一、无图片技术定义
在不使用CSS Image(通过CSS的引入的背景图片,不包括img标签内的图片)情况下生成类似图片效果的技术;换句话的意思就是在使用纯CSS生成类似图片效果的技术。
二、为什么要“无图片”?
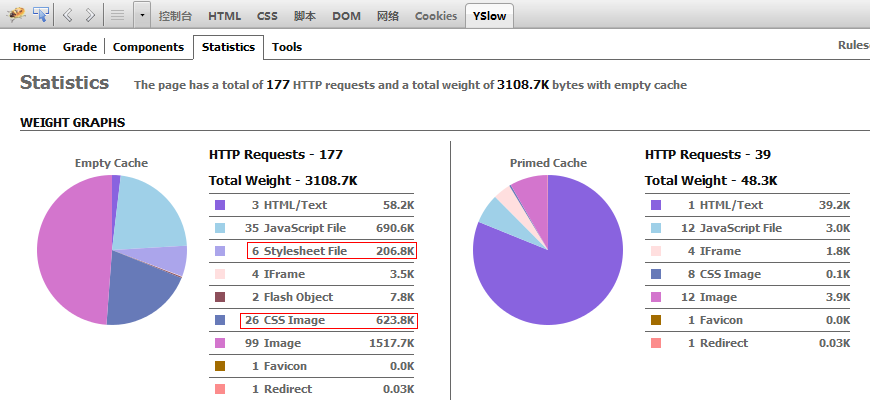
首先我们通过yslow的statistics查看新浪微博最新版首页的文件,得到Stylesheet File(CSS文件)大小为206.8K, CSS Image大小为623.8K。明显发现CSS文件比CSS Image小很多。

当然单纯拿这两个来比,还不能说明什么。
下面我们通过计算来说下CSS文件与CSS Image关系
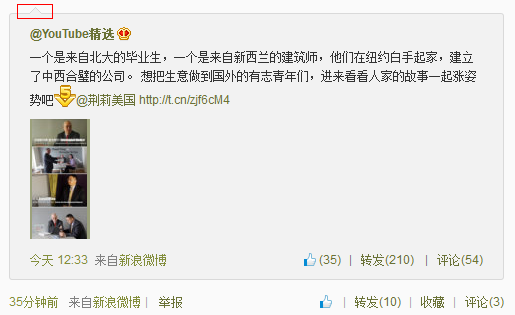
CSS Image是由一系列的图片组成,每一张图,即使最小一个小箭头(如下图),你存成一张图片,怎么也得1KB吧。
例如微博的这个小三角图形:

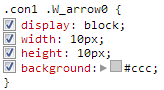
如果我们全部以CSS的形式模拟这个小箭头,空间资源会占多少?我们来计算一下,首先贴下代码
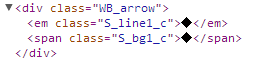
HTML代码如下:

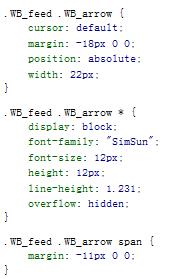
CSS代码如下:

从上面的代码可以看出,在CSS文件中总共不到200个字符,如果我们按照1字符等于1B的来计算的话,200个字符大概等于0.2KB,比直接用图片做节约了4/5的下载资源,明显减少请求资源的大小。如果我们尽可能的使用无图片技术来实现,明显可以提高页面的加载速度;其次,我们知道每一个 CSS image都需要一个http请求去加载,浏览器每次发出的请求个数是有限的,减少CSS image的个数,显然减少了http请求数,也就提高页面的呈现速度;再次,经常使用微博的同学都知道,微博是可以换肤,如果使用CSS无图片技术,我们仅需要简单换一下CSS属性就能实现换肤,提高了代码的可维护性。
通过以上分析,使用CSS无图片技术,可以总结得到以下3个优点:
减少请求资源的大小
减少http的请求个数
提高可维护性
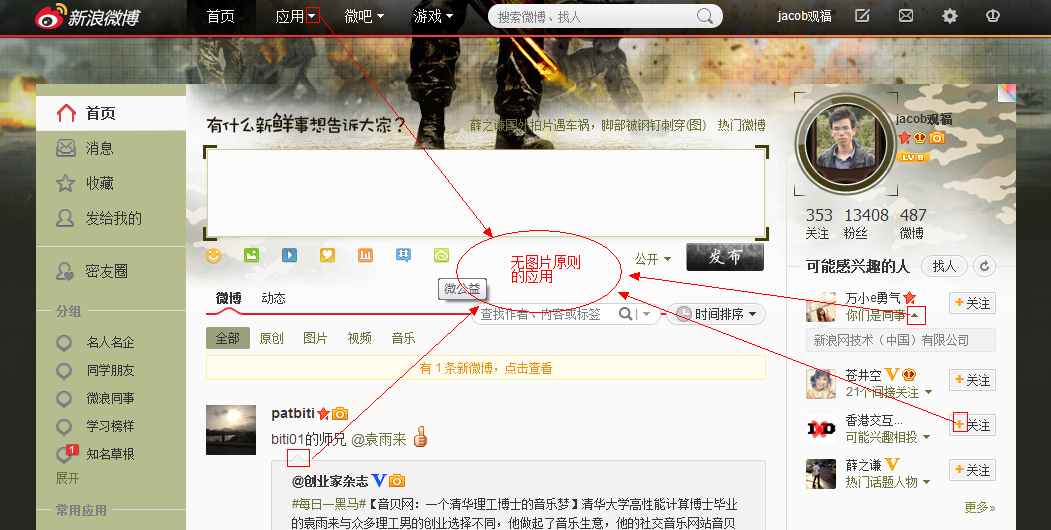
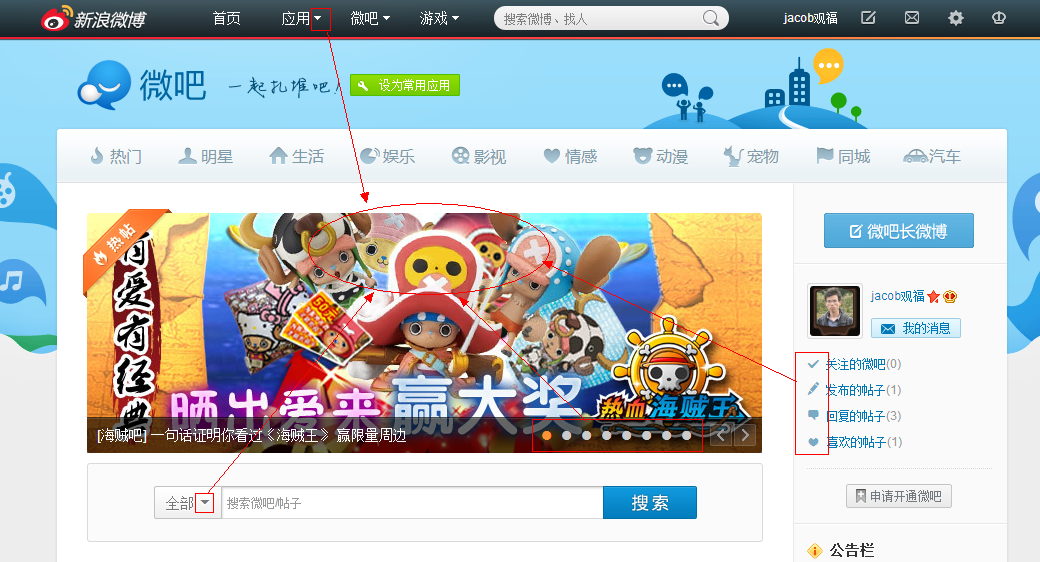
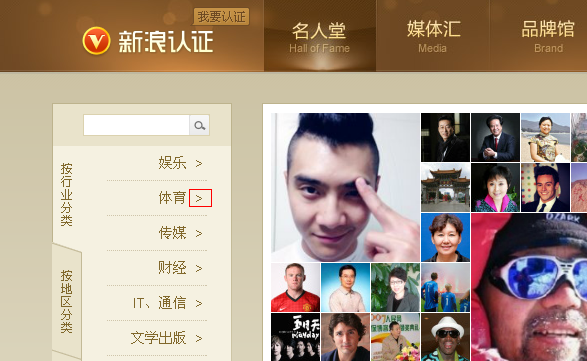
三、CSS无图片技术,微博中有哪些实际应用呢?


通过上面的展示,我们可以看到,无图片技术,在微博上应用是十分普遍的。
四、无图片技术的实现方式
大概有四种方式:一是通过background-color、border生成图片;二是通过字符生成图片;三是通过CSS3 的gradient等生成图片(这个要考虑低级浏览器不兼容的问题);四是CSS3的自定义字体(@font-face)生成图片。
利用CSS的background-color、border属性可以生成一些图形,例如三角。纯粹的CSS2的内容,完全可以兼容IE6。
1)用background-color生成的小方块,效果如下:

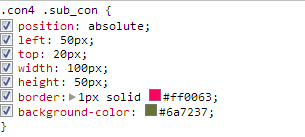
CSS代码:

2)用border生成的小方块,效果如下:

CSS代码:

3)用border生成的小三角,效果如下:

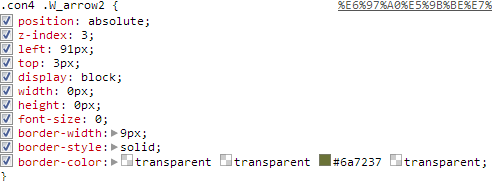
CSS代码:

4)用border生成的尖三角,效果如下:

CSS代码:

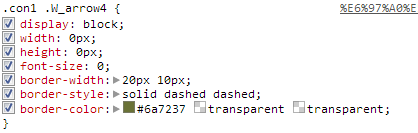
5)用border生成的斜三角,效果如下:

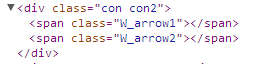
HTML结构:

CSS代码:


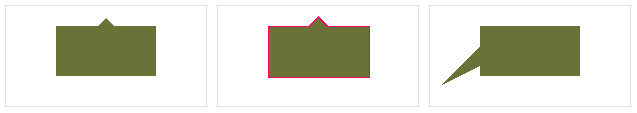
通过以上5种图形,可以得到以下图形,效果图如下。

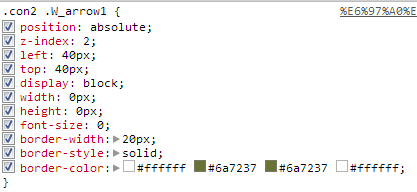
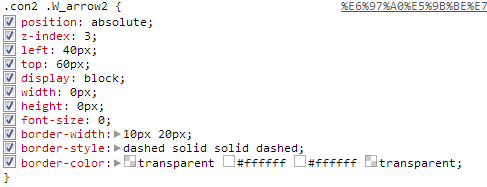
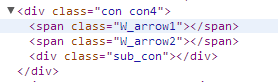
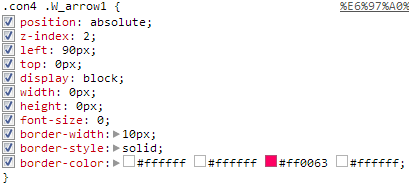
这里只贴一下中间图形的代码,其他的,要兴趣的同学可以自己去研究,更多有意思的图形等着你去完成。
HTML结构:

CSS代码:



2.通过字符生成图片,例如尖角、圆点以及箭头,这也是CSS2范畴,完全可以兼容ie6。这个在博中使用广泛,这里不单独写demo了。
1)尖角,效果图如下

HTML结构:

CSS代码:


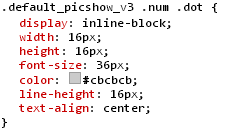
2)圆点,效果图如下

HTML结构:

CSS样式:

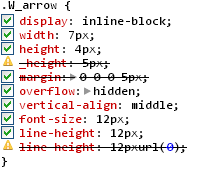
3)箭头,效果图如下

HTML结构:

CSS样式:
微博名人堂没做具体的定义,但是建议可以对字体样式做些限制,以便在各种浏览器表现一样。
3.CSS3生成图片,使用box-shadow,border-radius,gradient渐变等CSS3的新属性生成图形,IE浏览器下渐变背景的使用需要使用IE的渐变滤镜,但是使用滤镜资源会消耗很大,所以,根据项目实际情况去权衡是否使用滤镜。
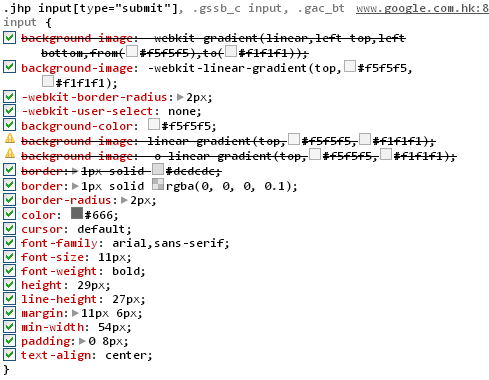
先看下谷歌搜索按钮的例子

CSS样式:

GOOGLE搜索这个按钮没有使用滤镜,IE浏览器就没有做渐变处理,大家都知道GOOGLE是非常在意性能的公司,有些时候为了极致的性能,稍微牺牲一下视觉体验也是可以接受的。
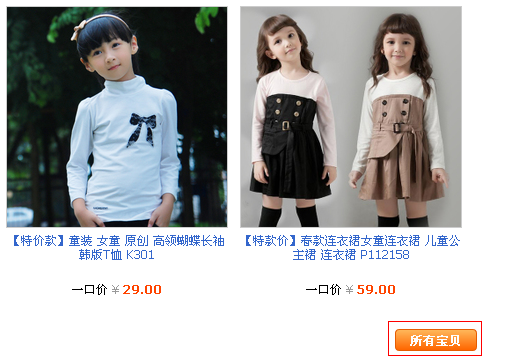
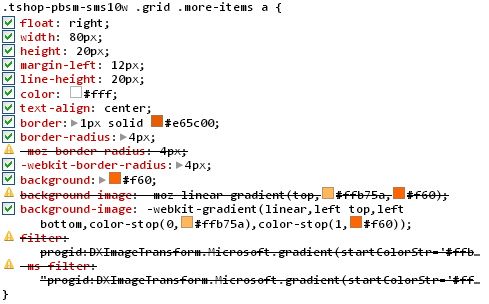
再看一下淘宝网“查看更多”的按钮

CSS样式:

淘宝网这个按钮使用滤镜,可以完美兼容IE,当然这也不能去猜测淘宝不注重性能,只能说视觉体验和性能博弈的结果。
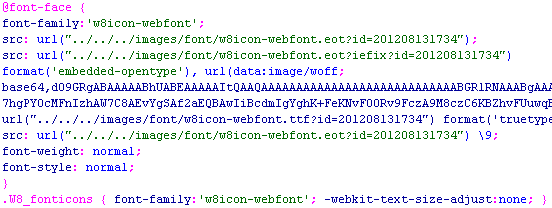
4. CSS3的自定义字体(@font-face)生成图片,虽然这个方法不属于真正意义的无图片,但是容易编辑和维护,更重要的是它的尺寸,颜色可以通过CSS来控制,这间接地做到少使用图片。
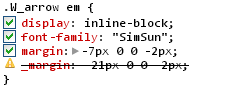
具体应用,微博微吧的ICON

HTML结构:

CSS样式:

至于具体实现方式的理论基础,要展开写,又是一篇文章,有兴趣的同学参考一下@神飞写的《CSS3 icon font完全指南》http://www.qianduan.net/css3-icon-font-guide.html。
总之,CSS无图片技术,是我们在写CSS样式中需要形成的一种理念,我不必死磕无图片技术,要在实际的项目权衡利弊,根据实际情况,灵活运用无图片技术做一些合理有效的性能优化。
【网站性能优化之CSS无图片技术 提高价值速度】相关文章:
