1.图层样式的强大远远超过我们对它的理解,不过里面的自带的投影不算,投影太弱智了。紧贴我用一张普通的木板素材来制作了这个金属包裹这木材的字效,感觉很好,特别是制作出来的木材颜色我非常喜欢。先看效果图:

后面我还提供了一张木板的素材。

2.图层样式的参数方程简单,如果你能按部就班跟着教程做的话,你的作品一个会跟我一模一样。太新的新手也可以尝试,如果你能找到图层样式功能怎么打开的话。下面是最终效果图: 现在正式开始这个教程,首先我们打开一个1500X500像素,96分辨率,白色背景的新文档。

3.先制作一个很简单的背景,打开渐变填充工具,选择线性渐变,接着设置颜色:左边色码输入E6E6E6,右边输入505050。然后沿着左下角至右上角方向填充渐变。我额外画了一条红色的线来提示大家。

4.输入文字,我使用了“反正超粗黑体”,大小为350个像素。如果你的电脑里没有这个字体也可以用别的来代替,只要是粗壮点的都行,跟我的字体相差不要太大,否则我在调整图层样式一些参数时图案想显示出来的差别会让你很纠结。输入完毕后移动下位置,左右居中,稍稍往上一点,下面空出来的部分我打算用来制作倒影,我很喜欢倒影~

5.执行“文件-置入”,选择你下载的木板素材,按住SHIFT键准确的翻转90度的同时拉大整个木板。让木板竖起来的时候能覆盖住一半画面为佳。

6.用矩形选框工具圈出下半截木板,按CTRL+J复制新的一层。把裁剪复制出来的一层木板移到右边,继续把原来的木板往下拉。我的目的是想让这几个字母中木板的纹路都不一样。

7.合并这两层的木板。把合并后的木板层移到文字的下面,现在你的木板能够覆盖全部文字的话我们继续下一步.

8.隐藏文字层,在木板层上按CTRL+鼠标左键点击文字层获得选框后,按CTRL+J复制,然后把木板层也隐藏掉。现在你看到的是一个简简单单的带木板纹理的文字。为了后面的教程解说让大家选择哪个层时能清楚表达,我建议你这木板文字层的名字改为“外框”。

9.在“外框”层上按CTRL+加鼠标左键快速取得选框,执行“选择-修改-收缩”,在收缩量上输入15个像素,按CTRL+j复制一层,把复制出来的这个层名字改成“木板A”。

10,点击“外框”层,按CTRL+鼠标左键点击“木板A”层取得选框后按删除键。这个空心的木板文字我准备来制作外边类似金属的框架。这就是为什么我把这个层取名为“外框”的原因~

11.双击“木板A”层打开图层样式,选择“斜面和浮雕”,按图上的参数输入数值。


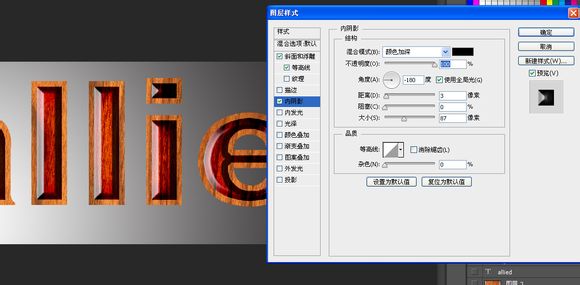
12.这是“内阴影”的数值。

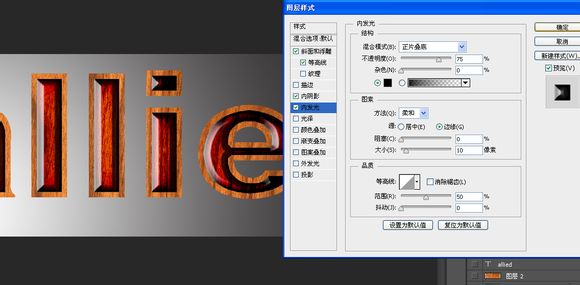
13.“内发光”的数值。

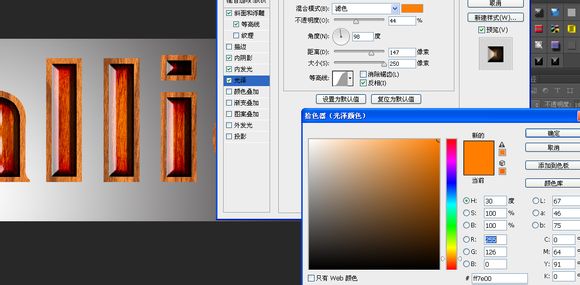
14.最后是“光泽”。

15.现在我们得到一个立体感很强的木材做的文字。

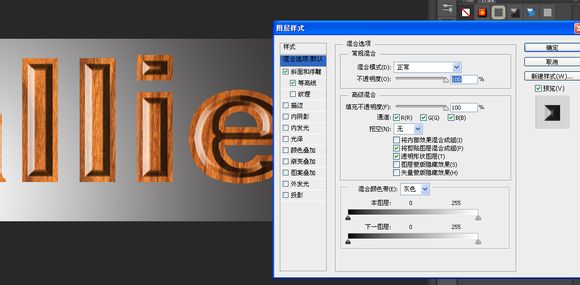
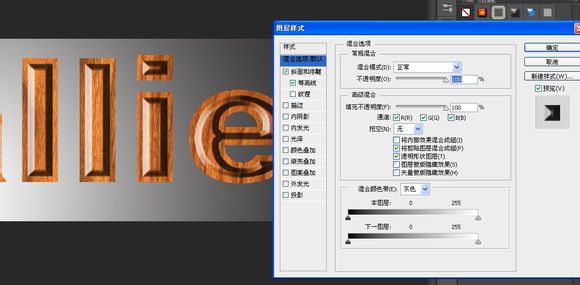
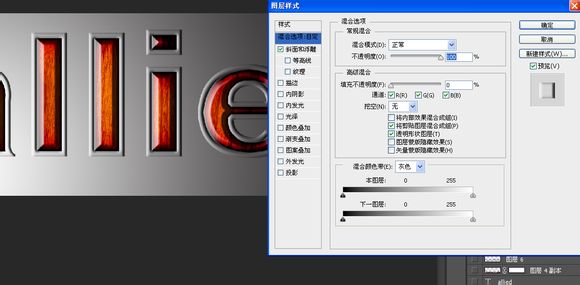
16.双击“外框”层打开图层样式。选择“斜面和浮雕”,按图上的参数输入数值。

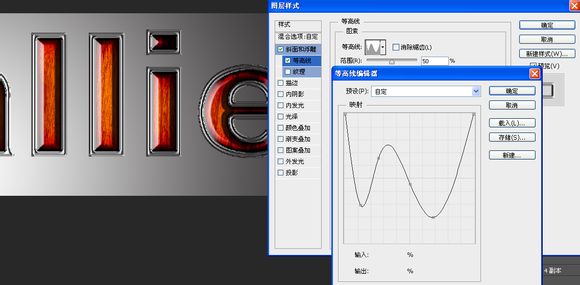
17.“等高线”的曲线调整。

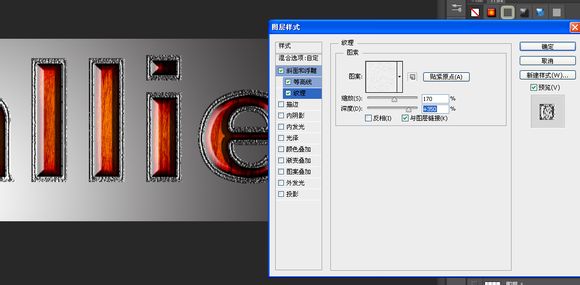
18.“纹理”中的图案是PS自带的一副类似杂色的图案。我非常懒,我甚至懒到不愿意花时间去下载那些什么笔刷,滤镜等等的东西。

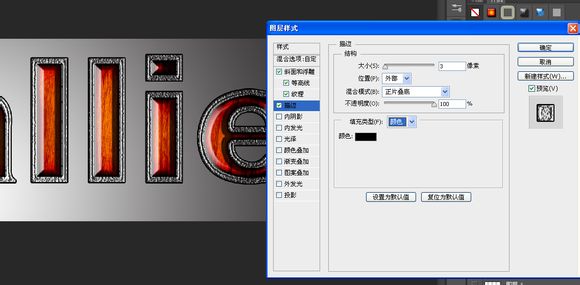
19.“描边”。

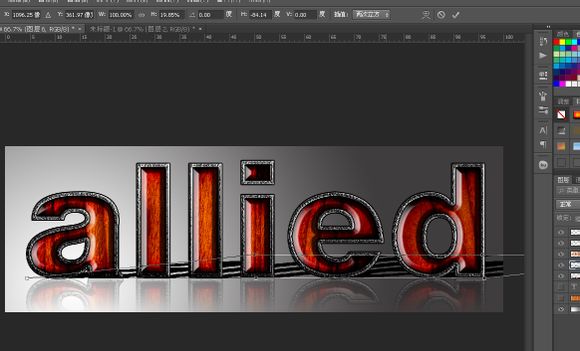
20.按CTRL+鼠标左键依次点击“外框”和“木板A”层选中者两个层,继续按CTRL+J复制。将复制出来的这两个层合并。执行“编辑-自由变换”,右键选择“垂直翻转”。移到底部,这是阴影的材料。

21.把这个倒影层的透明度调为28。执行“图层-图层蒙版-显示全部”,我打算让这个倒影不是全部显示,2 只想让倒影只显示靠近上边的一部分显示,下面则渐渐消失。这时候蒙版发挥了作用,最好的办法是使用黑白渐变,选择渐变填充,用黑白两色渐变从下往上拉出,像开始一样我也做了一条参考线。

22.最后一步,我还需要一个阴影。我开始说过了,我最不喜欢的就是图层样式里的阴影,因为它满足不了我的要求。像我下下面要做的阴影就是这个原因。按CTRL+鼠标左键点击文字层获取选框,你应该对这个层不会陌生,它一直处于隐藏状态,单色不妨碍我们从它那里取得选框。取得选框后在倒影层上面新建一层填充黑色。我隐藏“外框”和“木板A层之后你会看到它~”。

23.将这个刚刚填充的黑色文字使用自由变换调整一下,至少看上去它们好像处在一个平坦的桌面上。

24.调整完毕之后把这个阴影层复制一层,分别给他们高斯模糊13和5。为什么我要把他们模糊成一个高点一个低的?这是个好问题,当一个阴影越靠近投射物体,阴影会越清晰,反之则越模糊。现在你应该理解我为什么要复制两个阴影,而且高斯模糊的数值不一样。接下去该怎么实现这个效果呢?非常简单,用蒙版!这是photoshop里我最喜欢的工具。而且没有之一~

25.点击模糊13的那个层。执行“图层-添加蒙版=全部显示”添加一个蒙版。按图层栏下面的标志更为快捷。用足够大的画笔,硬度调为0在蒙版下面横向瞄一下。同样点击模糊为5的图层,添加蒙版,用画笔在上边横向描一下。为什么不用渐变而用画笔呢? 个人认为这种地方画笔更好把握。

上面是我完成的效果图,估计会跟顶楼的效果图有点不一样,因为我是重新边做边裁图的,到最后多多少少有点异样,这也在情理之中,希望大家能够理解。
【利用图层样式制作一个质感很强的字效】相关文章:
