Photoshop制作简洁的电商促销横幅
摘要:电商促销页面中的横幅比较重要,作者在设计的时候也非常用心,用较大的文字直接表达主题,再加上一些合适的装饰,效果也非常不错。最终效果1、新建一...
电商促销页面中的横幅比较重要,作者在设计的时候也非常用心,用较大的文字直接表达主题,再加上一些合适的装饰,效果也非常不错。
最终效果

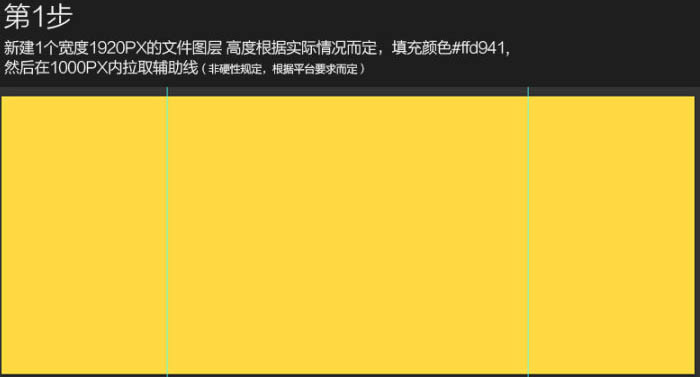
1、新建一个宽度1920像素,高光自定的文件,填充颜色:#ffd941。然后在1000像素内拉取铺助线。

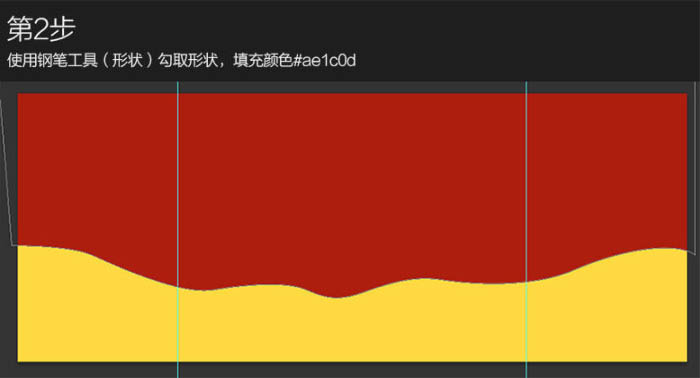
2、使用钢笔工具勾取形状,填充颜色:#ae1c0d。

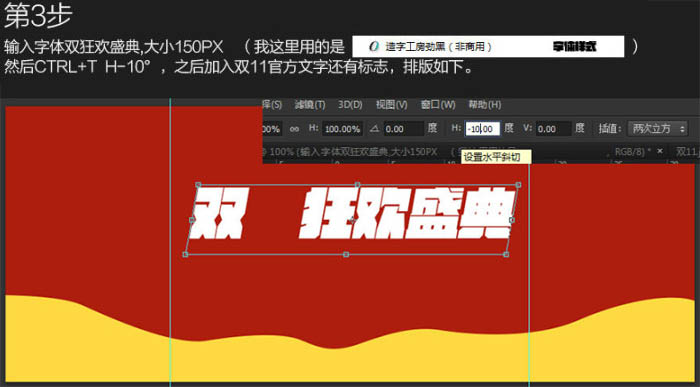
3、输入字体,大小150PX,按Ctrl + T 把文字调斜一点。


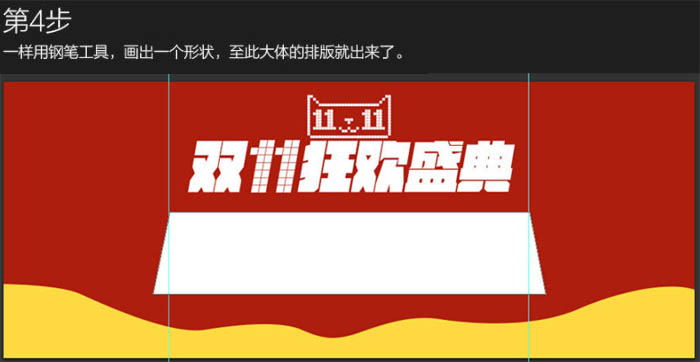
4、一样用钢笔工具,画出一个形状,至此大体的排版就出来了。

5、排版好之后,我们就开始处理文字效果,首先把文字合并,然后图层样式选择描边,大小数值选25。

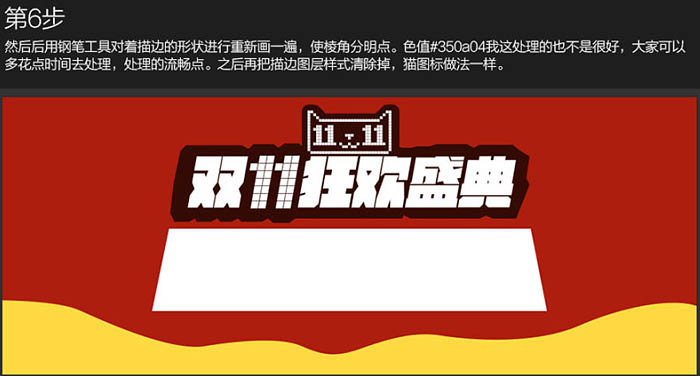
6、然后用钢笔工具对着描边的形状进行重新画一遍,使棱角分明点。色值#350a04。之后把描边图层样式清除掉。

7,8、复制几层文字图层,向右下角轻移几步,然后合并图层,命名阴影层,之后再新建一个图层,对阴影层创建剪切蒙版,用画笔绘制效果如下。

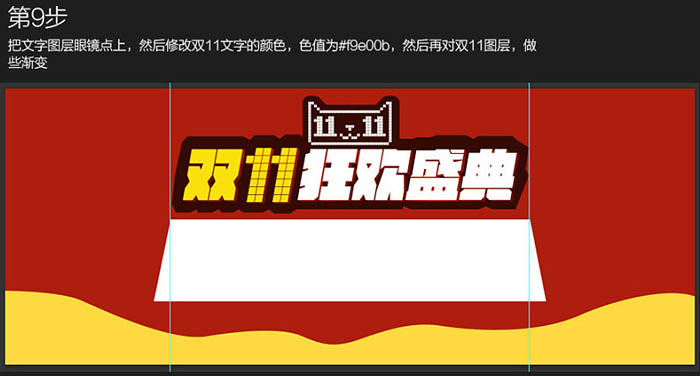
9、把文字图层眼睛点上,然后修改文字颜色,色值为#f9e00b,然后再对文字层做些渐变。


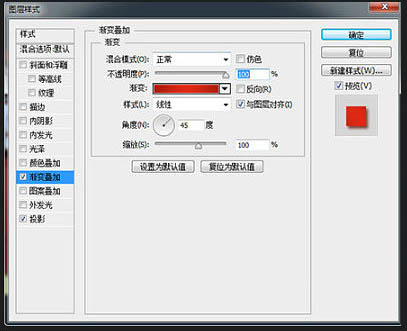
10、对矩形进行处理,简单的加个渐变效果,还有投影即可,无需太复杂。



11、输入活动文字,注意主次,然后叠加一个炫光素材,模式改为“滤色”。


12、主体内容都处理好后,我们开始处理背景,现在感觉还有点单调。首先压暗边缘跟底部,提亮正中顶部,然后叠加一个不规则形状素材,再叠加一个窗帘素材。

<点小图查看大图>


13、至此基本就算完成了,但是促销氛围还不够,所有我们要添加一些飘絮物来制造氛围。

最终效果:

【Photoshop制作简洁的电商促销横幅】相关文章:
下一篇:
photoshop制作雷朋风格的海报
