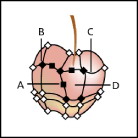
当你生成一个渐变网格物体时,这几条线叫网格线,在网格线间相交的点叫网格点(除此以外的点叫节点),四个点围成的面积叫网格面片。(见下图)

A. Anchor point 节点
B. Mesh point 网格点
C. Mesh line 网格线
D. Mesh patch 网格面片
原理:渐变网格通过拉伸,调整网格点的节柄来控制颜色渐变.你可以在任何由路径组成的物体或位图的基础上生成渐变网格。
注意:你不能从复合路径,文本,链接的EPS图形中生成渐变网格。而且物体一旦转换为网格,则无法变回原来的物体。
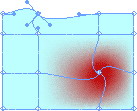
*位于物体中央的网格点有四个方向的节柄,使用节点转换工具来单独调整及拉伸以控制颜色的渐变。(见下图)

*位于边缘并处于网格上的网格点拥有三个方向的节柄,使用节点转换工具来单独调整及拉伸以控制颜色的渐变。(见下图)

*位于边缘上而没位于网格上的节点拥有两个方向的节柄,使用节点转换工具来单独调整及拉伸以控制颜色的渐变,这些节点是用来保持形状而增加的。(见下图)

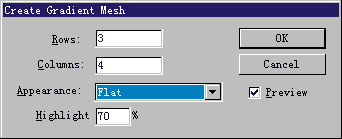
在生成复杂物体的渐变网格,推荐使用Create Gradient Mesh命令以产生最好的结果和规则的网格。(见下图)


为了更好的使程序运行和加速屏幕重绘,生成多个小而简单的网格物体比生成一个大而且复杂的网格物体要好。
一张叶子:

技巧:
1,添加一个网格点而不改变颜色,按shift点击;
2,减去网格点及相关网格线,按Alt点击;
3,使用调色桶及吸管工具辅助绘图,它们可添加或吸取颜色到单个网格点或网格面片.
4,你可以使用自由变换组的工具对其单个网格点或网格面片进行变换,如旋转,镜象,缩放等。
5,如果需要渐变网格物体的轮廓,可使用offset path命令。
6,你可以在渐变网格线上添加或减去节点以控制网格线的曲率。
关于显示效果:如果在你的显示屏上看起来有隐约的马塞克或锯齿,那是因为显示器的象素点造成的,和最终输出无关。
有关输出:渐变网格的输出是直接支持Postscript 3的,而它的输出是和你在文档的输出设定相关的。如果你在输出上遇到麻烦,可以考虑把渐变网格转为位图。或直接在文档设定的打印与输出选项中设定。
【illustrator中渐变网格工具使用解析】相关文章:
