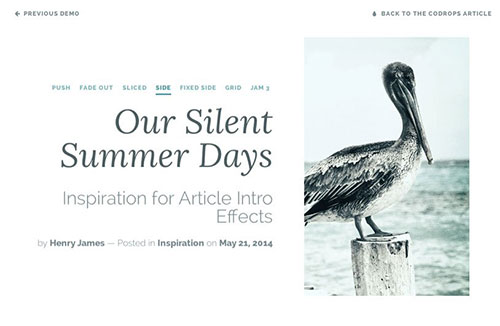
效果4:SIDE
Side就是向下滚动页面时,图像会以侧边形式展示。

查看DEMO
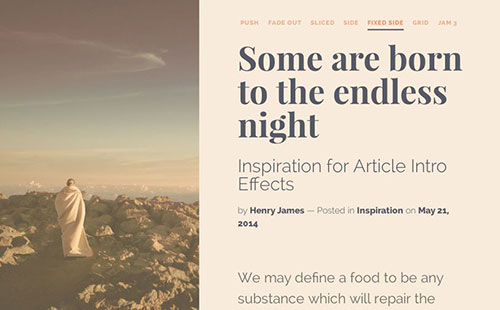
效果5:FIXED SIDE
有点类似Side,但图像是布满上下屏幕,效果很不错。

查看DEMO
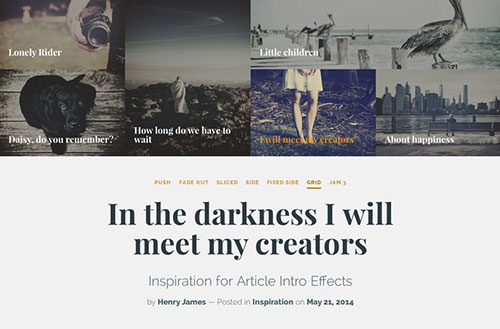
效果6:GRID
Grid效果如下图,当用户向下滑动页面时,图像变回Grid列表形式,这可以让用户看到自己在读那篇文章。

查看DEMO
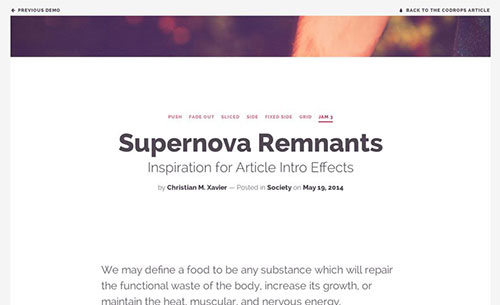
效果7:Jam3
最后一个效果是作者模仿 Jam3 网站制作出来的,用户向下滑动网页,图像会自动切成一个小banner。

总结
这些文章效果看起来确实很赞,但因为带有动画效果,这样却给用户延迟了一阅读时间,对一些用户来说可能是不好的体验,所以大家还是考虑清楚再使用,选择最适合的方式。
【7个创意惊人的文本展示特效页面】相关文章:
上一篇:
中国网站统计史!野路子里踏出的春天
下一篇:
谈谈锤子手机的交互及上手体验
