Photoshop设计金属质感的网页按钮
摘要:一款红色按钮效果ps教程让我们开始!创建一个新的文件,本ps教程分辨率为500×300,填补这个白色画布。然后选择圆角矩形工具(...

一款红色按钮效果ps教程
让我们开始!创建一个新的文件,本ps教程分辨率为500×300,填补这个白色画布。然后选择圆角矩形工具(半径30像素)绘制一个形状使用#d61d23的颜色。

之后,应用下面的图层样式到这一层:
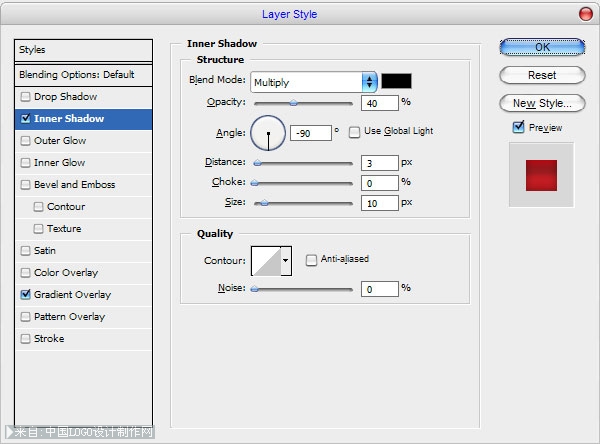
内阴影
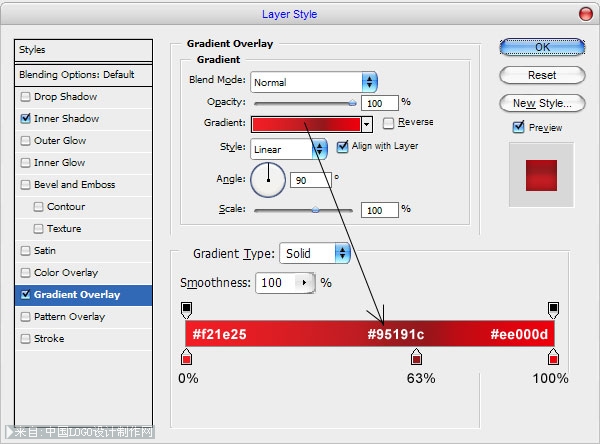
渐变叠加


您的按钮应该看起来像我的:

【Photoshop设计金属质感的网页按钮】相关文章:
★ PhotoShop绘制Little Truck质感小皮卡车图标过程
上一篇:
PS鼠绘可爱收音机图标教程
下一篇:
GUI如何临摹
