
复制代码 代码如下:
<head>
<title></title>
<script src="jquery-1.9.1.js" type="text/javascript"></script>
<style type="text/css">
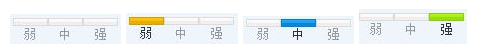
.qiang{background:url(/images/pas4.JPG) no-repeat;width:150px;height:40px;float:left;}
.zhong{background:url(/images/pas3.JPG) no-repeat;width:150px;height:40px;float:left;}
.ruo{background:url(/images/pas2.JPG) no-repeat;width:150px;height:40px;float:left;}
.ruox{background:url(/images/pas1.JPG) no-repeat;width:150px;height:40px;float:left;}
.div1css{float:left;width:200px;}
</style>
<script type="text/javascript">
$(function () {
$('#pass').keyup(function () {
var strongRegex = new RegExp("^(?=.{8,})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*W).*$", "g");
var mediumRegex = new RegExp("^(?=.{7,})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$", "g");
var enoughRegex = new RegExp("(?=.{6,}).*", "g");
if (false == enoughRegex.test($(this).val())) {
$('#div2').addClass('ruox');
//$('#passstrength').html('小于六位的时候'); //密码小于六位的时候,密码强度图片都为灰色
}
else if (strongRegex.test($(this).val())) {
$('#div2').removeClass('zhong');
$('#div2').addClass('qiang');
//$('#passstrength').html('强!'); //密码为八位及以上并且字母数字特殊字符三项都包括
}
else if (mediumRegex.test($(this).val())) {
$('#div2').removeClass('ruo');
$('#div2').addClass('zhong');
//$('#passstrength').html('中!'); //密码为七位及以上并且字母、数字、特殊字符三项中有两项,强度是中等
}
else {
$('#div2').removeClass('ruox');
$('#div2').addClass('ruo');
//$('#passstrength').html('弱!'); //如果密码为6为及以下,就算字母、数字、特殊字符三项都包括,强度也是弱的
}
return true;
});
})
</script>
</head>
<body>
<div id="div1">
<input type="password" name="pass" id="pass" /></div>
<div id="div2"><span id="passstrength"></span></div>
</body>
【jQuery判断密码强度实现思路及代码】相关文章:
★ jquery实现点击label的同时触发文本框点击事件的方法
★ jQuery Timelinr实现垂直水平时间轴插件(附源码下载)
