AI绘制类似于iphone上的电池图标
摘要:在这篇AI实例教程中,我们将学习制作一个类似于iphone上面的电池图标,它的“燃料”颜色和级别都可以更改。制作方法...
在这篇AI实例教程中,我们将学习制作一个类似于iphone上面的电池图标,它的“燃料”颜色和级别都可以更改。制作方法介绍的比较详细,感兴趣的朋友可以尝试制作一下!
最后效果

下面我们开始学习制作过程:
教程STEP 1
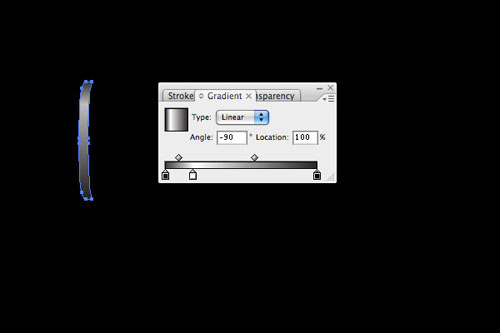
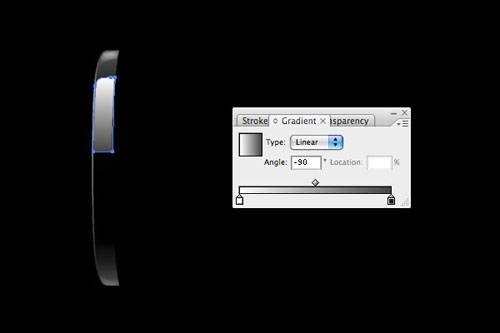
先新建一个文档,把背景设成黑色。设成任何尺寸都可以,我的是600px乘以400px的。我们先做这个电池尾部的金属帽。首先先画出它的形状,就像下面的这样。过渡颜色为90%灰度的灰色,白色和黑色。此外,要给对象1px的羽化,并把透明度调为75%。

STEP 2
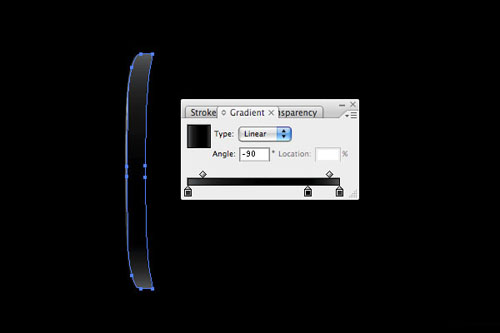
复制(ctrl+C)这个对象然后直接把它粘贴到前面(ctrl+F)。然后按向右的箭头将它轻移1px。它的渐变是80%的灰色,黑色,80%的灰色。然后把透明度调整到100%。然后把外观拖到下面的小垃圾桶以去除羽化。

STEP 3
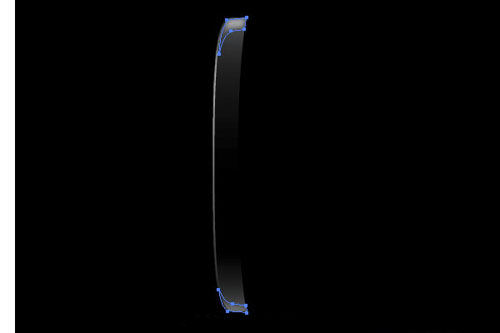
在两边加一些高光,用钢笔画2个下面这样的形状,把它们填充为白色,然后把上面的高光透明度调到75%,下面高光的调到25%。同样的,给它们2px的羽化。

STEP 4
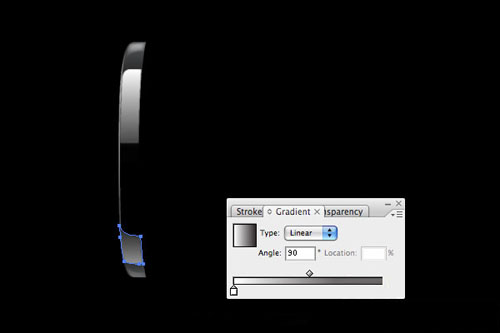
它可能不是很明显,看起来像没有一样,但是我们还是要给这个金属添加反射。用钢笔画出下面的形状。上面是白色,下面是90%的灰色,然后同样给它1px的羽化。下面的反射,按照下图画出另外一个形状,渐变颜色是白色到黑色,羽化1px,然后将透明度降为50%。


STEP 5
【AI绘制类似于iphone上的电池图标】相关文章:
上一篇:
AI制作金属文字效果
