这一年就快完了,你还没搞懂Material design吗?是嫌文档太长,还是觉得自己英文不好?都没关系,我们善良热情的@十萬個為什麽 帮同学们通读了一遍官方的设计指南,去糙取精,整理出这篇干货超多的学习笔记,打包票学完基本就掌握90%了,别错过咯!
自从Material design发布以来,可乐橙就在一直收集相关素材与资源,研究别人的作品。这套设计风格非常鲜明,带有浓郁的Google式严谨和理性哲学,深得我心。实际上,光是研究素材和别人作品,就能发现一些明显的规律,做出几分相似的设计。这样半吊子的状态一直保持到现在,最近有时间通读一遍官方的设计指南,终于有了深入的理解。在朋友的项目(http://lydiabox.com)中实践了一番,虽然很抱歉拿朋友开刀,不过他对整体效果似乎还算满意。

Material design的设计规范细致入微,需要消化好一阵子。越读越感受到它的妙处,假如每个细节都严格遵照Material design的思想来设计,哪怕你不是设计人员,你的产品也一定不会难用和难看。当然,作为设计师,要求就更高了。设计文档本身,就提供了一种很好的方式,帮你从各个角度思考和构建自己产品的规范。但在这之前,先要好好整理一下学习笔记。要打破规矩,必先掌握规矩。
由于只是笔记,我会写得尽量简单。并且省略掉一些可乐橙认为设计师都已经掌握的信息。想要深入了解Material design,还是建议有空通读一遍官方文档。不过,牢记以下要点,基本能做到90%了。实际上,Google官方的应用也有不遵照规范的地方,不能太拘泥于条条框框。
一、核心思想
,aterial design的核心思想,就是把物理世界的体验带进屏幕。去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。

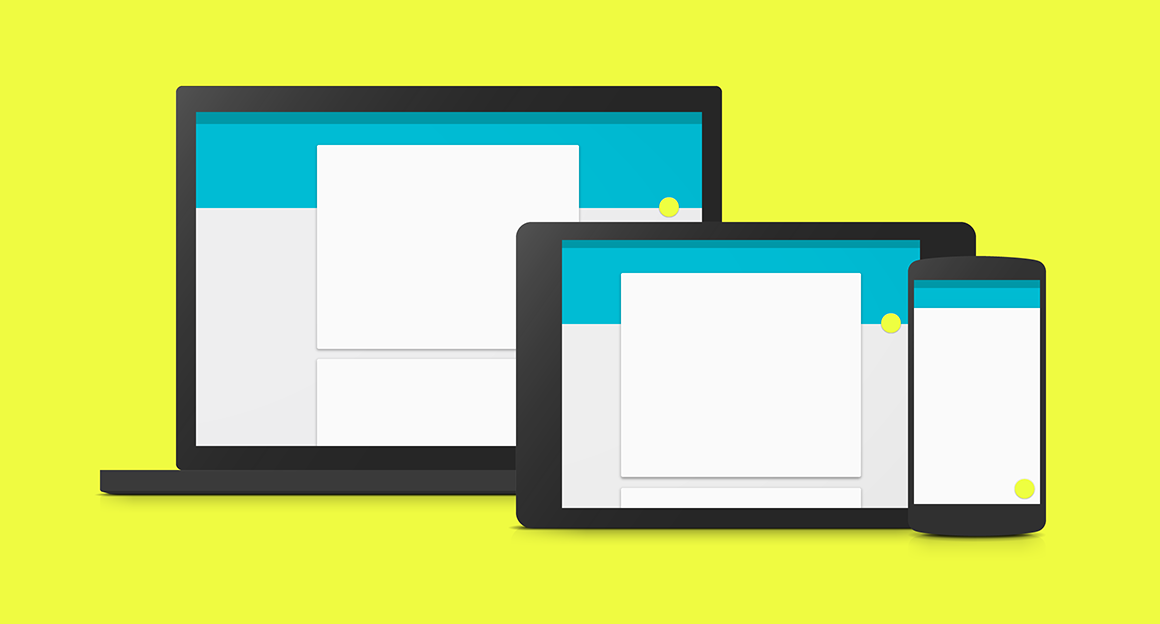
Material design是最重视跨平台体验的一套设计语言。由于规范严格细致,保证它在各个平台使用体验高度一致。不过目前还只有Google自家的服务这么做,毕竟其他平台有自己的规范与风格。
二、材质与空间
材质

Material design中,最重要的信息载体就是魔法纸片。纸片层叠、合并、分离,拥有现实中的厚度、惯性和反馈,同时拥有液体的一些特性,能够自由伸展变形。
这些是纸片的魔法特性,真实纸片所不具备的能力:
纸片可以伸缩、改变形状
纸片变形时可以裁剪内容,比如纸片缩小时,内容大小不变,而是隐藏超出部分
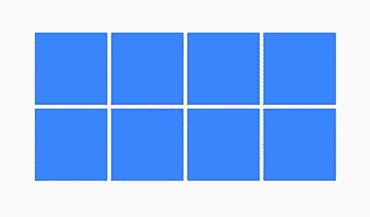
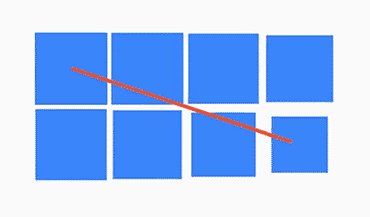
多张纸片可以拼接成一张
一张纸片可以分裂成多张
纸片可以在任何位置凭空出现
不过,魔法纸片有些效果是禁止的:
一项操作不能同时触发两张纸片的反馈
层叠的纸片,海报高度不能相同
纸片不能互相穿透
纸片不能弯折
纸片不能产生透视,必须平行于屏幕
空间

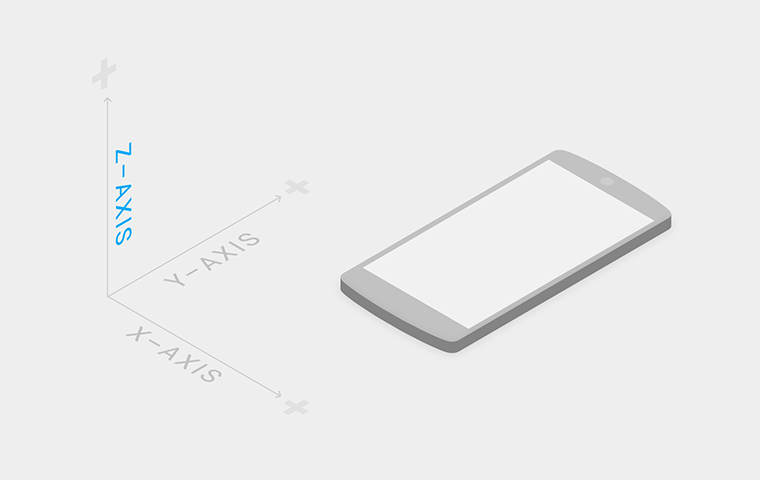
Material design引入了z轴的概念,z轴垂直于屏幕,用来表现元素的层叠关系。z值(海拔高度)越高,元素离界面底层(水平面)越远,投影越重。这里有一个前提,所有的元素的厚度都是1dp。
所有元素都有默认的海拔高度,对它进行操作会抬升它的海拔高度,操作结束后,它应该落回默认海拔高度。同一种元素,同样的操作,抬升的高度是一致的。
注意:这不止是设计中的概念,开发人员确实可以通过一个值来控制元素的海拔高度和投影。
三、动画
Material design重视动画效果,它反复强调一点:动画不只是装饰,它有含义,能表达元素、界面之间的关系,具备功能上的作用。
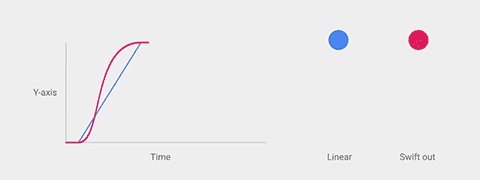
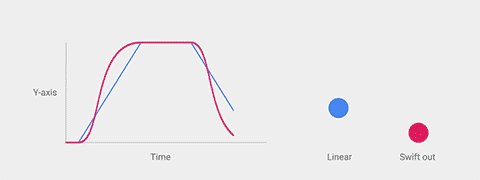
easing

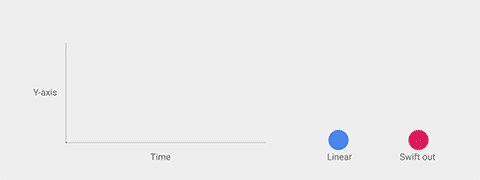
动画要贴近真实世界,就要重视easing。物理世界中的运动和变化都是有加速和减速过程的,忽然开始、忽然停止的匀速动画显得机械而不真实。考虑动画的easing,要先考虑它在现实世界中的运动规律。
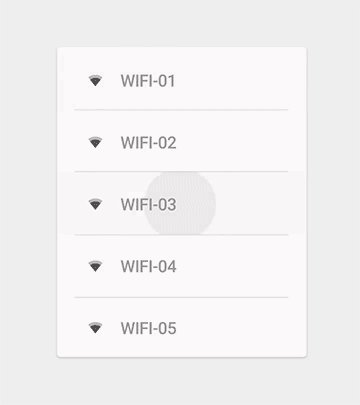
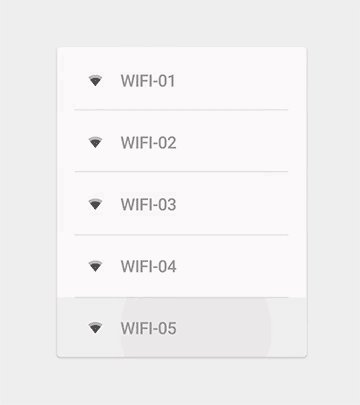
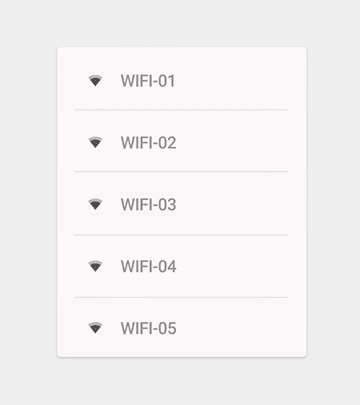
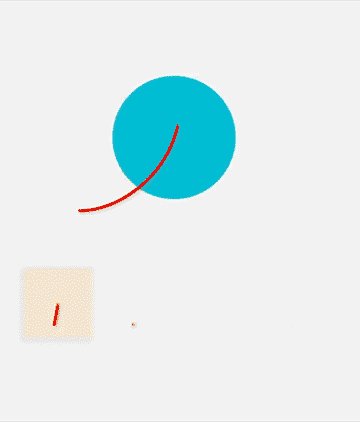
水波反馈



所有可点击的元素,都应该有这样的反馈效果。通过这个动画,将点击的位置与所操作的元素关联起来,体现了Material design动画的功能性。
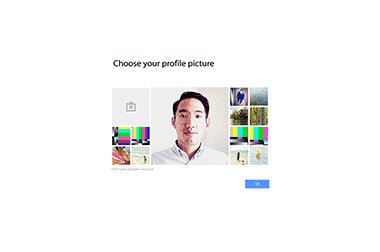
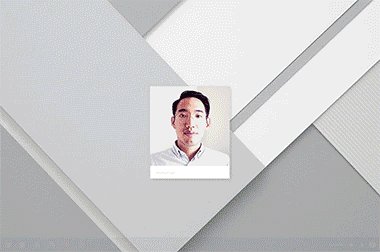
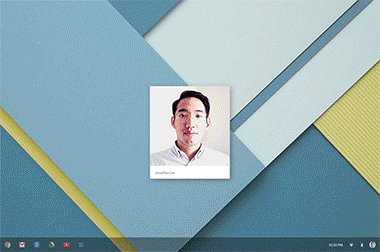
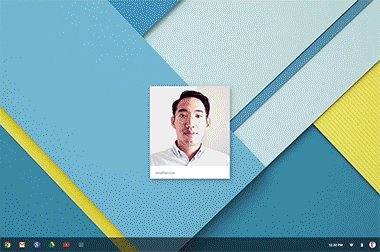
转场效果

通过过渡动画,表达界面之间的空间与层级关系,并且跨界面传递信息。

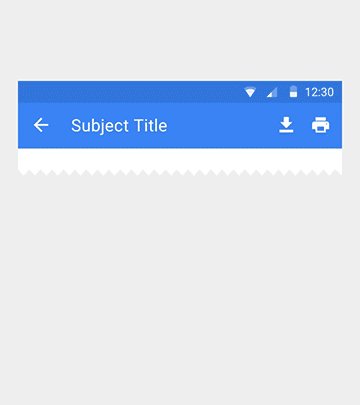
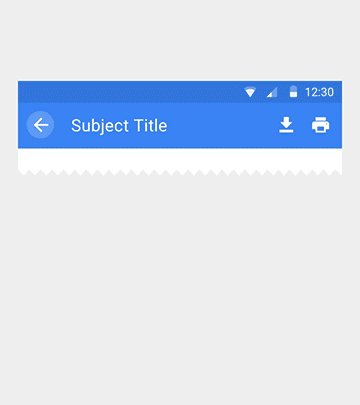
从父界面进入子界面,需要抬升子元素的海拔高度,并展开至整个屏幕,反之亦然。

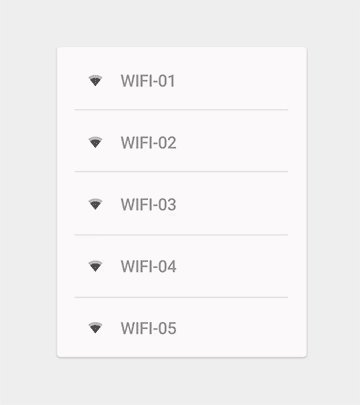
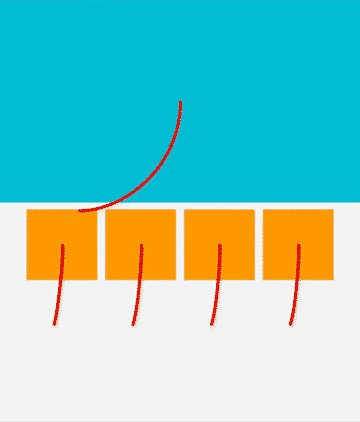
多个相似元素,动画的设计要有先后次序,起到引导视线的作用。

相似元素的运动,要符合统一的规律。
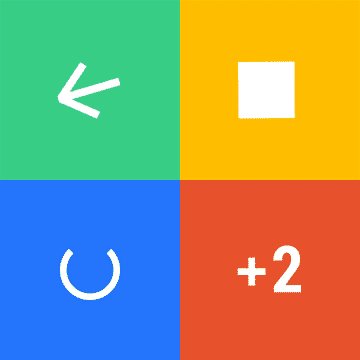
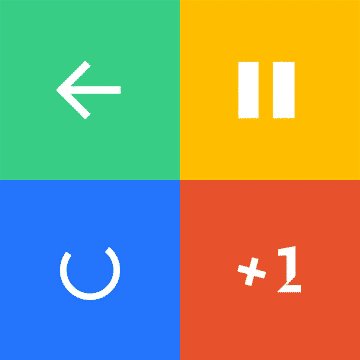
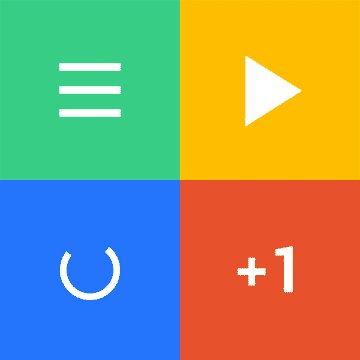
细节动画

通过图标的变化和一些细节来达到令人愉悦的效果。
四、颜色


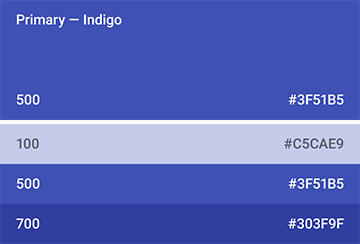
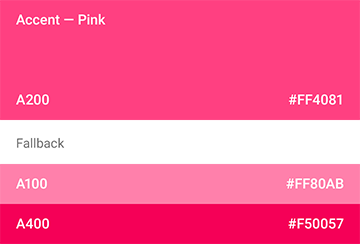
颜色不宜过多。选取一种主色、一种辅助色(非必需),在此基础上进行明度、饱和度变化,构成配色方案。


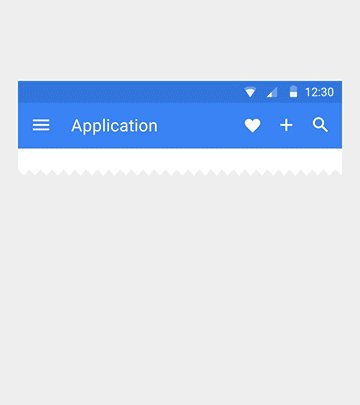
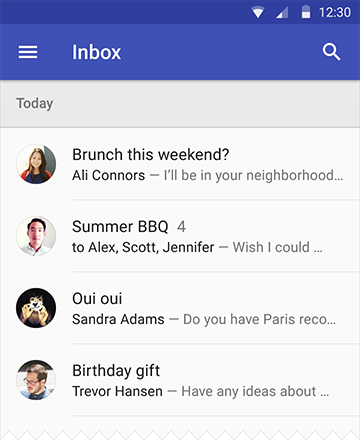
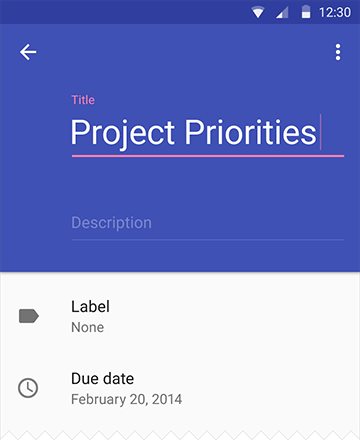
Appbar背景使用主色,状态栏背景使用深一级的主色或20%透明度的纯黑。


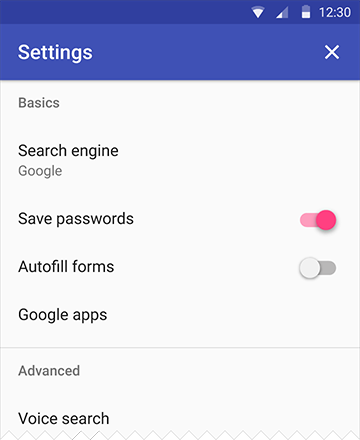
小面积需要高亮显示的地方使用辅助色。
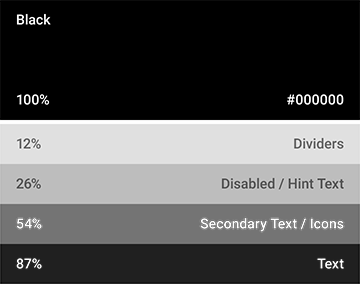
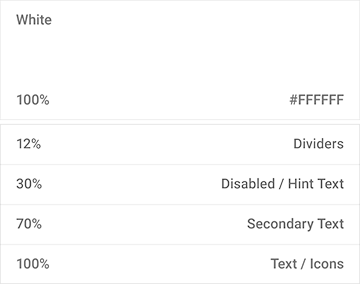
其余颜色通过纯黑#000000与纯白#ffffff的透明度变化来展现(包括图标和分隔线),而且透明度限定了几个值。


黑色:[87% 普通文字] [54% 减淡文字] [26% 禁用状态/提示文字] [12% 分隔线]
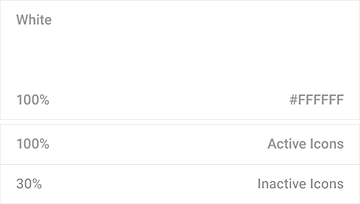
白色:[100% 普通文字] [70% 减淡文字] [30% 禁用状态/提示文字] [12% 分隔线]
五、图标
桌面图标
桌面图标尺寸是48dp X 48dp。

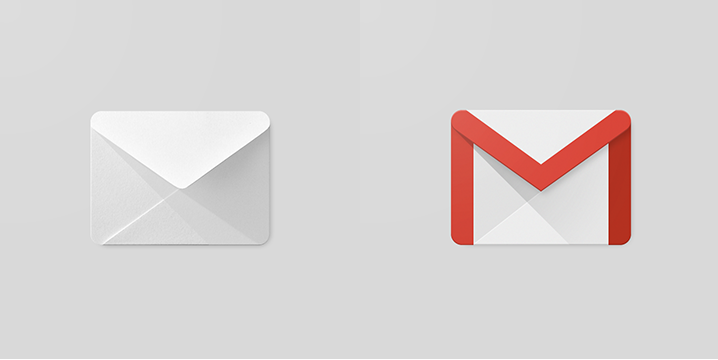
桌面图标建议模仿现实中的折纸效果,通过扁平色彩表现空间和光影。注意避免以下问题:
不要给彩色元素加投影
层叠不要超过两层
折角不要放在左上角
带投影的元素要完整展现,不能被图标边缘裁剪
如果有折痕,放在图片中央,并且最多只有一条
带折叠效果的图标,表面不要有图案
不能透视、弯曲

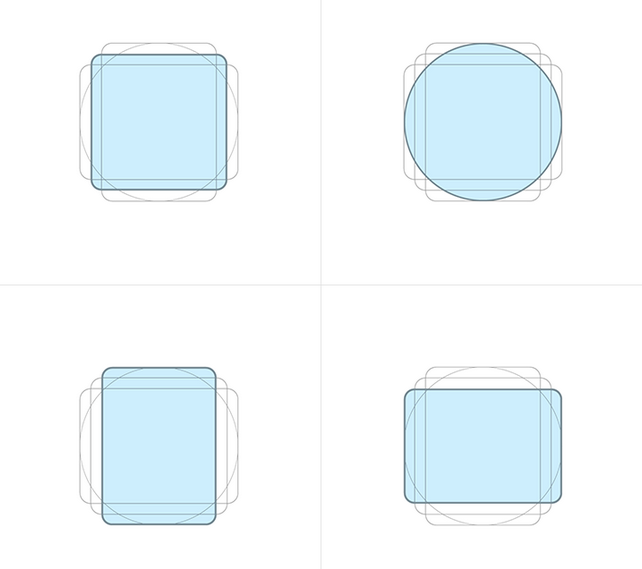
常规形状可以遵循几套固定栅格设计。
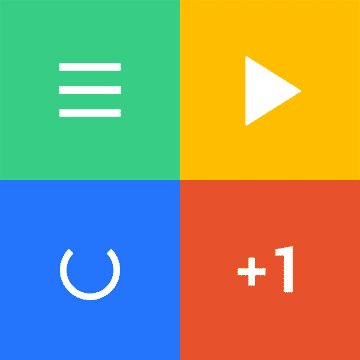
小图标

优先使用material design默认图标。设计小图标时,使用最简练的图形来表达,图形不要带空间感。

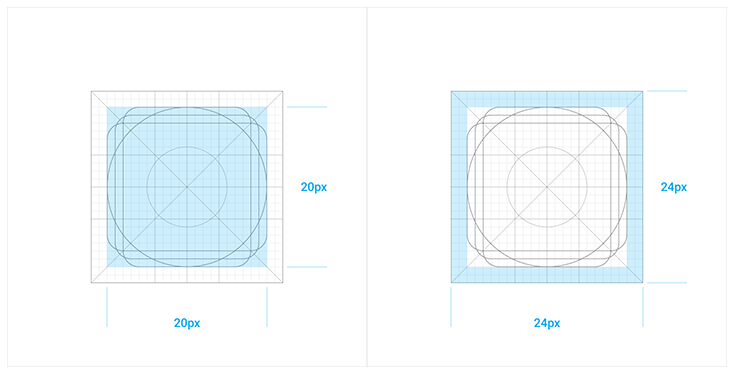
小图标尺寸是24dp X 24dp。图形限制在中央20dp X 20dp区域内。

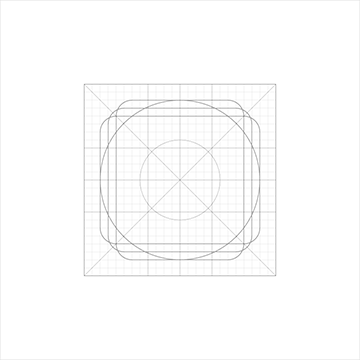
小图标同样有栅格系统。线条、空隙尽量保持2dp宽,圆角半径2dp。特殊情况相应调整。


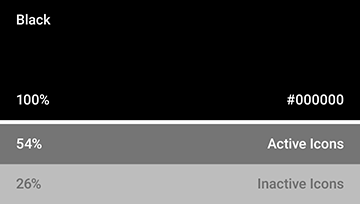
小图标的颜色使用纯黑与纯白,通过透明度调整:
黑色:[54% 正常状态] [26% 禁用状态]
白色:[100% 正常状态] [30% 禁用状态]
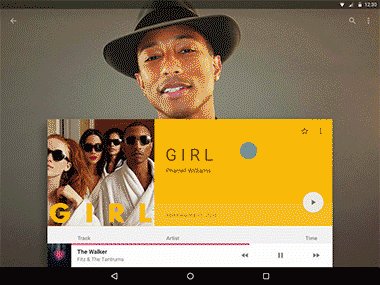
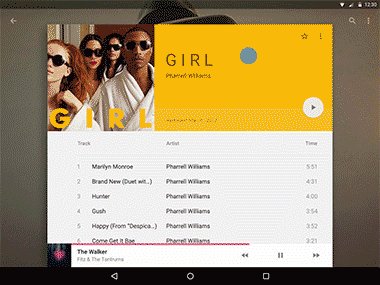
六、图片
选用图片


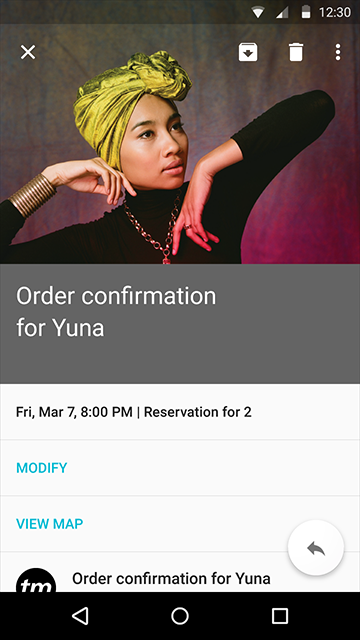
描述具体事物,优先使用照片。然后可以考虑使用插画。
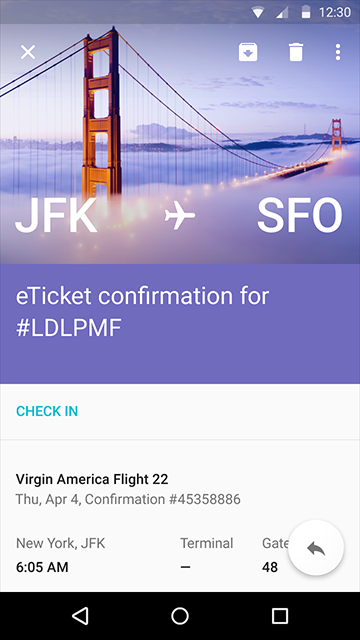
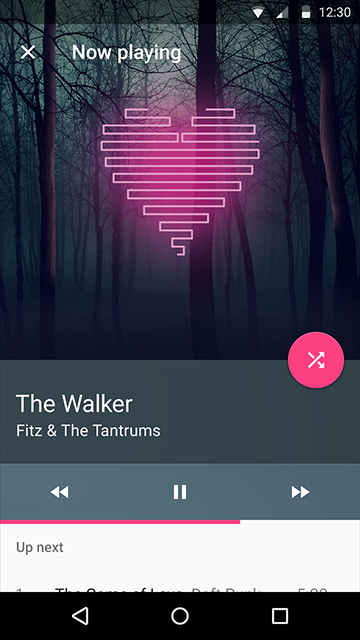
图片上的文字

图片上的文字,需要淡淡的遮罩确保其可读性。深色的遮罩透明度在20%-40%之间,浅色的遮罩透明度在40%-60%之间。

对于带有文字的大幅图片,遮罩文字区域,不要遮住整张图片。

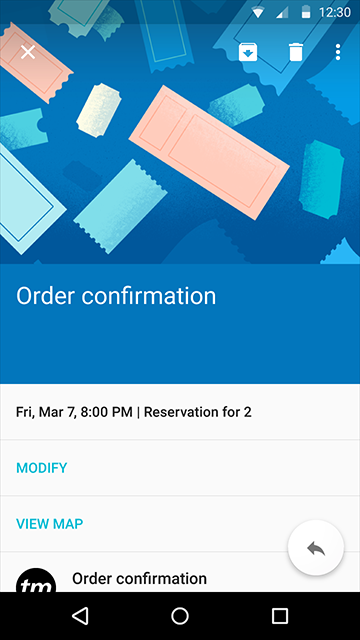
可以使用半透明的主色盖住图片。
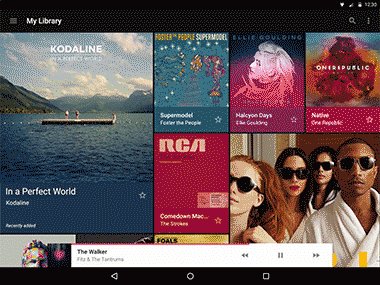
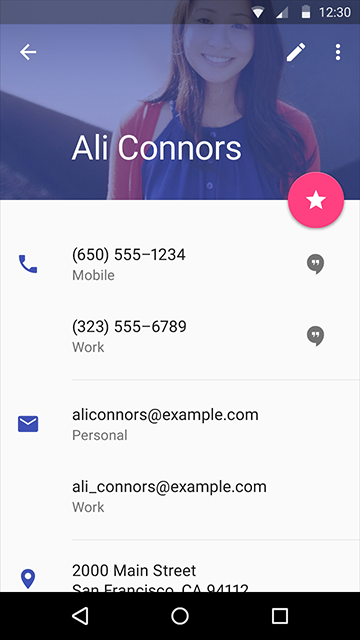
提取颜色

Android L可以从图片中提取主色,运用在其他UI元素上。
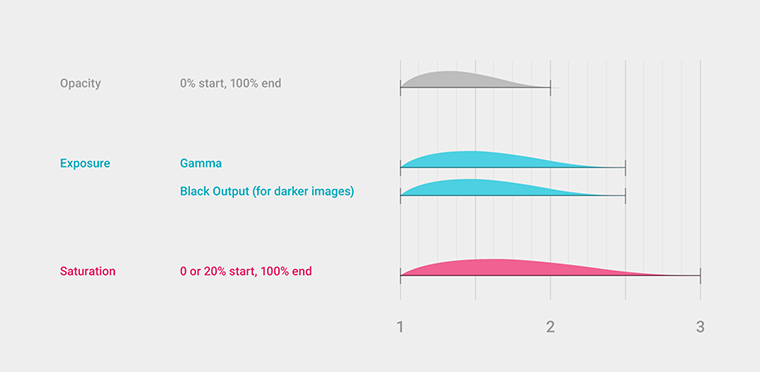
图片加载过程

图片的加载过程非常讲究,透明度、曝光度、饱和度3个指标依次变化,效果相当细腻。

七、文字
字体
英文字体使用Roboto,中文字体使用Noto。

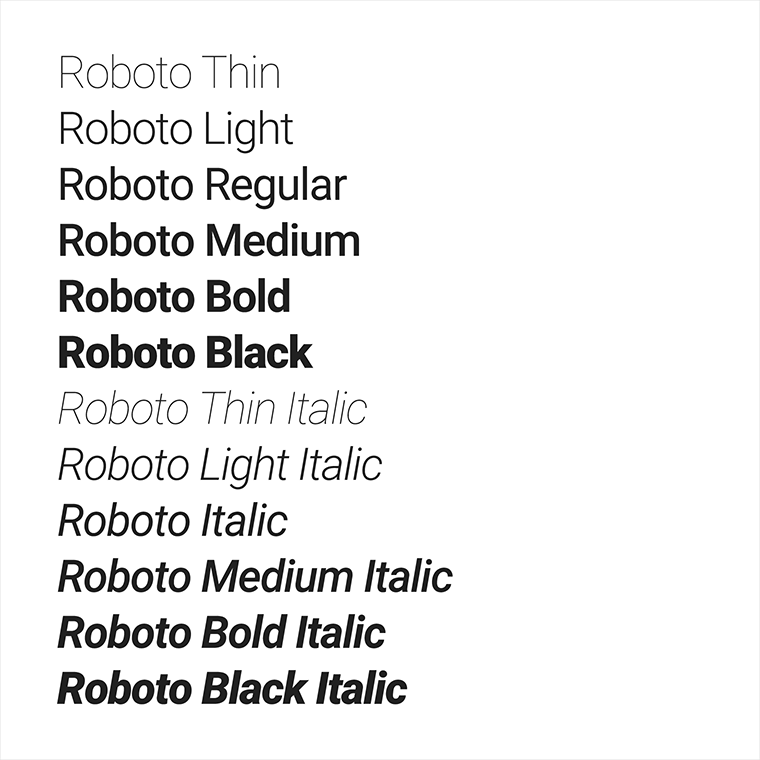
Roboto有6种字重:Thin、Light、Regular、Medium、Bold 和 Black。

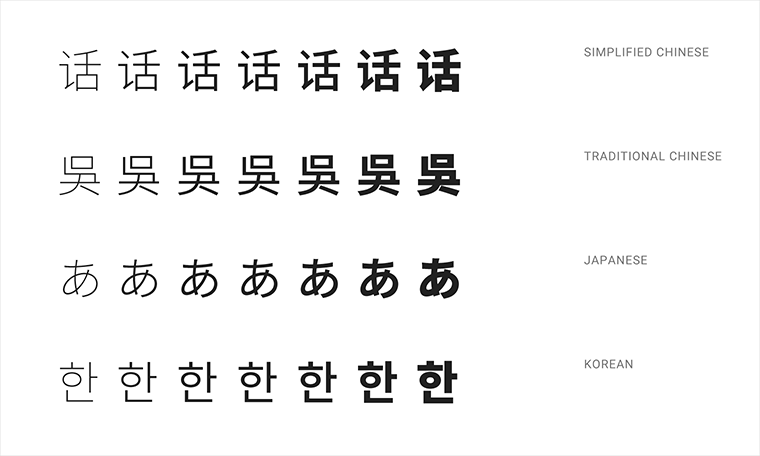
Noto有7种字重:Thin, Light、DemiLight、Regular、Medium、Bold 和 Black。
文字排版
常用字号:
12sp 小字提示
14sp(桌面端13sp) 正文/按钮文字
16sp(桌面端15sp) 小标题
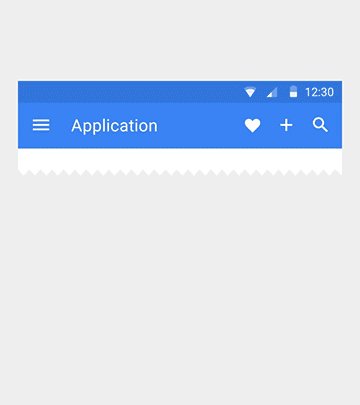
20sp Appbar文字
24sp 大标题
34sp/45sp/56sp/112sp 超大号文字
长篇幅正文,每行建议60字符(英文)左右。短文本,建议每行30字符(英文)左右。
八、布局
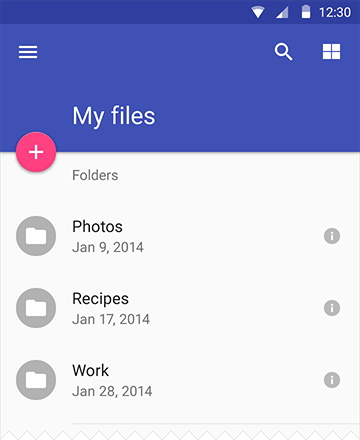
所有可操作元素最小点击区域尺寸:48dp X 48dp。
栅格系统的最小单位是8dp,一切距离、尺寸都应该是8dp的整数倍。以下是一些常见的尺寸与距离:
顶部状态栏高度:24dp
Appbar最小高度:56dp
底部导航栏高度:48dp
悬浮按钮尺寸:56x56dp/40x40dp
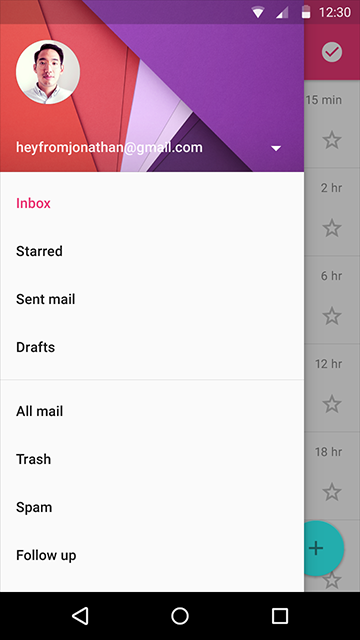
用户头像尺寸:64x64dp/40x40dp
小图标点击区域:48x48dp
侧边抽屉到屏幕右边的距离:56dp
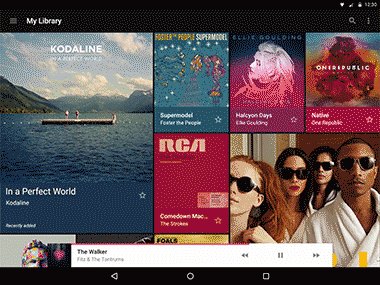
卡片间距:8dp
分隔线上下留白:8dp
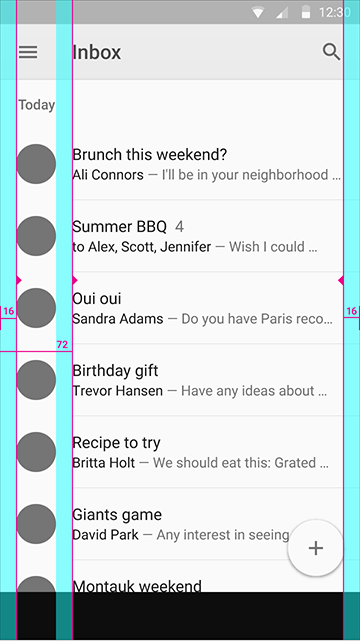
大多元素的留白距离:16dp
屏幕左右对齐基线:16dp
文字左侧对齐基线:72dp

另外注意56dp这个数字,许多尺寸可变的控件,比如对话框、菜单等,宽度都可以按56的整数倍来设计。
还有非常多规范,不详细列举,遵循8dp栅格很容易找到适合的尺寸与距离。平板与PC上留白更多,距离与尺寸要相应增大。
【帮你全面彻底搞定MATERIAL DESIGN的学习笔记】相关文章:
