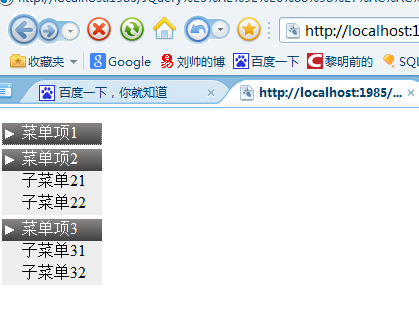
最终要达到的效果是如图所示:

当单击菜单项的时候,可以实现菜单的折叠与展开,这是我们在网页上经常看到的一个效果。在这里的实现主要应用是CSS控制样式然后配合jquery实现。
自己的感想:这里比如说绑定要跳转的页面,只是静态的绑定,不能动态的绑定,我在开发过程中用到的动态绑定是结合asp.net的treeview控件实现的。不知道大家还有没有更好的办法。
前台页面代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="menu.aspx.cs" Inherits="menu" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script src="js/jquery-1.9.1.min.js" type="text/javascript"></script> <script src="js/menu.js" type="text/javascript"></script> <link href="css/menu.css" rel="stylesheet" type="text/css" /> </head> <body> <form id="form1" runat="server"> <div> <ul> <li> <a href="#">菜单项1</a> <ul> <li><a href="#">子菜单11</a></li> <li><a href="#">子菜单12</a></li> </ul> </li> <li> <a href="#">菜单项2</a> <ul> <li><a href="#">子菜单21</a></li> <li><a href="#">子菜单22</a></li> </ul> </li> <li> <a href="#">菜单项3</a> <ul> <li><a href="#">子菜单31</a></li> <li><a href="#">子菜单32</a></li> </ul> </li> </ul> </div> </form> </body> </html>
CSS(menu.css)
ul,li { list-style-type:none; /*如果不加margin在搜狗浏览器中不能左对齐*/ margin:0px; padding:0px; } .main { background-image: url("../images/title.gif"); background-repeat:repeat-x; width:100px; } .main a { background-image:url("../images/collapsed.gif"); background-repeat:no-repeat; background-position:3px center; text-decoration:none; color:White; /*下面是用来保证鼠标只要停留在li上就可以响应,也就相当于让li的响应区域扩充了*/ display:block; padding-left:20px; padding-bottom:3px; } li { background-color:#EEEEEE; } .main li a { color:Black; background-image:none; }
menu.js:
/// <reference path="jquery-1.9.1.min.js" /> $(document).ready(function () { var main = $(".main>a"); main.click(function () { var ulNode = $(this).next("ul"); // if (ulNode.css("display") == "none") { // ulNode.css("display", "block"); // } // else { // ulNode.css("display", "none"); // } //百叶窗的效果 ulNode.slideToggle("normal"); }); });
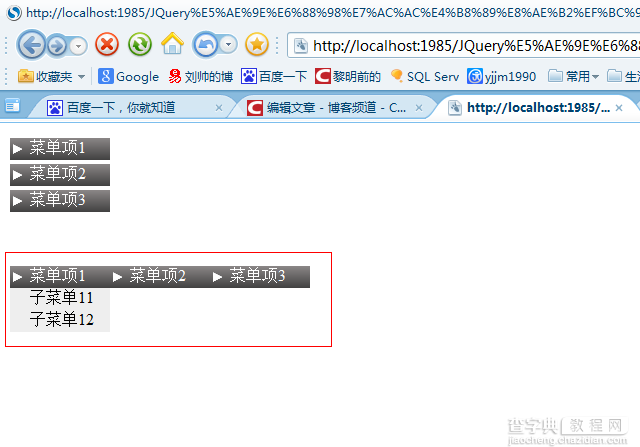
这个例子是上一个例子的延续,我们先来看一下最终我们要达到的效果:

这次我们要实现的是下面的效果,当鼠标滑动到菜单项的时候,子菜单显示;当鼠标移开的时候,菜单收起。
在这里,我们还解决了在滑动门会有的问题,就是当鼠标快速滑动的时候,会不停地触发,这个问题。
页面的代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="menu.aspx.cs" Inherits="menu" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script src="js/jquery-1.9.1.min.js" type="text/javascript"></script> <script src="js/menu.js" type="text/javascript"></script> <link href="css/menu.css" rel="stylesheet" type="text/css" /> </head> <body> <form id="form1" runat="server"> <div> <ul> <li> <a href="#">菜单项1</a> <ul> <li><a href="#">子菜单11</a></li> <li><a href="#">子菜单12</a></li> </ul> </li> <li> <a href="#">菜单项2</a> <ul> <li><a href="#">子菜单21</a></li> <li><a href="#">子菜单22</a></li> </ul> </li> <li> <a href="#">菜单项3</a> <ul> <li><a href="#">子菜单31</a></li> <li><a href="#">子菜单32</a></li> </ul> </li> </ul> </div> <div> <ul> <li> <a href="#">菜单项1</a> <ul> <li><a href="#">子菜单11</a></li> <li><a href="#">子菜单12</a></li> </ul> </li> <li> <a href="#">菜单项2</a> <ul> <li><a href="#">子菜单21</a></li> <li><a href="#">子菜单22</a></li> </ul> </li> <li> <a href="#">菜单项3</a> <ul> <li><a href="#">子菜单31</a></li> <li><a href="#">子菜单32</a></li> </ul> </li> </ul> </div> </form> </body> </html>
CSS(menu.css)
ul,li { list-style-type:none; /*如果不加margin在搜狗浏览器中不能左对齐*/ margin:0px; padding:0px; } .main,.hmain { background-image: url("../images/title.gif"); background-repeat:repeat-x; width:100px; } .main a,.hmain a { background-image:url("../images/collapsed.gif"); background-repeat:no-repeat; background-position:3px center; text-decoration:none; color:White; /*下面是用来保证鼠标只要停留在li上就可以响应,也就相当于让li的响应区域扩充了*/ display:block; padding-left:20px; padding-bottom:3px; } li { background-color:#EEEEEE; } .main li a,.hmain li a { color:Black; background-image:none; } .main ul,.hmain ul { display:none; } /*横向菜单的样式*/ .hmain { float:left; }
menu.js
/// <reference path="jquery-1.9.1.min.js" /> $(document).ready(function () { var main = $(".main>a"); main.click(function () { var ulNode = $(this).next("ul"); // if (ulNode.css("display") == "none") { // ulNode.css("display", "block"); // } // else { // ulNode.css("display", "none"); // } //百叶窗的效果 ulNode.slideToggle("normal"); }); //现在的这个变量用来解决鼠标快速滑动问题clearInterval(setTimeoutId); nodeLi.children("ul").slideUp(); var setTimeoutId; $(".hmain").hover(function () { var nodeLi = $(this); setTimeoutId = window.setTimeout(function () { nodeLi.children("ul").slideDown(); }, 300) }, //上面的函数是鼠标进入的操作,下面的操作是鼠标移出的操作。 function () { //开始的时候,我在这里犯了一个错误,应该重新定义一下nodeLi var nodeLi = $(this); clearTimeout(setTimeoutId); if (nodeLi.children("ul").length != 0) { nodeLi.children("ul").slideUp(); }; }); });
以上两种菜单效果,大家有没有掌握,希望这篇文章可以帮助到大家。
【JQuery菜单效果的两个实例讲解(3)】相关文章:
