Photoshop制作倒计时闪图教程
摘要:本教程主要用Photoshop制作可爱的倒计时闪图教程,通过本教程的学习,你可以了解到闪图的制作原理,同时在最短的时间内学会制作闪图,下面让...
本教程主要用Photoshop制作可爱的倒计时闪图教程,通过本教程的学习,你可以了解到闪图的制作原理,同时在最短的时间内学会制作闪图,下面让我们一起来学习吧.
先看效果:

下面看看详细的制作方法:
步骤一:新建一张10*10 CM的画布,背景最好是透明的,用文本或笔刷工具(偶用滴是笔刷工具)在画布的
中心写下“5”;
效果图:

步骤二:将“5”的图层样式对话框打开,在里面简单设置一下;
我的设置是:

步骤三:同理。在相同的位置做出同样效果的“4”、“3”、“2”、“1”;
效果为:

步骤五:此时没有将背景层设置为透明层的同学将背景层删除掉,这是图层面板如下图所示;
效果为:

步骤六:点击下图按钮,将文件转换到 IR 软件;
效果为:

此时,IR 软件中图层面板中的样子为:

画布的样子:

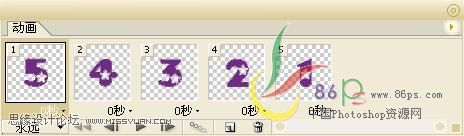
步骤七:单击“窗口/动画”,弹出动画设置框;
效果为:

图的效果是做完“步骤八”后的效果。
步骤八:点击面板“关闭”按钮下面的“下拉三角按钮”,选择“从图层建立祯”,得到上面的效果;
步骤九:将每个祯的“0秒”改成“1秒”,最后的祯(第五祯)也可以改成更多的时间,更加有倒记时的感觉;
步骤十:单击“播放”按钮(即动画面板上的“黑色三角”按钮),如果可以正常播放即可;
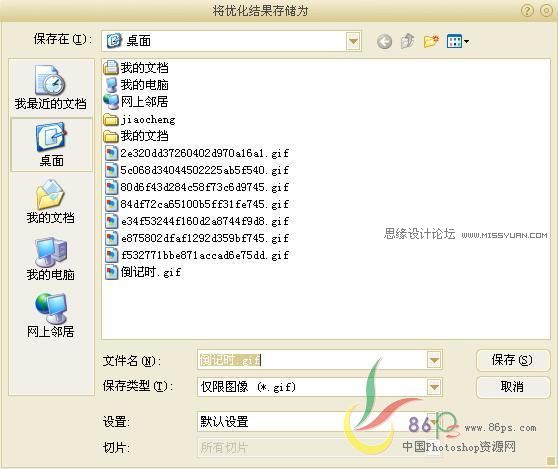
步骤十一:保存。点击“文件/将优化结果储存为”,将文件保存为 .gif 格式即可。
图:[将优化结果储存为]对话框图示

最终效果图!

【Photoshop制作倒计时闪图教程】相关文章:
