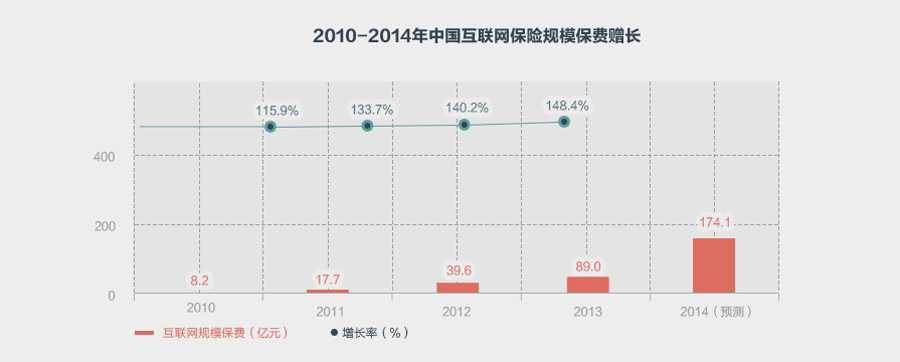
截止2013年,互联网保险规模保费已经达到89亿元;当前传统保费增速放缓的大场景已经成为互联网保险发展的机遇;不得不说,互联网保险将成为国内保险业新业态。由专家预测,未来10年国内保险网销至少有千亿元的市场潜力待挖掘!

究竟互联网保险为何会发展如此迅速?相比传统保险模式它又哪些优势?
第一,成本优势。
互联网保险可以实现投保人和保险公司,产品之间的直接选择和匹配,减少了保险推销的中间环节,大大降低了管理成本和产品费率。
第二,时间自由
它的无时性和跨域性,使得网络保险可以超越时空的限制。保险公司可以提供24小时的全球性营销服务,极大地拓展了交易范围,延长了交易时间。
第三,对比性强
它可以“货比三家”,网络就是一个大的“百科全书”,只要善用搜索功能,没有搜索不到的产品和保险公司。举个例子,一个客户想购买“重大疾病保险”,在百度输入“重大疾病保险”搜索之后会出现几十页有关重大疾病产品的介绍和有关重大疾病的解释同时会出现很多家保险公司的产品网页,只要有时间就可以慢慢浏览,而不会受到他人的影响。

日常生活中,提到保险这个词很多人会避而拒之,究竟为什么大家对保险这么抗拒呢?这都是有一些历史原因的: 第一,由于国民整体素质不高,而且相比储蓄,理财,基金这些可收益的投资而言,保险的收益性并不这么明显,所以在中国百姓心目中对保险的概念其实并不那么强烈。 第二,投保容易理赔难、销售误导、推销扰民等问题,导致消费者不认同。行业总体停留在争抢业务规模和市场份额的低层次竞争水平,为了揽业务不惜弄虚作假,导致社会不认同。 另外,有社保就不需要再买保险的概念也深入人心。既然交了社保,而且还有国家做保障,其他保险难道会比社保还靠谱?很多人心中会有这样的概念。正因为种种的现实环境影响,互联网保险的发展道路并不是我们想像的那么一帆风顺,首先就应该从观念上纠正大众的思想,懂得保险的重要以及必须性,才能让互联网保险发展的更健康更长远…



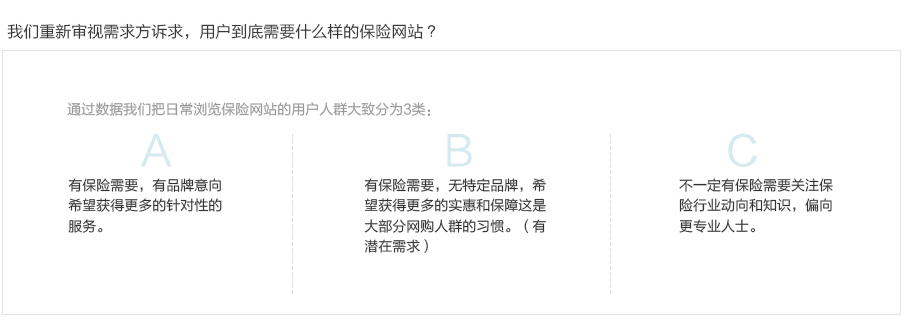
由上可以得出:
除了大部分用户有自己对品牌的意向,会选择“熟悉的保险公司” 来选择保险类产品,其他大部分潜在用户虽然有需求,但是需求不明确,他们可能会在浏览过程中通过获取更多的实惠和保障信息来决定是否购买。 所以,我们在改版优化的同时,需要做到两个方面的兼顾:

确定完优化方向,就可以开始我们的改版工作了!
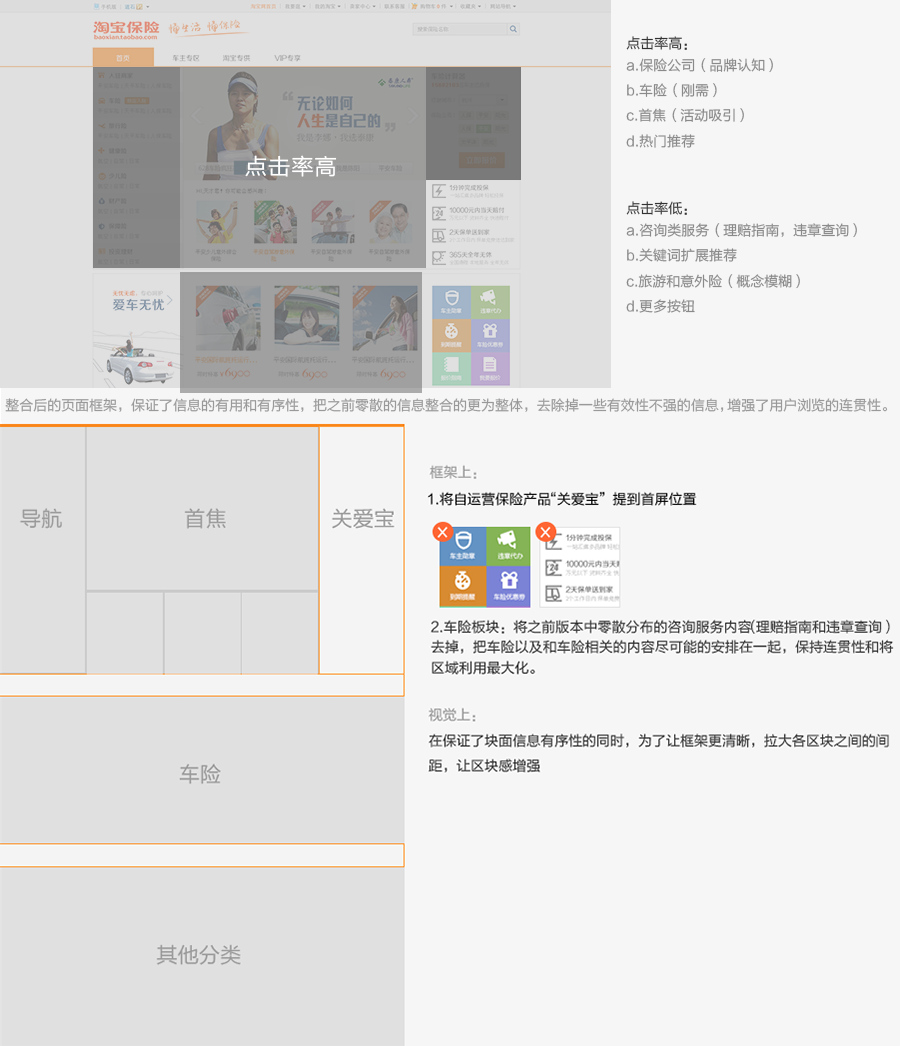
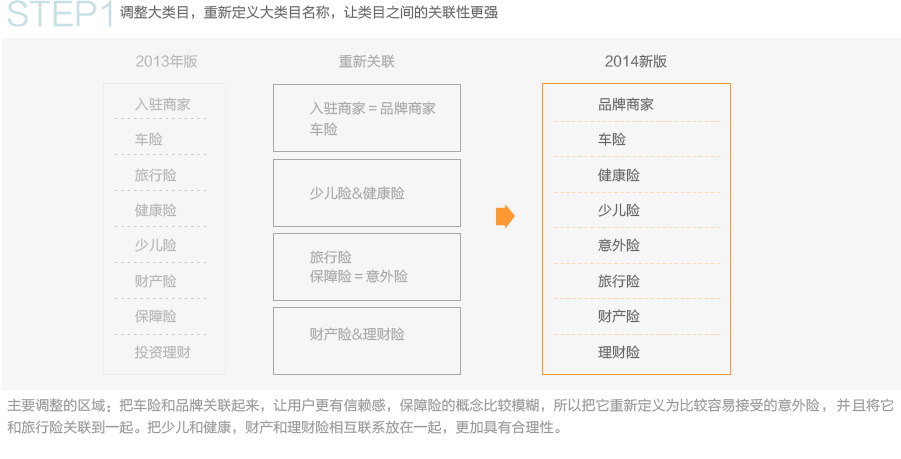
一、整合类目,整理易于用户理解的分类
1.根据页面的日常点击数据,分析出可以整合的区块,保留点击率高的有用信息区块!

2.调整各大小类目,便于用户理解,一共分为2步走


二、做一些精品化推荐来引导用户
所谓的精品化推荐的目的就是:淘宝保险站在第三方平台的角度客观中立的进行精品险种的推荐,推荐在精不在多。所以我们首先去掉之前版本中区块右侧的关键词联想,去掉这些点击率低的扩展推荐之后,确定每个场景需要有一款产品是主推的,控制每个场景险种推荐量在5个。这时候产品的排版方式就成为考虑的重点,首先找了线上几款同样也是有主推产品的排版方式,分析各自的特点,再进行排版的思考…

小结一下:
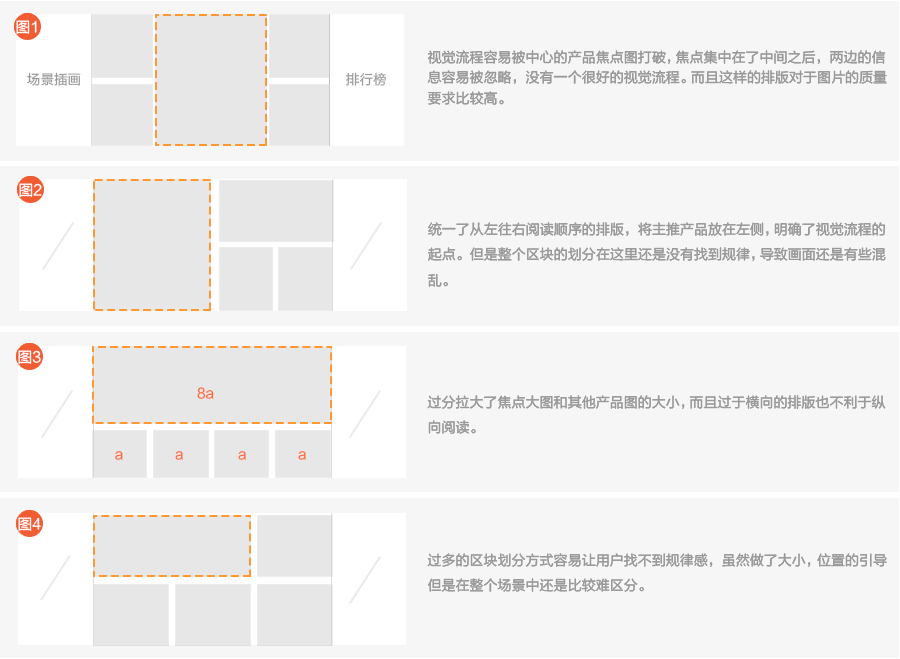
主推商品的位置以及大小会成为影响焦点的主要因素。视觉流程可以很多样,可以是从左往右;从上往下,由中间向两边平衡,也可以利用时针顺序来设计,关键在于找到适合整个版面的最佳展现方式。
接下来将以上筛选过的排版方式依次运用在我们的场景中…

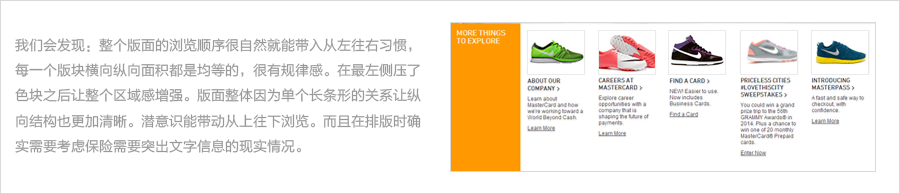
所以,在最左侧还有场景插画的情况下,主推产品图最好也在区域的最左侧,引导用户从左往右去挑选产品,那么其他4个产品的区分呢?先来看一张图…


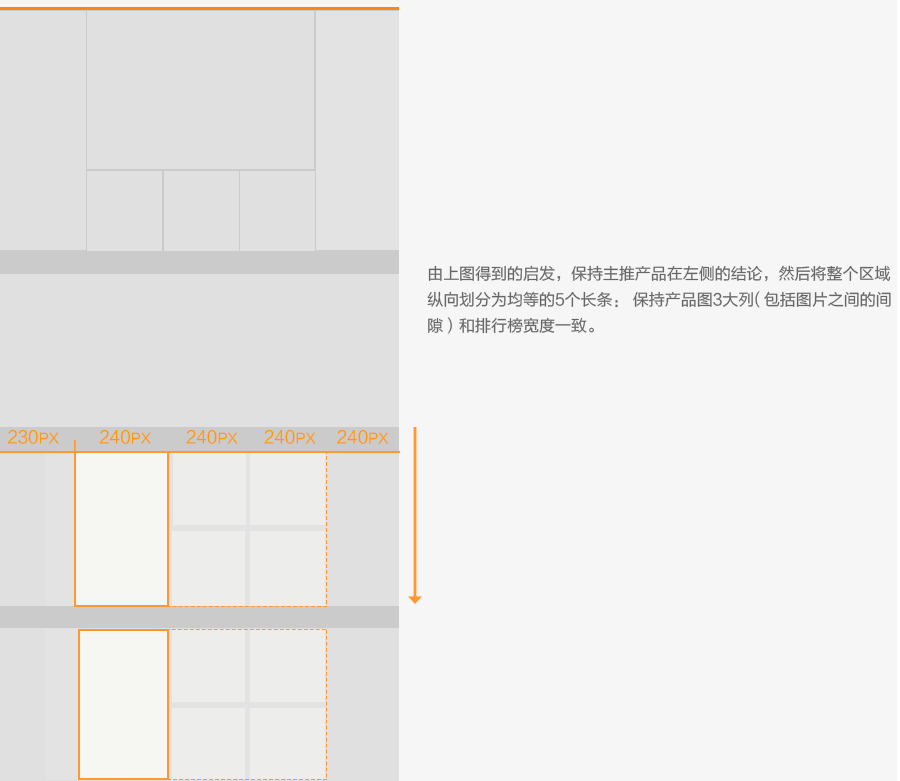
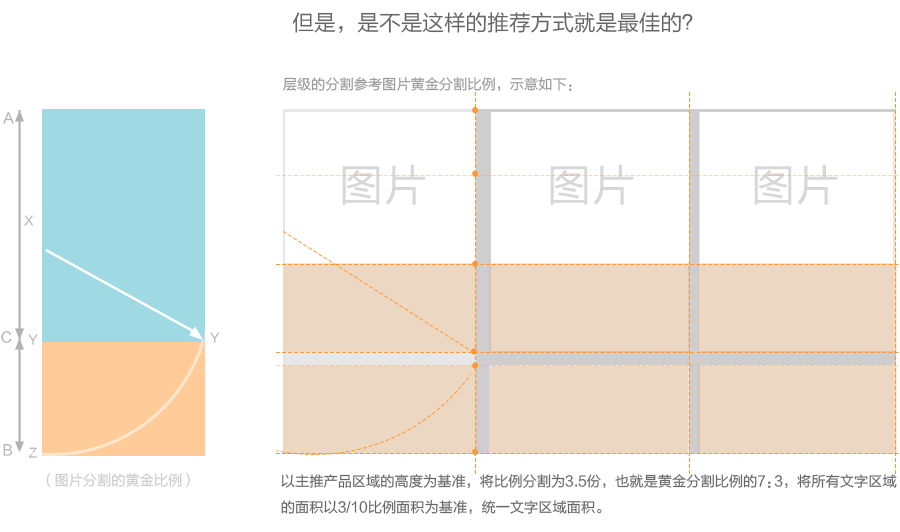
虽然它在排版上具有平衡和秩序感,但是似乎缺少了点…第一个险种是突出了,其他4个产品都是均衡大小的,这样还有放4个的必要么?!而且保险本身不同于其他产品,图片并不能说明一切,它需要更多的文字信息来说明。所以…我们考虑参考以上参考图2的层级区分方式,是不是可以将产品的层级分为3层,而不是2层,可以将第三层级的信息图片去掉,只出现文字。

最终视觉呈现如图:

推荐角标会统一打在图片之上,目的是让用户感觉到推荐是站在第三方客观角度去推荐,而不只是保险公司自己给自己贴的标签;并且规范了产品图(统一色调,还规定不能在图片上打文字)。为了体现更多险种介绍信息,添加鼠标经过的信息浮出方式。
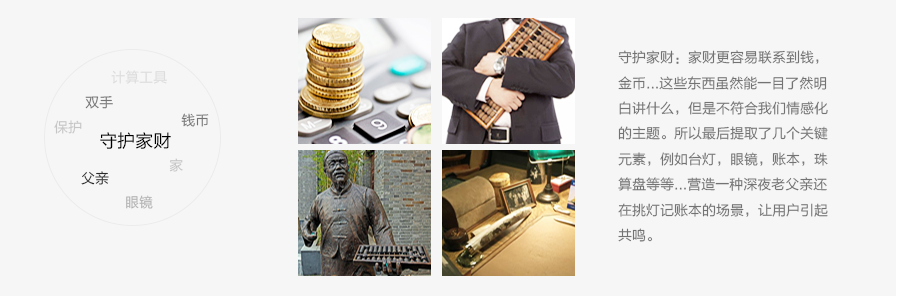
2.情感化场景设计:
这个情感化场景主要出现在险种精品化推荐每个区块的最左侧,根据热销险种和搜索热词一共从人、行、财3个纬度分为了3类目的是在设定的场景下,用一些情感化的场景语言来引导用户。所以,对于插画的风格,选择用富有人情味的情感化插画方式来展现
对于每个场景应该用什么样的故事来叙述情感化语言,根据给到的标题文案进行延伸,开始脑暴:



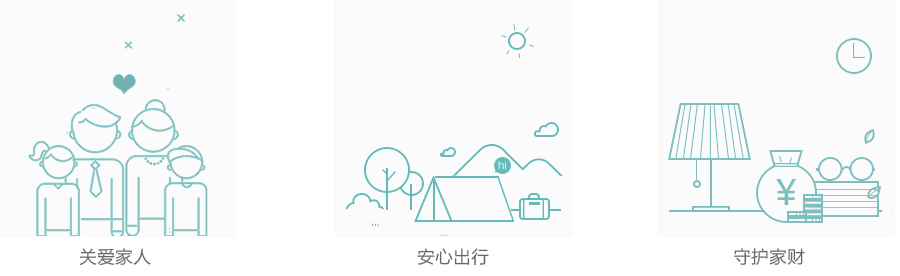
最终效果展示:

1.规整的几何形,体现严谨性,它是保险需要特性。
2.相比于1像素精致i线条的icon,粗线条更具有温暖的亲和力。
3.去了色的线条画风,与背景色块形成对比,更凸显去特点。
在页面中的效果……

为了更好的区分3个区块,把每一区块都做了颜色上区分。最终的插画内容在最初想法上简化了元素,保持它较为中立又具有特性的意境感;添加爱心,小气泡,树叶等小元素来活跃氛围。
三、品牌概念加强,帮助用户建立必要的品牌信赖感
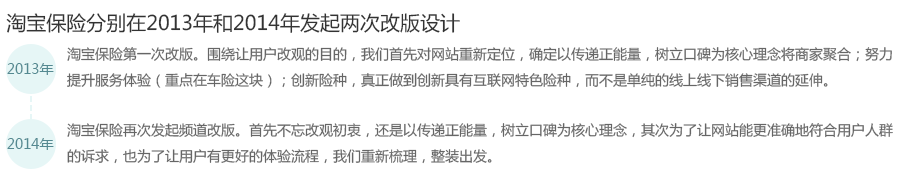
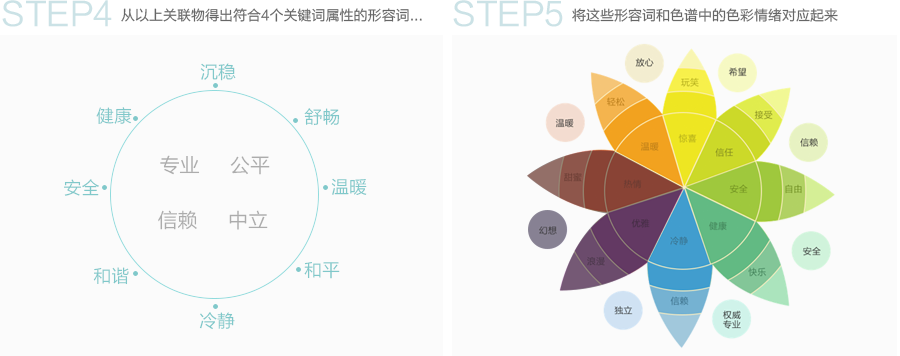
品牌感的建立除了以上提到的设计元素等的考虑,主要还包括品牌色的定义。定义品牌色,建立必要的品牌感并将它做整体性的延展使用,将更加有利于用户对淘宝保险的口碑感知。在2013年版本中,我们所使用的蓝色虽然也能体现保险的专业和严谨性,但过于严肃,所以在2014年改版中,需要重新定义品牌色,让其既具有专业性,让用户具有信赖感;又同时具有轻松的情感化感受。关于2014年版本中品牌色的定义,一共分为了5步走:



总结:
从色彩情绪上来看,蓝色和绿色是最符合保险定义品牌色的色系,同时,明度的大小会给人带来不一样的感受。鉴于之前深蓝色的品牌色运用显得过于冷静,这次我们需要体现有更多活力,健康的色彩来运用。所以最后选择了蓝色和绿色的中间色做为主色;选择温暖,轻松的橙色和信赖感的蓝色做为辅助色。统一主色和辅助色的色值明度偏高,饱和度偏低。


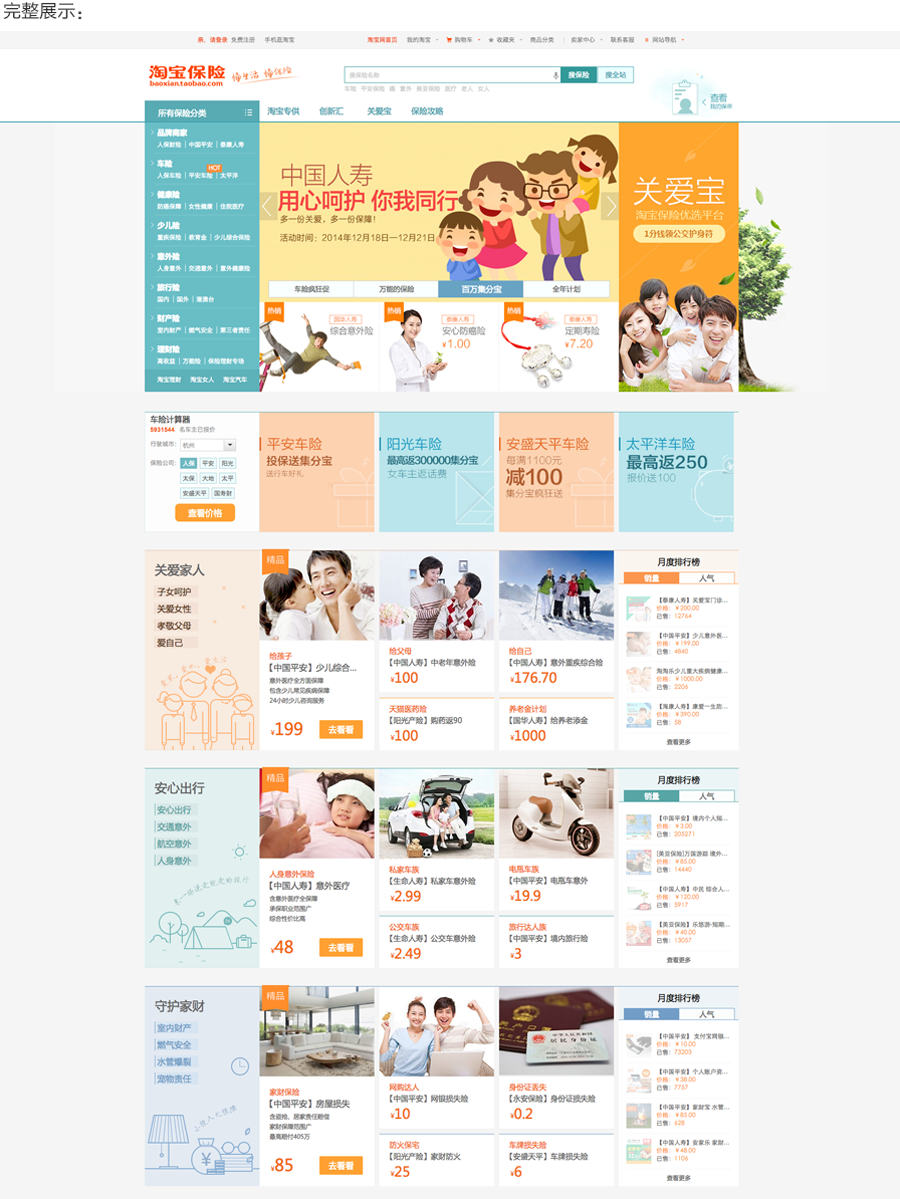
1.首频的险种分类是整个首页位置最重要且用户关注点最高区域,在这里突出品牌色,既能潜移默化的影响用户熟知我们的品牌属性又能用重色吸引用户视线,成为阅读时,视觉流程的起点。
2.车险区域和其他区域相比有它的特殊性,这里会更需要突出品牌和活动力度,所以选择了用品牌色辅助来活跃氛围和区分不同车险活动的效果。
3.精品险种推荐区块,因为需要针对不同类险种做情境化区别,所以同样会遇到单一色块不容易区分类别险种的困难,利用3个品牌色,同样既能起到区分的作用,又能为情境化起到铺垫作用。



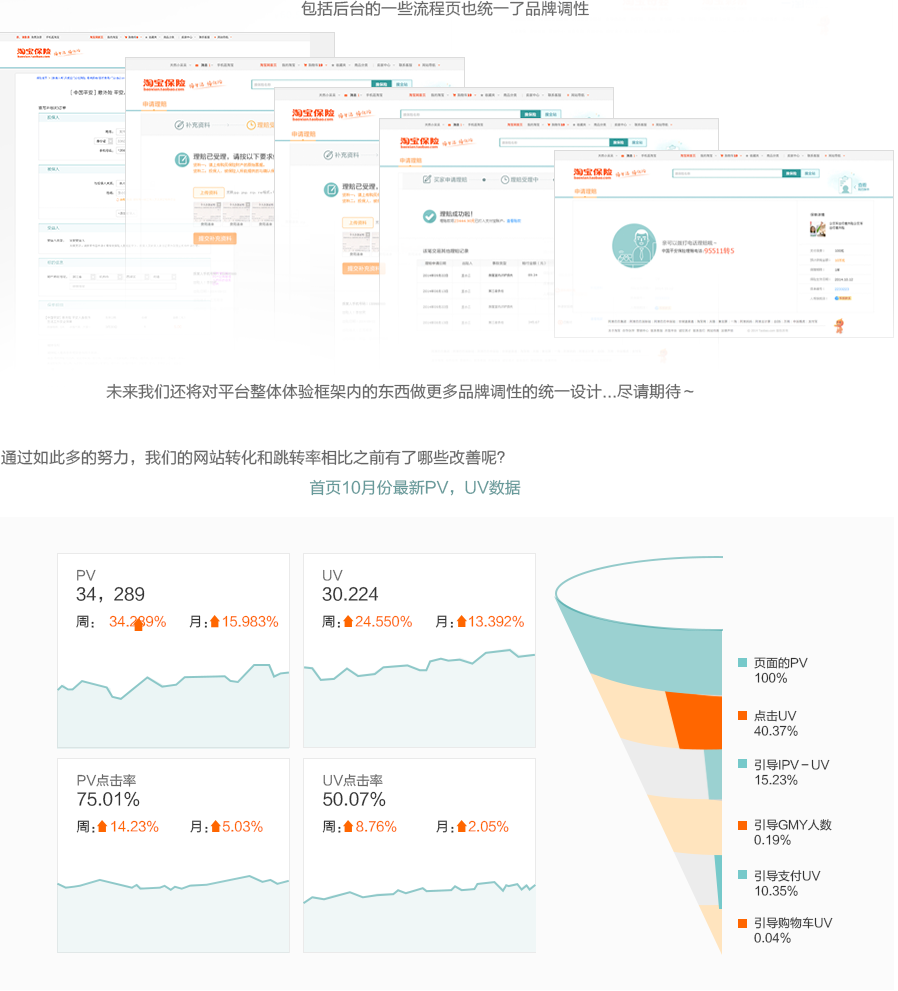
首页点击量与之前相比有了较大的提高,跳出率继续保持较为明显的下降。
(1)改版后页面的PV, UV都有了一定程度的增长。改版后PV均值为29867;较之前上涨了28.7%,改版后UV均值25254较之前上涨了30.2%。改版后,首页点击率有了明显的上升,均值较之前上涨了8%。
(2)此外,首页的跳失率也有了明显的下降,跳失率为62.02%,较之间均值下降了2.02%。
最后我想说的是,保险有其自身的特性,它不象其他类目商品那样,可以冲量。虽然我们现在看到的有些数值很小,但其实它已经是一个较大的超越。希望能通过我们的一点一滴让用户真诚的感受到我们的努力,相信我们能做的更好!感谢一路陪伴我们的淘宝保险用户们!
【互联网保险新体验】相关文章:
