信息在我们的生产方式和交易方式中变得越来越重要,变得像土地、设备、技术那样成为人们组织生产的必备。某种程度上,知识经济和大数据时代的到来,让信息流甚至与技术流、人流一样,在目前全球性产能过剩和国内资本过剩的背景下,变得比资金流和物流还更重要。
从1997年开始,我们的信息流被打破了。
当前信息流状态
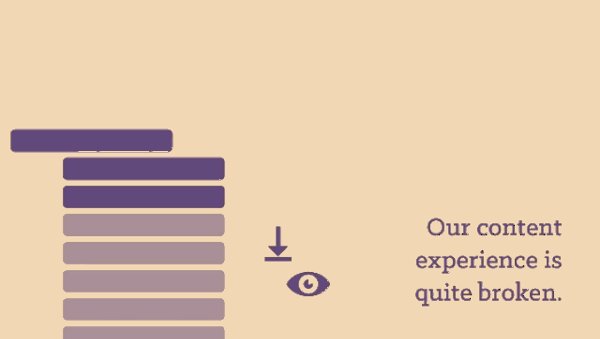
所有的内容发送给我们,都是以某种类型提供。在电视上它是通过人的视觉显示或者通过媒体讲出来。
我们以被动的方式接受持续的信息流。
通过设备,我们采取更积极的控制时间确认点。当我们滚动/点击/滑动时,告诉信息流,在什么时期呈现给我们什么。

确认的点是由眼表示
我们的确认点是当下,当我们(用户)了解我们正在查看,当然,这个信息已经被消耗掉。在信息流中,这是一个连续移动的
变化,它帮助我们跟踪我们当前的时间状态在哪里。
我们怎么把这里搞得一团糟
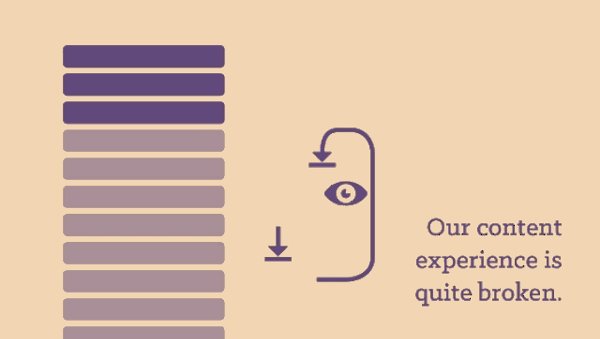
让我们想象一下你正在Instagram网站(Instagram作为全球用户量最大的照片分享社区)滚动信息,兴高采烈地观看每日新
的图片,是一种快乐接收。那么你最终点击图片时,这一切就停止了。
当然现在,你已经没有选择了,只能追溯你的步骤,并返回顶端,希望有新图片。

对于任何用户来说,这种来回是很耗费精力而紧张的。
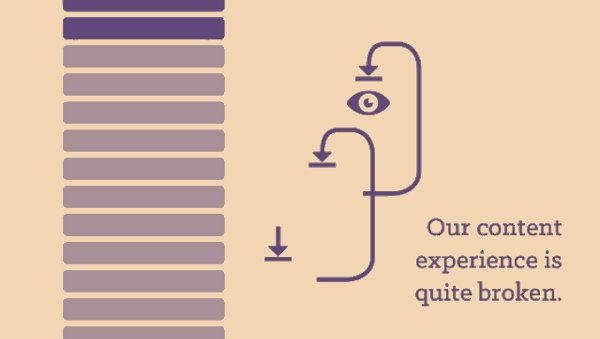
如果打破,会是什么感觉?就像读任何一本书中的一章,然后翻转回到前面,希望发现新的章节?
想想看电影的场景,然后回退到开始寻找下一个场景。
有一种更好的方式
不管是什么原因,我们已经结束了这个历史或原因。继续往前走,来纠正不正确的用户体验。
仅仅只是要感觉更好,看看如何轻松即得。

首先,让我们回到内容的线性流。它并不是在相同的方向为每一个人。可向上或向下,向左或向右,它可以在任何方向,
只要不要求我们的用户回到开始刷新内容的信息流。
其次,我们需要跟踪我们的用户确认点。这意味着,我们将需要保留用户在哪里离开了页面。
停下来考虑变化对内容的体验。不必上下滚动来检查是否有新的内容。完全清除“跳顶”按钮。
我们的信息流应是作为信息被消耗在线性时间流的。
这样可能会像什么
在Digg网站,如果你不是很频繁的用户,看到的肯定是瀑布流式。它会盼着你扔“时间”,当你最后停
下,再返回到应用程序时,你会不熟悉您的位置。

一种解决方案是在最重要的部分是跟踪用户。您的信息流需要知道用户已经浏览到一定位置。再经过他们返回,将
它们放置在确认以前的点。很像一本书,返回到您上次看的页面中的段落。
书与网络关键的区别是,网络的内容回馈是连续的。最终,离开你开始的地方不会是一个好主意。
在这里,我们可以做改善,可以把用户的选项来选择,如果他们想回到自己的最后一个位置,每日1回,1小时回或当前。
有很多选项来尝试。
一些注意事项
有几个点,将是我们为新内容进行一个有凝聚力的经验。
新的用户入口点
每个信息流需要选择一个合适的位置为新用户。对于一些人来说,也就是一tumblr图像博客,第一篇文章可能是一个
不错的开始。要知道,刚开始。有一些博客,比如The Verge网站,可能选择一个故事在一天中的开始。
这个入口点需要根据您的内容和频率类型进行处理。
返回用户长时间离开的进入点。
这是Digg网站遭遇的一个问题。他们丢弃用户的随机位置,如果用户在很长的时间周期没有回来。
我们可以提出一个模块如“我们看到你已经走了一段时间,这里发生了什么......”或“谢谢光临回来了,你在哪里想
回......“等很多种选择而不是随机。告诉我,我要去的地方,或者我可以选择去。
观看内容的处理
无限滚动真的很棒,你可以得到几天的内容。最后,您的浏览器试图跟踪成千上万的DOM项目。不好,怎样删除浏览过的商
品,他们是在如此遥远的过去确认后点击的。
【不符合阅读习惯的信息流】相关文章:
