Photoshop制作漂亮的左侧导航按钮
摘要:教程介绍非常漂亮的导航图示按钮制作方法。按钮的效果非常大气及精美,利用图示图形来制作提示效果,感觉非常的生动。最终效果1、首先我们在PS里新...
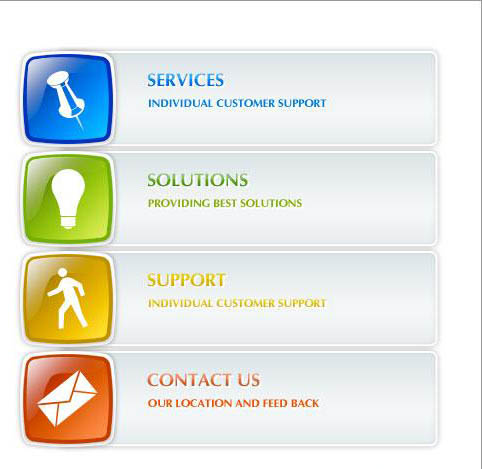
教程介绍非常漂亮的导航图示按钮制作方法。按钮的效果非常大气及精美,利用图示图形来制作提示效果,感觉非常的生动。
最终效果

1、首先我们在PS里新建一文件,大小为 500x500px,白色背景。

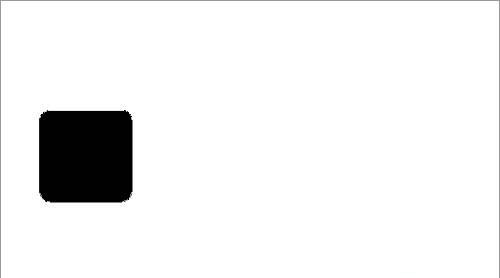
2、使用圆角矩形(半径为10px),绘制我们的质感图标的轮廓。

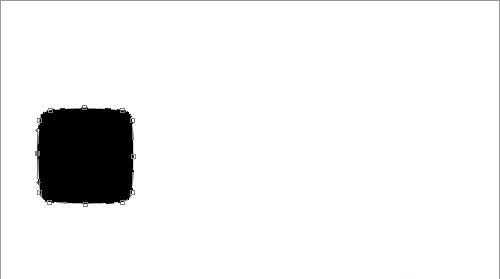
3、随后我们使用钢笔工具为每条边的中点增加一个矢量点,随后用直接选择工具将四条边的中点向外拖动一点距离,目的是让图形轮廓感觉更圆润。

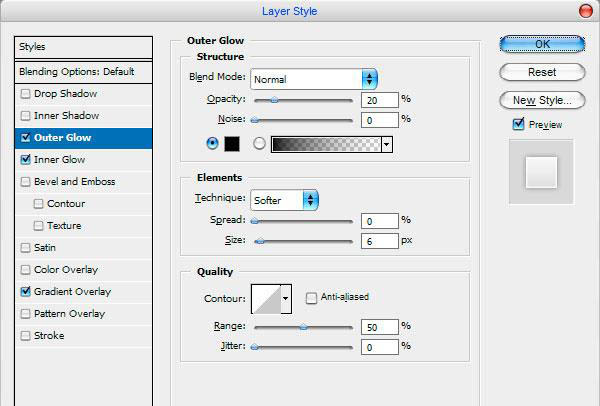
4、为轮廓使用图层样式。

【Photoshop制作漂亮的左侧导航按钮】相关文章:
★ Photoshop如何制作大气华丽的2014马年新年贺卡
下一篇:
Photoshop制作红色3D质感按钮
