•android-support-v4.jar,这是谷歌官方给我们提供的一个兼容低版本Android设备的软件包,里面包囊了只有在Android3.0以上可以使用的api。而ViewPager就是其中之一,利用它我们可以做很多事情,从最简单的导航,到页面切换菜单等等。
•ViewPager的功能就是可以使视图滑动,就像Lanucher左右滑动那样。
•本Demo向大家演示ViewPager的使用,并在用户未滑动View时,每隔5s钟自动切换到下一个View(循环切换),而当用户有Touch到View时取消5s自动切换功能。并有指示器指示当前处于哪一个View。
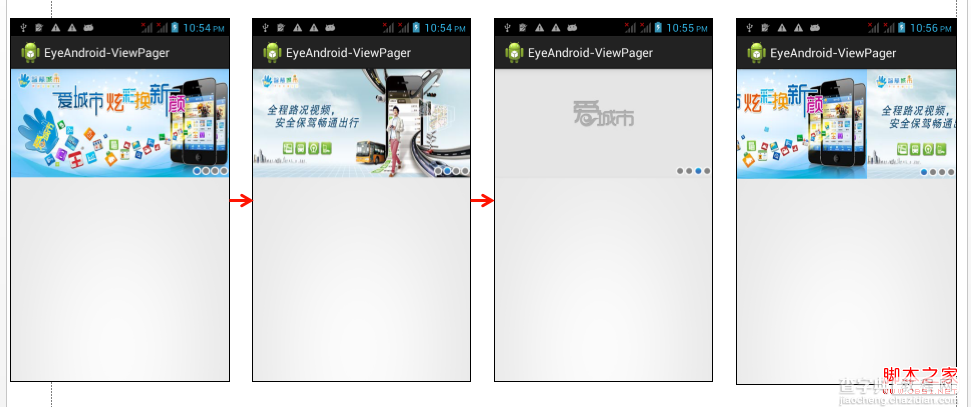
下面是运行的截图:

这个是非常常见的应用
下面给出实现的代码:
1.源文件
复制代码 代码如下:
package com.eyeandroid.viewpager;
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.atomic.AtomicInteger;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
@SuppressLint("HandlerLeak")
public class MainActivity extends Activity {
private ImageView[] imageViews = null;
private ImageView imageView = null;
private ViewPager advPager = null;
private AtomicInteger what = new AtomicInteger(0);
private boolean isContinue = true;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initViewPager();
}
private void initViewPager() {
advPager = (ViewPager) findViewById(R.id.adv_pager);
ViewGroup group = (ViewGroup) findViewById(R.id.viewGroup);
// 这里存放的是四张广告背景
List<View> advPics = new ArrayList<View>();
ImageView img1 = new ImageView(this);
img1.setBackgroundResource(R.drawable.advertising_default_1);
advPics.add(img1);
ImageView img2 = new ImageView(this);
img2.setBackgroundResource(R.drawable.advertising_default_2);
advPics.add(img2);
ImageView img3 = new ImageView(this);
img3.setBackgroundResource(R.drawable.advertising_default_3);
advPics.add(img3);
ImageView img4 = new ImageView(this);
img4.setBackgroundResource(R.drawable.advertising_default);
advPics.add(img4);
// 对imageviews进行填充
imageViews = new ImageView[advPics.size()];
//小图标
for (int i = 0; i < advPics.size(); i++) {
imageView = new ImageView(this);
imageView.setLayoutParams(new LayoutParams(20, 20));
imageView.setPadding(5, 5, 5, 5);
imageViews[i] = imageView;
if (i == 0) {
imageViews[i]
.setBackgroundResource(R.drawable.banner_dian_focus);
} else {
imageViews[i]
.setBackgroundResource(R.drawable.banner_dian_blur);
}
group.addView(imageViews[i]);
}
advPager.setAdapter(new AdvAdapter(advPics));
advPager.setOnPageChangeListener(new GuidePageChangeListener());
advPager.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
isContinue = false;
break;
case MotionEvent.ACTION_UP:
isContinue = true;
break;
default:
isContinue = true;
break;
}
return false;
}
});
new Thread(new Runnable() {
@Override
public void run() {
while (true) {
if (isContinue) {
viewHandler.sendEmptyMessage(what.get());
whatOption();
}
}
}
}).start();
}
private void whatOption() {
what.incrementAndGet();
if (what.get() > imageViews.length - 1) {
what.getAndAdd(-4);
}
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
}
}
private final Handler viewHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
advPager.setCurrentItem(msg.what);
super.handleMessage(msg);
}
};
private final class GuidePageChangeListener implements OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int arg0) {
what.getAndSet(arg0);
for (int i = 0; i < imageViews.length; i++) {
imageViews[arg0]
.setBackgroundResource(R.drawable.banner_dian_focus);
if (arg0 != i) {
imageViews[i]
.setBackgroundResource(R.drawable.banner_dian_blur);
}
}
}
}
private final class AdvAdapter extends PagerAdapter {
private List<View> views = null;
public AdvAdapter(List<View> views) {
this.views = views;
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(views.get(arg1));
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public int getCount() {
return views.size();
}
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(views.get(arg1), 0);
return views.get(arg1);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
}
}
2.布局文件
这个文件在屏幕上的图片显示具有至关重要的作用
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical" >
<>
<android.support.v4.view.ViewPager
android:id="@+id/adv_pager"
android:layout_width="fill_parent"
android:layout_height="160dp" >
</android.support.v4.view.ViewPager>
<LinearLayout
android:id="@+id/viewGroup"
android:layout_below="@id/adv_pager"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-25px"
android:gravity="right"
android:orientation="horizontal" >
</LinearLayout>
</RelativeLayout>
</LinearLayout>
【Android利用ViewPager实现滑动广告板实例源码】相关文章:
★ Android开发笔记之:在ImageView上绘制圆环的实现方法
★ Android Tween动画之RotateAnimation实现图片不停旋转效果实例介绍
★ Android列表实现(3)_自定义列表适配器思路及实现代码
