今天有这样一个需求,点击六个大洲,出现对应的一些请求信息,展示在下面,请求请求过后,第二次点击就无需请求。
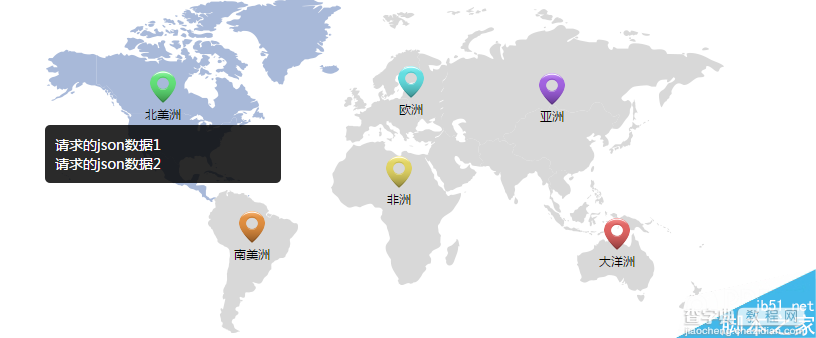
如图所示:点击北美洲下面出现请求的一些数据

html代码结构:
<div> <div data-name="beimeizhou"> <a href="javascript:void(0)">北美洲</a> <div></div> </div> <div data-name="nanmeizhou"> <a href="javascript:void(0)">南美洲</a> <div></div> </div> <div data-name="ouzhou"> <a href="javascript:void(0)">欧洲</a> <div></div> </div> <div data-name="feizhou"> <a href="javascript:void(0)">非洲</a> <div></div> </div> <div data-name="yazhou"> <a href="javascript:void(0)">亚洲</a> <div></div> </div> <div data-name="dayangzhou"> <a href="javascript:void(0)">大洋洲</a> <div></div> </div> </div>
css样式:
.conSixmap{position:relative;width:678px;height:335px;margin:0 auto;background:url(../images/tuanduimapBg.png) no-repeat;color:#000;font-family:"微软雅黑"} .conSixmap .name .condetail{display:none;position:absolute;z-index:10;width:216px;padding:10px;left:50%;margin-left:-118px;top:54px;background:url(../images/opcity83.png) repeat;border-radius:5px;} .conSixmap .condetail span{display:block;color:#fff;font-size:14px;text-align:left;} .conSixmap .name{position:absolute;width:52px;height:55px;} .conSixmap .name a{display:block;z-index:2;position:absolute;padding-top:35px;text-align:center;cursor:pointer;width:52px;height:20px;color:#000;font-size:12px;} .conSixmap .conmap01{left:91px;top:73px;} .conSixmap .conmap01 a{background:url(../images/beimeipicBg.png) no-repeat top center;} .conSixmap .conmap02 {left:180px;top:213px;} .conSixmap .conmap02 a{background:url(../images/nanmeimapbg.png) no-repeat top center;} .conSixmap .conmap03 {left:339px;top:68px;} .conSixmap .conmap03 a{background:url(../images/ouzhoumapBg.png) no-repeat top center;} .conSixmap .conmap04{left:327px;top:158px;} .conSixmap .conmap04 a{background:url(../images/feizhoumapbg.png) no-repeat top center;} .conSixmap .conmap05 {left:480px;top:75px;} .conSixmap .conmap05 a{background:url(../images/yazhoumapBg.png) no-repeat top center;} .conSixmap .conmap06 {left:545px;top:220px;} .conSixmap .conmap06 a{background:url(../images/dayangmapbg.png) no-repeat top center;}
json格式:
{ "beimeizhou": [ "请求的json数据1", "请求的json数据2" ], "nanmeizhou": [ "请求的json数据3", "请求的json数据4" ], "ouzhou": [ "请求的json数据5", "请求的json数据6", "请求的json数据7", "请求的json数据8" ], "feizhou": [ "请求的json数据9", "请求的json数据10", "请求的json数据11", "请求的json数据12" ], "yazhou": [ "请求的json数据13", "请求的json数据14" ], "dayangzhou": [ "请求的json数据15", "请求的json数据16" ] }
js代码:
$(document).ready(function(){ //添加地图 var stauteArr={ 'beimeizhou':'true', 'nanmeizhou':'true', 'ouzhou':'true', 'feizhou':'true', 'yazhou':'true', 'dayangzhou':'true' }; $(".conSixmap .name").on('click',function(){ var _this=this; var htmlcon=""; $(this).siblings(".name").children(".condetail").fadeOut(500); $(this).children(".condetail").fadeIn(500); var _name=$(this).attr('data-name'); $.ajax({ url:"js/schoolMap.json", type:'get', data:{}, dataType:"json", success: function(data){ for(var i in data){ if(_name==i && stauteArr[i]=='true'){ for(var j=0;j<data[i].length;j++){ htmlcon+="<span>"+data[i][j]+"</span>"; } $(_this).children(".condetail").append(htmlcon); stauteArr[i]='false'; } } }, error: function(){ alert('请求失败,请检查网络'); } }); }); });
【ajax请求json数据案例详解】相关文章:
★ ASP+AJAX+ACCESS数据库实例讲解三个步骤分享
★ ajax 操作全局监测,用户session失效的解决方法
