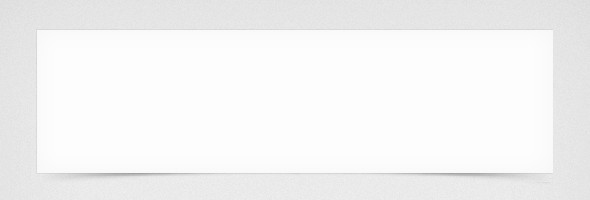
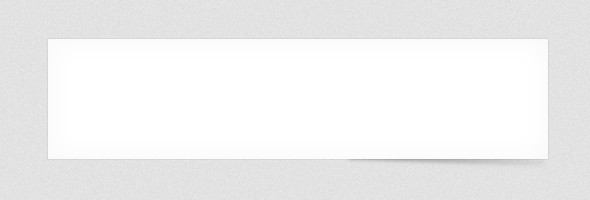
最终效果图:

具体的创建步骤如下:
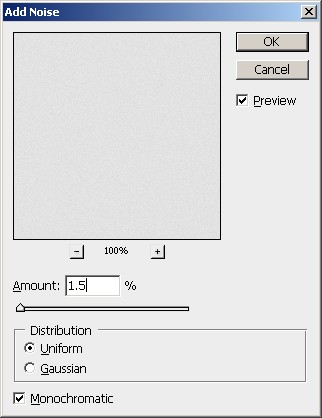
一、新建一个文档,640像素宽、480像素高,白色背景。接下来新建一个图层,填充为#e2e2e2,重命名为”bg”,在图层面板中右键单击”bg”图层,选择”转换为智能物件(Convert to Smart Object)”。然后给该图层应用”滤镜(Filter)》杂色(Noise)》添加杂色(Add Noise)”命令。各项参数设置如下图所示:

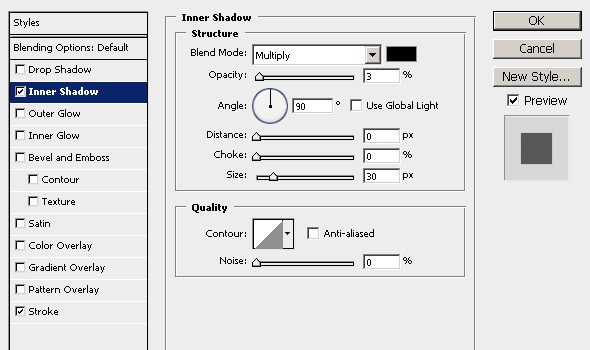
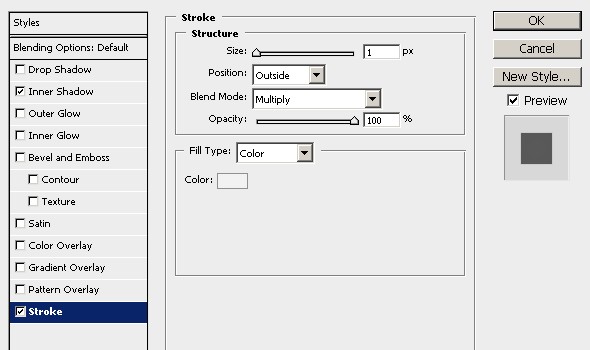
二、新建一个图层,命名为”box”,选择矩形工具(U),画一个500像素宽,120像素高的矩形,颜色选择白色(#ffffff)。之后应用如下图层样式,其中描边颜色选择#f2f2f2。


最终效果如下图:

三、新建一个图层,命名为”shadow-right”,选择矩形工具(U),画一个宽200像素,高50像素的矩形,颜色为黑色(#000000)。在图层面板中同时选择”box”图层和”shadow-right”图层,然后选择移动工具,使用工具属性栏中的”底部对齐(align bottom edges)”和”右侧对其(align right edges)”按键,将阴影图层放置于内容盒图层的右下角。如下图所示:

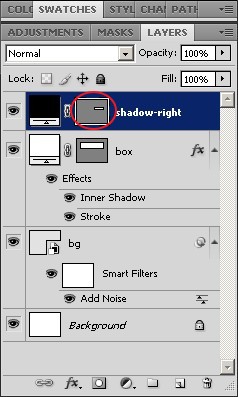
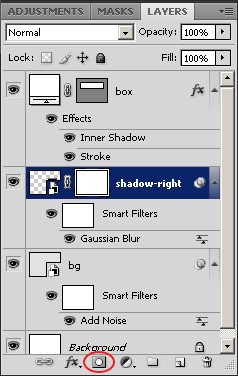
然后在图层面板中选择”shadow-right”图层的矢量蒙版缩略图,如下图:

选择直接选择工具,在”shadow-right”图层的右下角单击,这时图层的锚点会显示出来,在右下角的锚点上单击,使用键盘上的方向键,让其向下移动7个像素,然后框选右上角和右下角的锚点,同样使用方向键让矩形的右侧边缘向左侧移动3个像素。现在选择移动工具将”shadows- right”图层拖动到”box”图层的下方。效果如下图:

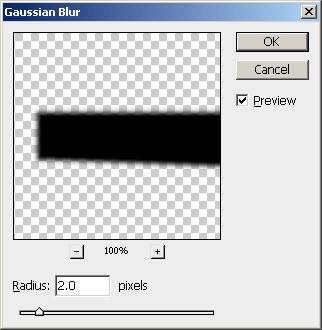
四、现在在图层面板中右键单击”shadow-right”图层,选择”转换为智能物件(Convert to Smart Object)”命令,将图层转换为智能物件,然后在菜单栏上选择”滤镜(Filter)》模糊(blur)》高斯模糊(Gaussian Blur)”,参数如下图:

之后给此图层添加蒙版,如下图:

然后选择渐变工具(G),按住shift键,给”shadow-right”图层应用一个从黑色(#000000)到透明的水平渐变,之后将图层的不透明度调整到30%。这样就完成了内容盒右侧阴影的设计,最终效果如下图:

同理,你可以按照上面的方法做出左边的阴影效果。
下载文件:http://startwmlife.com/wp-content/uploads/2011/05/box-shadows.zip
【Photoshop中创建内容盒阴影效果教程】相关文章:
★ Photoshop标示sds-page电泳图Maker图文教程
