
图标在电脑中是极为常见的一种图片格式,例如文件夹图标,软件图标,浏览器图标,文件图标等等,充斥在电脑中的每一个角落.
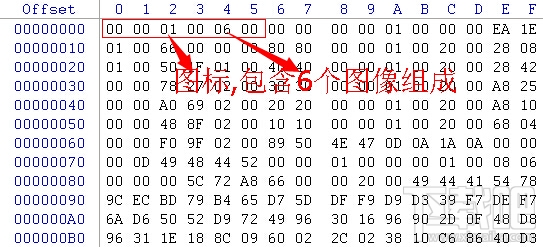
ICON文件有一个固定的文件头,它的数据结构如下:
typedef struct {
WORD idReserved;
WORD idType;
WORD idCount;
ICONDIRENTRY idEntries[1];
} ICONDIR, *LPICONDIR;
其中idReserved为系统保留的字段必须为0
其中idType为资源类型,1为图标,2为光标
其中idCount为ICON图标资源中包含多个少图像组成
其中idEntries是一个指向ICONDIRENTRY结构体的数据它的长度是由idCount来决定的.
接下来我们看一看ICONDIRENTRY的结构体是如何定义的吧!
typedef struct {
BYTE bWidth;
BYTE bHeight;
BYTE bColorCount;
BYTE bReserved;
WORD wPlanes;
WORD wBitCount;
DWORD dwBytesInRes;
DWORD dwImageOffset;
} ICONDIRENTRY, *LPICONDIRENTRY;
又是一长串的结构体...
*bWidth和bHeight表示了图像的宽和高,起初,系统只支持1到255的大小,即2^8-1的大小,
但是从Widnows95开始,可以支持到256的大小了.
*wBitCount和wPlanes用来描述图像的颜色深度,对于单色图标来说,它们都是1.
*bReserved是系统保留字段为0
*dwBytesinRes表示图像数据大小
*dwImageOffse表示图像数据的位置即偏移地址.
*但是有个地方是值得注意的,bColorCount它被假定的认为等于图像的颜色数量,也就是说它等于:
bColorCount = 1 << (wBitCount * wPlanes)
当wBitCount * wPlanes >= 8时,则bColorCount为0
*在现实情况中,很多人懒得填写bColorCount的值,即使是4色或16色的图标,也把它设为0.从Windows XP开始,
Windows会检测这个常见的错误,但是对于planar位图来说,这个自动纠错的机制还是有些问题的,幸运的是,几乎没有人使用planar位图了.
但是你还是不应该依赖于Windows提供的自动纠错机制,而正确的填写bColorCount的值.错误的bColorCount意味着,由于提供了错误的颜色深度信息,
Windows可能会在ico文件中选择一个不怎么理想的图像.
*单色图标由两个位图组成,常称为掩码,分别被称为AND和XOR,绘制图标分为两个步骤:首先mask和screen作"与"操作,然后再做"异或"操作.
pixel = (screen AND mask) XOR image
为mask和image选择适当的值,可以覆盖所有单色blt的操作.
mask image 结果 操作
0 0 (screen AND 0) XOR 0 = 0 黑色
0 1 (screen AND 0) XOR 1 = 1 白色
1 0 (screen AND 1) XOR 0 = screen 不变
1 1 (screen AND 1) XOR 1 = NOT screen 反色
*理论上说,mask指定了image的像素是否拷贝到屏幕上,mask中黑色的像素表示要将image中相应的像素拷贝到屏幕上.
*mask和image位图在物理上是保存为单个但是双倍高度的DIB.首先是image位图,然后是mask.由于DIB是自下而上的保存格式,
所以如果你要观察一个位图,那么mask在上面而image在下面).bmp文件格式使用的是数据坐标系,也就是说(0,0)在左下角,
bmp文件中的数据最开始是最下载一行像素.
*按照格式,每个图标的图像保存为BITMAPINFO结构的形式,根据其中BITMAPINFOHEADER来决定有没有调色板数据,然后是image的像素数据和mask的像素数据.
其中biCompression必须为BI_RGB,由于是双倍高度的位图,所以biWidth为图像的宽度,biHeight为图像高度的两倍.
*对于图标的单色图标就先写到这里...
【图标文件格式之单色图标】相关文章:
★ 高效设计三步曲
