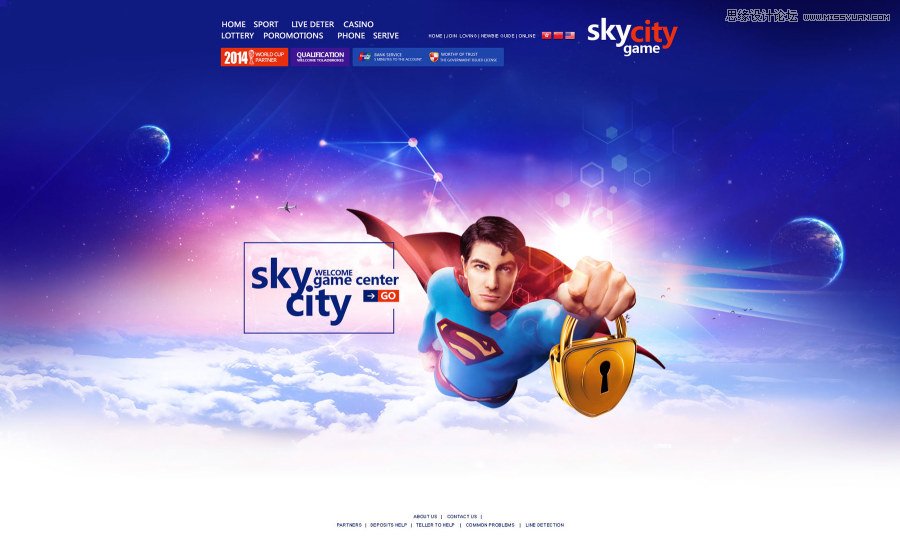
先看看效果图








以下的都是教程

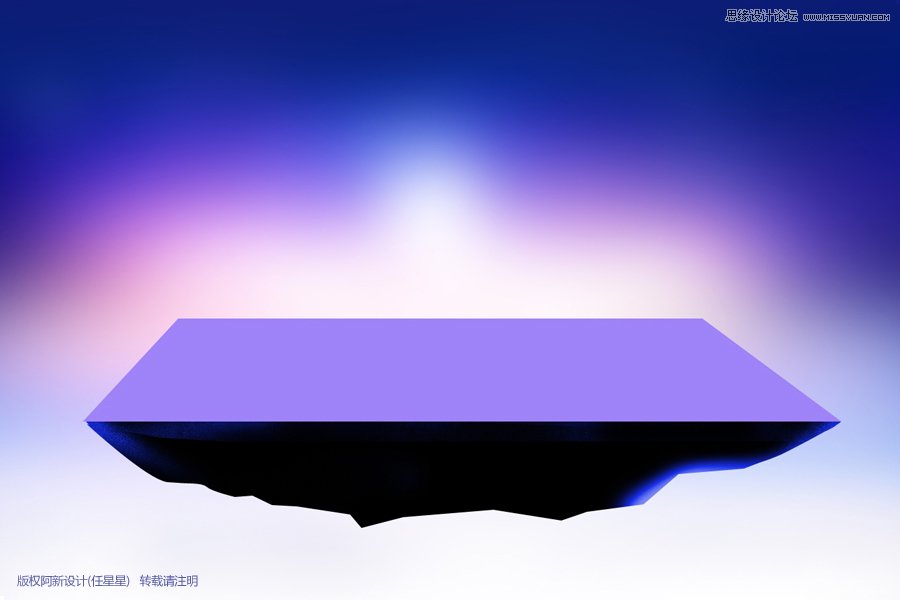
1.加上底色绘制平面色块作为物体形状,注意透视形状。

2.在平面上用画笔工具选取白色绘制亮色过度。

3.继续丰富亮色部分。

4.在前面的色块上面贴入上面的平面图即可,注意颜色要调成类似蓝色。填进去是不是有点石头机理的感觉了。注意的是这里不需要太逼真的机理,界于半真半假的假三维形式更有设计感。

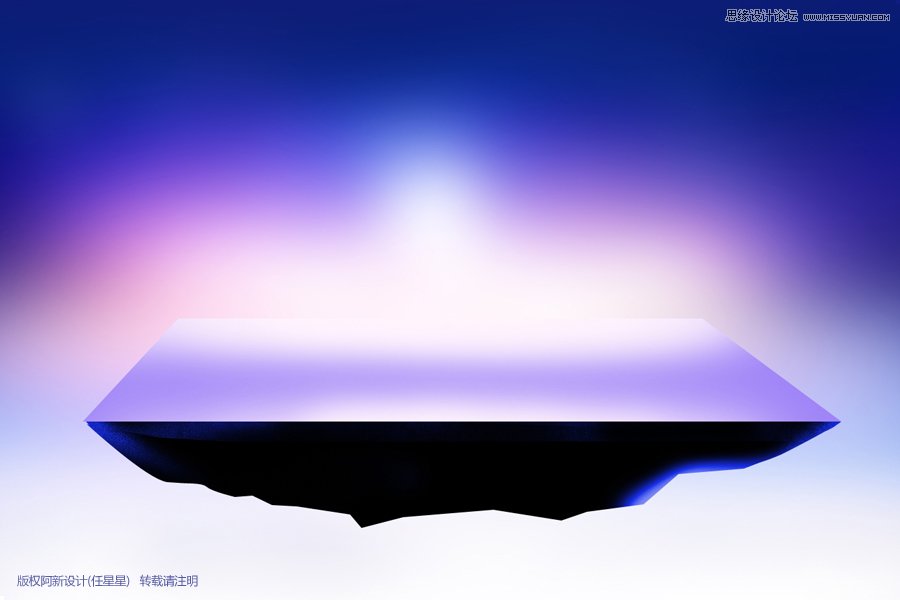
5.用深色丰富石头肌理的边缘过度。

6.继续丰富过度,肌理只需看的见即可,不用太明显。以免抢主体建筑的视觉。

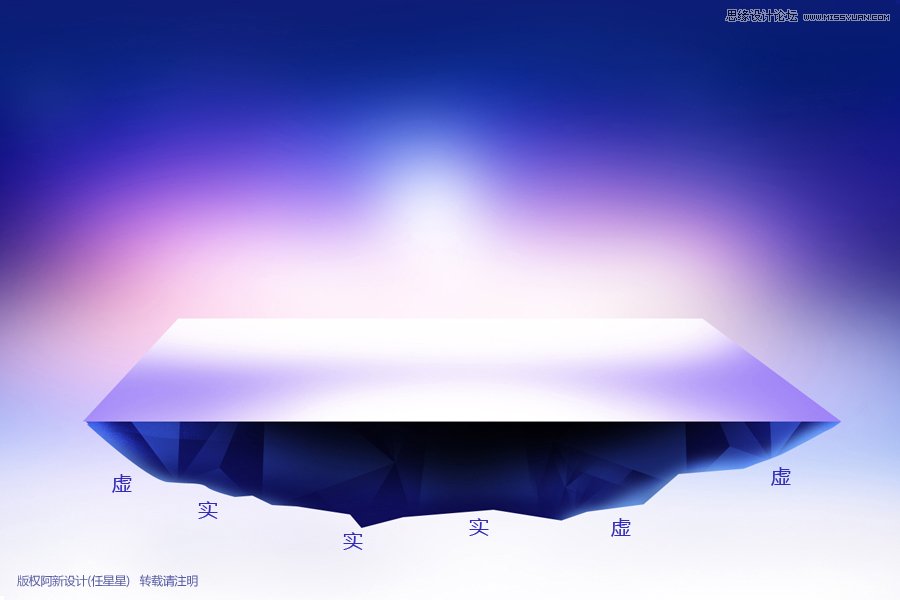
7.用亮色提亮边缘,使整个物体的暗部不至于过于硬朗,与背景有融合,但是要注意他边缘的虚实变化。

8.放上扣好的建筑物体。

9.在建筑图层上面新建图层填上深蓝色,使用滤色。目的是减弱深色让他偏蓝色融入环境。

10.画笔喷上稍亮的蓝色减弱部分区域,让其有逆光背面透光的感觉。

11.加上投影。

12.加上其他配件丰富场景。

13.摆放其他配件的时候注意不要过于堆积,并且注意整个的重量平衡。位置很重要。不是随便哪个位置都可以摆放。

14.底下放上倒过来的房子,马上有了超现实的色彩有木有。

15.配上主题文字。

16.继续丰富物体边缘部分,使物体与背景更加融合。方法就是喷色使用滤色图层样式。此处虚实非常重要,不可以到处喷色。

17.加上菱形光晕素材,还是一样使用滤色。放置在右侧位置,使之有逆光光辉的感受,同时也丰富了画面的色彩,
而且有了炫彩的美感,还起到了虚化物体边缘的作用,是不是一举四得。

18.配件的选择也是有讲究的,此设计是为了突出场景的高大,所以选择了飞机,飞鸟,使之显得空间更加的开阔。

19.配上文字,下面加上高空云,立马空间更加开阔,气氛更加强烈。

注:更多精彩教程请关注三联photoshop教程栏目,三联PS群:182958314欢迎你的加入
【Photoshop设计时尚大气的网页首页模板】相关文章:
