1.void 运算表达式并忽略其返回值,比如void (1+2),void (0)
复制代码 代码如下:
<html>
<head>
<meta http-equiv="content-type" charset="utf-8"/>
<script type="text/javascript">
alert(typeof(void(0))); //void(0) 计算值为0,由于忽略返回值,typeof类型为:undefined
</script>
</head>
<body>
1.用onclick事件来灵活处理;2.void(expression)<br>
<a href="javascript:void(0);">百度</a>
<a href="javascript:void(location.href='http://www.google.com')">谷歌</a>
</body>
</html>
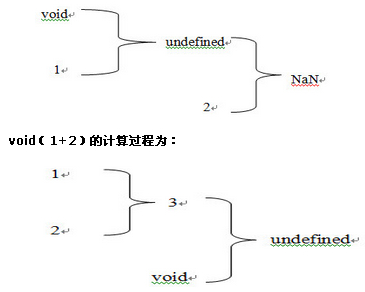
2.typeof 返回变量或值的类型,比如 typeof(void 1+2) ,typeof(void(1+2))
由于运算符优先级,void 1+2 的运算过程为:

3.new用于创建指定类的对象实列
4.delete删除实列属性,对于delete有几点必须注意:
1.只删除实列属性,而不会删除对象
复制代码 代码如下:
<html>
<head>
<meta http-equiv="content-type" charset="utf-8"/>
<script type="text/javascript">
var parent={};
var son={age:10};
parent.son=son;
alert(parent.son.age);//10
delete parent.son;
alert(parent.son);//undefined
alert(son.age);//10
</script>
</head>
<body>
</body>
</html>
【js单词形式的运算符】相关文章:
★ 繁简字转换功能
★ js同源策略详解
