Photoshop制作网页按钮
摘要:最终效果第一步:使用圆角矩形制作一个红色的矩形。第二步:然后我们给该矩形形状添加下面图层样式,阴影:内发光:渐变叠加:描边:
最终效果

第一步:使用圆角矩形制作一个红色的矩形。

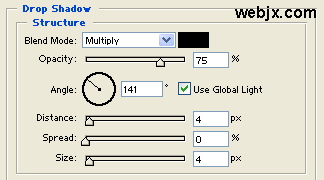
第二步:然后我们给该矩形形状添加下面图层样式,阴影:

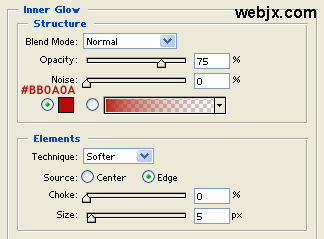
内发光:

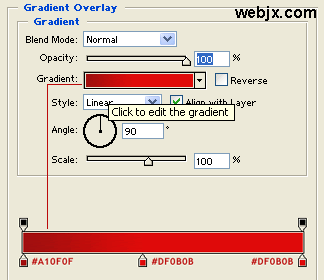
渐变叠加:

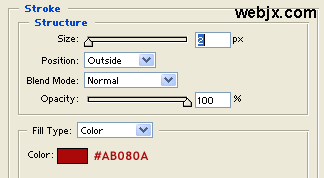
描边:

【Photoshop制作网页按钮】相关文章:
上一篇:
PS制作飘逸的长发
下一篇:
photoshop中水晶按钮的制作
