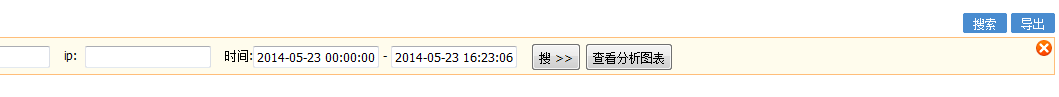
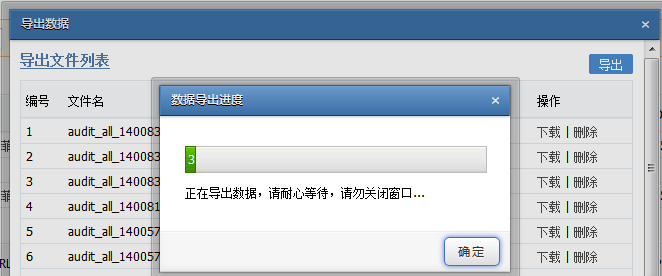
废话不多说,先上效果图:

点击导出,实现

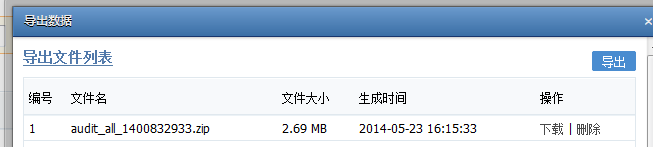
点击导出

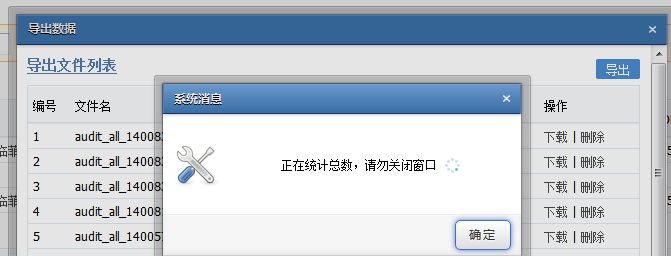
统计完成之后

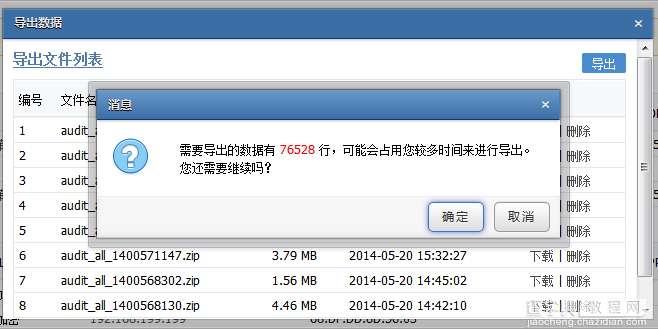
点击确定

下面来谈谈实现的思路:
前面导出操作简单,从第二个导出操作开始:
点击"确定"调用exportCsv函数
复制代码 代码如下:
<a href="javascript:exportCsv();"><em>导出</em></a>
exportCvs函数如下
function exportCsv()
{
//清除等待的转动圈
$('#loading').html('');
//弹出统计总数对话框,函数在后面给出定义
tip();
//ajax请求总数
$.post("<?php echo WEB_URL;?>/index.php?q=onlinesea/getwherecount"+search_uri, function(json){
var return_arr = eval('(' + json + ')');
var num = return_arr['total'];
var processnum = return_arr['processnum'];
if(num == 0){
poptip.title('系统消息');
poptip.content('查询结果为空,不能进行数据导出');
}
else
{
poptip.close();
for (var i in return_arr['cntarr']){
if (return_arr['cntarr'][i] != 0){
count_arr[i] = return_arr['cntarr'][i];
}
}
var ii=0;
for (var i in count_arr){
type_arr[ii]=i;
ii++;
}
//当数据不为空的时候弹出是否到处框
exportCsvConfirm(num, processnum);
}
});
}
//弹出确认下载 exportCsvConfirm函数
function exportCsvConfirm(num, processnum)
{
var msg = '需要导出的数据有 <span>' + num + '</span> 行,可能会占用您较多时间来进行导出。<br />您还需要继续吗?';
// 提示是否继续
$.dialog.confirm(msg, function () {
$('#loading').html('');
processed_count = 0;
index = 1;
win.$('#process_bg').hide().width('0%').show();
win.$('#process_num').html('0');
$.dialog.through({
title: '数据导出进度',
content: win.document.getElementById('processbar'),
lock: true,
opacity: '.1'
},
function(){
window.location.reload();
});
//当继续的时候
win.$('#progress_info').show().text('正在导出数据,请耐心等待,请勿关闭窗口...');
//开始执行导出操作
excel_export2(num, processnum);
});
}
关键函数excel_export2队列请求,首先会在前面定义全局变量
复制代码 代码如下:
var search_uri = "<?php echo $uri;?>";
var event = "<?php echo $event;?>";
var processed_count = 0; // 已处理的数据条数
var index = 1;
var iii = 0;
var ajaxmark = 1;
var win = $.dialog.parent; // 顶层页面window对象
var count_arr = new Array(<?php echo count($this->tables);?>);
var type_arr = new Array();
我们要定义全局变量 index 和iii ,ajaxmark ,index主要用于对一个表数据太多的时候进行分批导出 ,iii用来控制队列循环,ajaxmark用来判断前一个请求是否执行成功了,成功的话在执行下面的请求
复制代码 代码如下:
function excel_export2(num, processnum){
//获取tabletype
tabletype=type_arr[iii];
//获取总数
num = count_arr[tabletype];
//判断是否数组是否执行完毕
if(typeof(tabletype)=='undefined'&&typeof(num)=='undefined'){
return false;
}
//判断是否有上一个ajax请求是否完成
if(ajaxmark==1){
index = 1;
//将ajax请求标记为未执行完成
ajaxmark=2;
//执行ajax请求,函数在后面给出
retrun_var = excel_export_ajax(index, num, processnum, tabletype);
//判断函数返回
if(typeof(retrun_var)=='undefined'){
//将iii自增,执行下一个数组数据
iii++;
//递归调用自己
excel_export2(num, processnum);
if(iii>100){
return false;
}
//当ajax返回成功的时候,返回。
}else if(retrun_var=='success'){
return false;
}
return false;
}else{
//setTimeout(excel_export2(num, processnum),3000);
//setInterval(_excel_export2(num, processnum),3000);
//每隔3秒检查是否ajax请求结束,这里settimeout 不能传递参数,只能通过_excel_export2这种形式
setTimeout(_excel_export2(num, processnum),3000);
}
}
function _excel_export2(num, processnum){
return function(){
excel_export2(num, processnum);
}
}
//excel_export_ajax函数 执行导出
/* AJAX,递归调用 */
function excel_export_ajax(index, num, processnum, tabletype)
{
$.ajax({
url: "<?php echo WEB_URL;?>/index.php?q=onlinesea/exportcsv"+search_uri+"/index/"+index+ "/total/" + num + '/tabletype/' + tabletype,
type: 'GET',
success: function(data)
{
//执行次数自增
++processed_count;
//当一个表数据太多,分批导出
++index;
// 更新进度条
//判断进度
var process_num = parseInt((processed_count / processnum) * 100);
if (process_num >= 100)
{
process_num = 100;
}
//跟新进度条
update_process(process_num);
//alert(processed_count+'--'+processnum);
//当执行结束
if (processed_count >= processnum)
{
//压缩文件
backup_compress();
return 'success';
}
if (data == '0'){
//将ajax请求标记为执行完毕,执行下一个url请求
ajaxmark=1;
return false;
}
当一个表的数据未导出完成的时候,会循环调用自己去请求, php函数或判断是否到处完成,导出完成返回0 ,未完成返回1
excel_export_ajax(index, num, processnum, tabletype);
}
});
}
/* 备份文件执行压缩 */
function backup_compress()
{
win.$('#progress_info').text('正在生成压缩文件...');
$.ajax({
url: "<?php echo WEB_URL;?>/index.php?q=onlinesea/compress/event/<?php echo $event;?>",
success: function(msg){
win.$('#process_bg').show().width('100%');
win.$('#process_num').html('100');
win.$('#progress_info').html('导出数据完成。<a href="' + msg + '">下载文件</a>');
}
});
}
/* 更新进度条 */
function update_process(process_num)
{
win.$('#process_bg').show().width(process_num + '%');
win.$('#process_num').html(process_num);
}
下面附上源码,咳咳相关php程序大家自己脑补下吧
复制代码 代码如下:
<script type="text/javascript" language="javascript">
var search_uri = "<?php echo $uri;?>";
var event = "<?php echo $event;?>";
var processed_count = 0; // 已处理的数据条数
var index = 1;
var iii = 0;
var ajaxmark = 1;
var win = $.dialog.parent; // 顶层页面window对象
var count_arr = new Array(<?php echo count($this->tables);?>);
var type_arr = new Array();
function exportCsv()
{
$('#loading').html('');
tip();
$.post("<?php echo WEB_URL;?>/index.php?q=onlinesea/getwherecount"+search_uri, function(json){
var return_arr = eval('(' + json + ')');
var num = return_arr['total'];
var processnum = return_arr['processnum'];
if(num == 0){
poptip.title('系统消息');
poptip.content('查询结果为空,不能进行数据导出');
}
else
{
poptip.close();
for (var i in return_arr['cntarr']){
if (return_arr['cntarr'][i] != 0){
count_arr[i] = return_arr['cntarr'][i];
}
}
var ii=0;
for (var i in count_arr){
type_arr[ii]=i;
ii++;
}
exportCsvConfirm(num, processnum);
}
});
}
function exportCsvConfirm(num, processnum)
{
var msg = '需要导出的数据有 <span>' + num + '</span> 行,可能会占用您较多时间来进行导出。<br />您还需要继续吗?';
$.dialog.confirm(msg, function () {
$('#loading').html('');
processed_count = 0;
index = 1;
win.$('#process_bg').hide().width('0%').show();
win.$('#process_num').html('0');
$.dialog.through({
title: '数据导出进度',
content: win.document.getElementById('processbar'),
lock: true,
opacity: '.1'
},
function(){
window.location.reload();
});
win.$('#progress_info').show().text('正在导出数据,请耐心等待,请勿关闭窗口...');
excel_export2(num, processnum);
});
}
function excel_export2(num, processnum){
tabletype=type_arr[iii];
num = count_arr[tabletype];
if(typeof(tabletype)=='undefined'&&typeof(num)=='undefined'){
return false;
}
if(ajaxmark==1){
index = 1;
ajaxmark=2;
retrun_var = excel_export_ajax(index, num, processnum, tabletype);
if(typeof(retrun_var)=='undefined'){
iii++;
excel_export2(num, processnum);
if(iii>100){
return false;
}
}else if(retrun_var=='success'){
return false;
}
return false;
}else{
//setTimeout(excel_export2(num, processnum),3000);
//setInterval(_excel_export2(num, processnum),3000);
setTimeout(_excel_export2(num, processnum),3000);
}
}
function _excel_export2(num, processnum){
return function(){
excel_export2(num, processnum);
}
}
/* 执行导出 */
function excel_export(num, processnum){
var retrun_var = 'ss';
for (var i in count_arr){
num = count_arr[i];
tabletype = i;
index = 1;
retrun_var = excel_export_ajax(index, num, processnum, tabletype);
if(typeof(retrun_var)=='undefined'){
//alert('xxxx');
setTimeout(function(){exit;},5000);
}
if (retrun_var == 'success')
{
return false;
}
}
return false;
}
/* AJAX,递归调用 */
function excel_export_ajax(index, num, processnum, tabletype)
{
$.ajax({
url: "<?php echo WEB_URL;?>/index.php?q=onlinesea/exportcsv"+search_uri+"/index/"+index+ "/total/" + num + '/tabletype/' + tabletype,
type: 'GET',
success: function(data)
{
++processed_count;
++index;
// 更新进度条
var process_num = parseInt((processed_count / processnum) * 100);
if (process_num >= 100)
{
process_num = 100;
}
update_process(process_num);
//alert(processed_count+'--'+processnum);
if (processed_count >= processnum)
{
backup_compress();
return 'success';
}
if (data == '0'){
ajaxmark=1;
return false;
}
excel_export_ajax(index, num, processnum, tabletype);
}
});
}
/* 更新进度条 */
function update_process(process_num)
{
win.$('#process_bg').show().width(process_num + '%');
win.$('#process_num').html(process_num);
}
/* 备份文件执行压缩 */
function backup_compress()
{
win.$('#progress_info').text('正在生成压缩文件...');
$.ajax({
url: "<?php echo WEB_URL;?>/index.php?q=onlinesea/compress/event/<?php echo $event;?>",
success: function(msg){
win.$('#process_bg').show().width('100%');
win.$('#process_num').html('100');
win.$('#progress_info').html('导出数据完成。<a href="' + msg + '">下载文件</a>');
}
});
}
function tip()
{
poptip = $.dialog.through({
id: 'tip',
title: '系统消息',
content: '正在统计总数,请勿关闭窗口<img src="http://images.cnblogs.com/loading_s.gif" />',
width: 300,
height: 100,
icon: 'system',
lock: true,
opacity: .1
},
function(){
window.location.reload();
});
poptip.show();
}
function packetDelete(url,msg)
{
$.dialog.confirm(msg, function () {
$.post(url, function(data){
if(data == '1'){
$.dialog('删除成功', function(){window.location.reload();});
}
else if(data == '2'){
$.dialog('删除失败', function(){window.location.reload();});
}
else if(data == '3'){
$.dialog('文件不存在,或者已删除', function(){window.location.reload();});
}
});
});
}
</script>
【php+ajax实现带进度条的大数据排队导出思路以及源码】相关文章:
★ springmvc 发送ajax出现中文乱码的解决方法汇总
★ ajax实现点击不同的链接让返回的内容显示在特定div里
★ JavaScript基于Ajax实现不刷新在网页上动态显示文件内容
