密保互斥问题:
密保通常都会有n个问题,让用户选择其中2、3个,而且都不会让用户选择重复的问题。这就要求密保互斥。
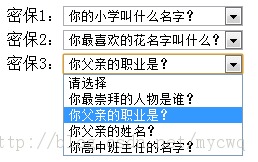
效果如下:

下面我用了jquery实现密保互斥,用于解决密保,投票等类似互斥问题,可以支持ie6+,火狐,谷歌,opera等大多数浏览器
demo下载:http://download.csdn.net/download/cwqcwk1/5956141
关键代码:
复制代码 代码如下:
<script type="text/javascript">
var qObj = {
elmt:'select',
tip:'请选择',
tVal:'',
cur:[],
arr:{
1:'你的小学叫什么名字?',
2:'你最崇拜的人物是谁?',
3:'你最喜欢的花名字叫什么?',
4:'你父亲的职业是?',
5:'你父亲的姓名?',
6:'你高中班主任的名字?'
}
}
$(function(){
//获取所有的select选框
var elements = $(qObj.elmt);
//这一步只是初始化操作,将所有问题写入select选框
elements.each(function(i){
var html = '<option value="'+ qObj.tVal +'">'+ qObj.tip +'</option>';
for(var q in qObj.arr){
html += '<option value="'+ q +'">' + qObj.arr[q] + '</option>';
}
$(this).html(html);
});
//select选框添加监听事件
elements.change(function(){
var
cValue = {}, //用于记录当前被选中的问题
elmts = elements,
cIndex = elmts.index($(this)); //当前select选框索引值
//遍历所有select选框,记录当前每个选框的选择
elmts.each(function(i){
qObj.cur[i] = $(this).val();
});
//记录当前已被选中的问题,实现互斥锁
for(var i in qObj.cur){
cValue[qObj.cur[i]] = 1;
}
//遍历所有select选框,重置所有问题
elmts.each(function(i){
//跳过当前的select选框,因为该内容无需校正
if (cIndex == i) return;
var html = '<option value="'+ qObj.tVal +'">'+ qObj.tip +'</option>';
for(var q in qObj.arr){
//如果是互斥内容,且不属于这个选框则跳过(重点)
if (cValue[q] && q != qObj.cur[i]) continue;
html += '<option value="'+ q +'"' + (q == qObj.cur[i]?' selected="selected"': '') + '>' + qObj.arr[q] + '</option>';
}
$(this).html(html);
});
});
})
</script>
密保1:<select></select><br/>
密保2:<select></select><br/>
密保3:<select></select>
【jQuery实现密保互斥问题解决方案】相关文章:
★ jQuery实现限制textarea文本框输入字符数量的方法
