PS制作导航栏(条)的步骤分析
摘要:本文分享PS制作导航栏的步骤分享讲解,并提供导航条PSD源文件下载.本文的Photoshop制作导航条最终的效果预览如下:第一部分:导航条背...
本文分享PS制作导航栏的 步骤分享讲解,并提供导航条PSD源文件下载.
本文的Photoshop制作导航条最终的效果预览如下:

第一部分:导航条背景
要点:突出透明质感需较深色背景
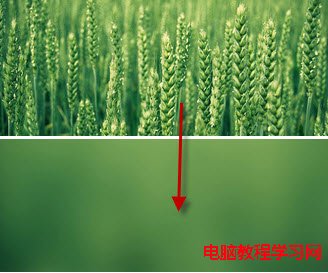
本文的导航条为透明效果。透明物体是通过背景进行参照,体现出质感。对于背景我们可以使用一些朦胧效果来让导航栏更加通透。
譬如,下面的麦穗图,通过PS里面的“滤镜——模糊——高斯模糊”命令模糊之后,就得到了色彩比较统一的导航栏背景。搜索素材切记找一些色彩统一的图像,否则模糊之后会导致色系太多导致没有层次感。

第二部分:导航条形状绘制
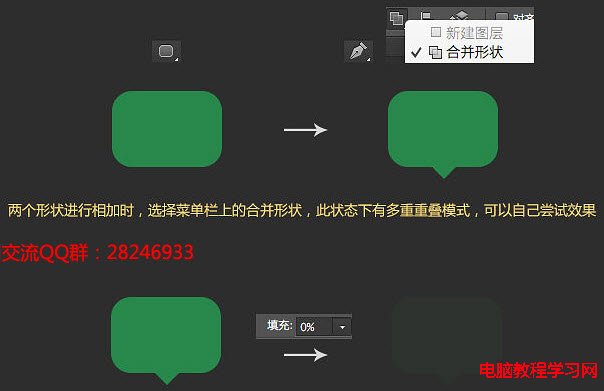
对图形不复杂的,尽量用矢量工具,方便后期修改。

在图层面板里选择当前形状,将填充设置为0%,形状颜色消失了,但是形状路径依然在。
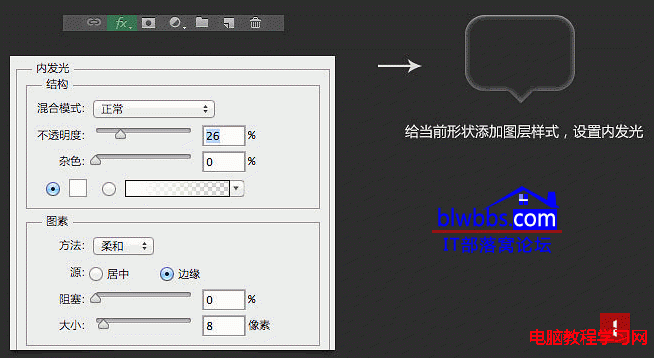
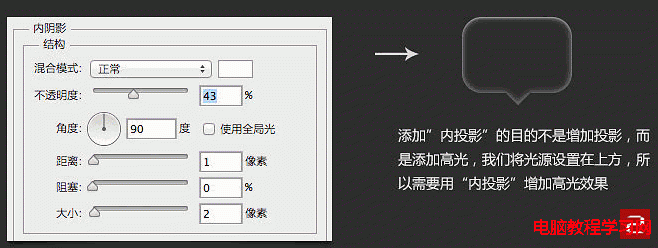
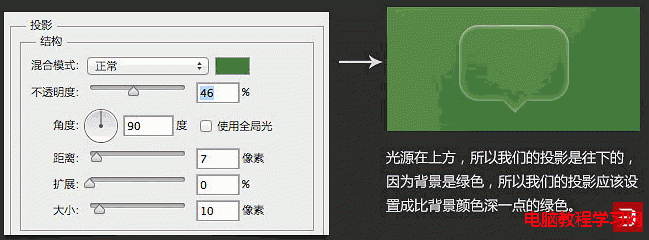
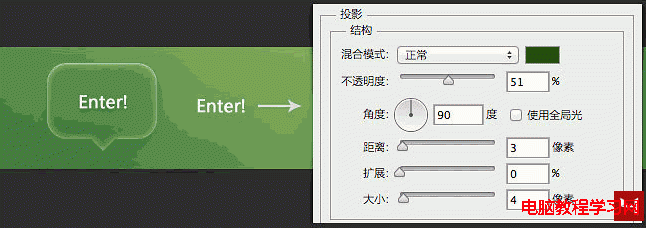
第三部分:PS导航条样式添加




通过上面的几个步骤,一个透明质感的导航条在PS里面就可以如法炮制制作出来。
【PS制作导航栏(条)的步骤分析】相关文章:
