图标是界面设计领域重要的一项设计内容,这次我们以在 2004 度中由 stardock 公司主办的 GUI 国际奥林匹克大赛中获全场大奖的图标包的 The Last Order 中的一个图标作为例子给大家讲述一下图标制作的详细过程。
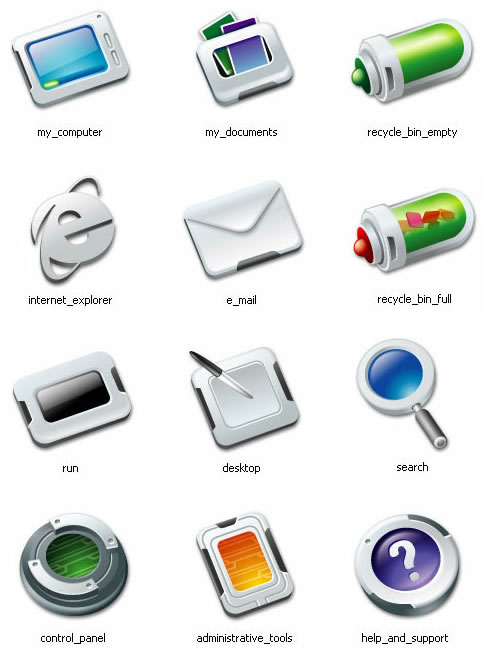
下图是这套图标的部分截图。
教程中所应用到的软件主要有 Adobe Illustrator CS/Adobe Photoshop/Axialis Icon-workshop等。我们用Adobe Illustrator CS 进行图标设计,并在Photoshop 中进行后期处理,最后用Iconworkshop 输出成 .ico 格式的图标文件。

字串5
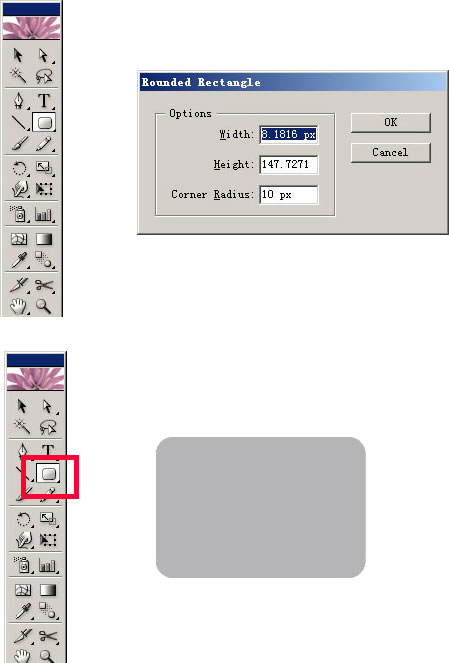
1.打开 Adobe Illustrator CS ,选取工具栏上的圆角矩形工具,单击画板任意位置在弹出的窗口中开可以设定圆角曲度。(如果第一次圆角矩形长宽不合适,可以删除,直接拖拽得到合适大小)。

字串6
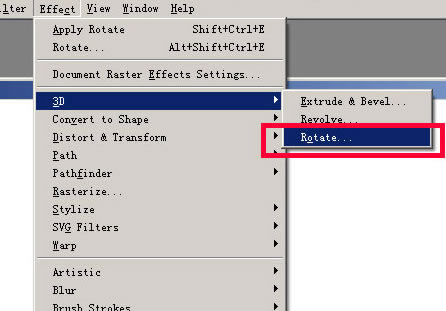
2.选中菜单 Effect/3D/Rotate 命令调出 3D 旋转设置窗口,用于生成 3D 透视图形(只有最新的 Illustrator CS 版 本具有此功能)。
字串6

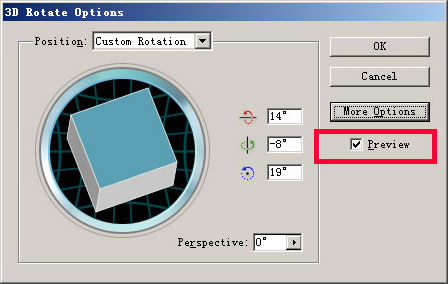
3.调整至合适角度(如过制作一整套图标,请记住保留设置参数,以应用于整套图标设计保持风格统一)选中 Preview 可以既时的看到画板中图形的应用效果。

字串7
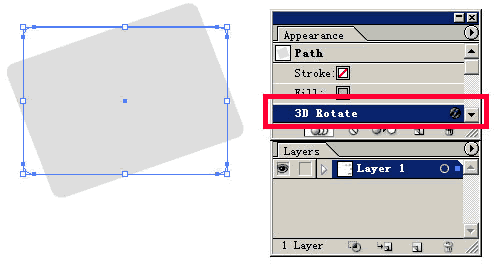
4.可以在 Appearance 棉板里看到所应用的 3D Rotate 效果,并可以随时通过双击调出 3D Rotate 窗口进行调节。 字串6

字串5
【Illustrator CS设计矢量精致图标步骤详解】相关文章:
