标识(LOGO)作为一种独特的传媒符号,以自己特有的方式传播着特殊的信息,是一种比文字更直观有效的视觉文化语言。网站LOGO在一定程度上代表着网站的形象,应尽量简洁明快,在最短时间内给人留下最深刻的印象。
本例我们将练习模仿绘制国外一个网站的LOGO,该LOGO以几何抽象图形构图,运用单纯的一个正六边形为主体,进行复制、移动等变换处理,辅以右侧的网站名称及宣传语,采用红黑两色,构图简洁,颜色明快,是图形类LOGO的典型范例。

图1 网站LOGO完成图
具体操作步骤如下。
1.启动Illustrator CS2中文版,按Ctrl+N打开【新建文档】对话框,输入名称“网站LOGO”,设置画板大小为A4,【取向】为横向,【颜色模式】为【RGB颜色】,具体设置如图2所示。设置完毕单击【确定】按钮。

图2 【新建文档】对话框
2.按住工具箱中的【矩形工具】
![]()
不放显示隐藏的工具,然后从中选择【多边形工具】

,在画板上单击左键,然后在【多边形】对话框中的【半径】文本框输入 10mm,并将【边数】设置为6,如图3所示。设置完毕单击【确定】按钮,得到如图4所示的正六边形。

图3 【多边形】对话框

图4 得到正六边形
3.如果没有显示【色板】调板,选择菜单命令【窗口】→【色板】使【色板】调板显示在最前端。确认工具箱中现在地填色图标在上,单击【色板】调板中如图5所示的色板“美洲南瓜”,将正六边形的填色设置为红色。

图5 选择一种填色
4.单击工具箱下方的描边图标,然后单击其下方的【无】按钮
![]()
,将正六边形设置为无描边。5.选择菜单命令【对象】→【变换】→【旋转】,然后在【旋转】对话框中将【角度】设置为30度,如图6所示。设置完毕单击【确定】按钮。

图6 【旋转】对话框
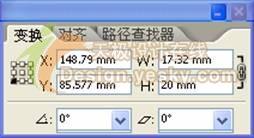
6.如果没有显示【变换】调板,选择菜单命令【窗口】→【变换】使其显示在最前端,查看现在正六边形的宽度,在W右侧的数值便是,如图7所示。因为接下来要将这个图形向右移动并复制出一个副本,使两个图形之间的距离为1mm,所以记下这个数值17.32。

图7 查看对象的宽度
7.选择菜单命令【对象】→【变换】→【移动】,在【移动】对话框中的【位置】区域输入【水平】移动距离为18.31mm,其它设置如图8所示,然后单击【复制】按钮,在原来图形的右侧复制出一个副本,使两个图形之间的距离为1mm。使用【选择工具】单击画板空白处取消选择对象可以看到如图9所示的结果。

图8 【移动】对话框

图9 复制出一个图形
8.使用【选择工具】重新选中右侧复制出的正六边形。按Ctrl+D键两次重复刚才的移动并复制操作,复制出另外两个正六边形。取消选择对象后的结果如图10所示。

图10 复制出另外两个正六边形
9.使用【选择工具】框选这四个正六边形,将它们同时选中。选择菜单命令【对象】→【变换】→【旋转】,在【旋转】对话框中将【角度】设置为-30度,选中【预览】复选框可以看到图形旋转的角度变化,如图11所示。单击【确定】按钮完成旋转。

图11 设置旋转角度
10.下面在这四个正六边形的下方复制出同样的四个正六边形,使其与上方四个正六边形的间距为1mm。保持四个正六边形的选中状态,选择菜单命令【对象】→【变换】→【移动】,然后在【移动】对话框中作如图12所示的设置。将【垂直】设置为-18.32mm是因为每个正六边形的高度是 17.32mm(在【变换】调板中的H右侧显示的数值便是),再加上间距 1mm,就能够实现复制出的每个正六边形在原来图形的下方并使间距为 1mm。单击【复制】按钮,得到如图13所示的结果。

图12 【移动】对话框

图13 复制得到另外四个正六边形
11.保持复制出四个图形的选中状态,按Ctrl+D两次,重复刚才的变换操作,得到如图14所示的结果。

图14 再次复制两排图形
12.使用【选择工具】选择不需要的正六边形,按Delete键将其删除,直到得到如图15所示的结构。

图15 删除不需要的图形

图16 选中这三个正六边形
13.选中如图16所示的三个正六边形,在【色板】调板中单击黑色色板,将其填色改为黑色,结果如图17所示。

图17 修改填色后的结果
14.选中所有图形,选择菜单命令【对象】→【编组】,将这些图形编为一组,方便以后的操作。
15.在图形编组右侧输入文本,并选择合适的字体,这里使用的是Impact字体,适当调整文本的大小和位置,可以得到最终的LOGO效果,如图18所示。.ai原文件下载

图18 最终的LOGO效果
注:更多精彩教程请关注三联设计教程 栏目,
【Illustrator绘制独特的矢量标志】相关文章:
