HTML带表情的评论框,表情通过Json数据加载,可以根据自己的喜好改变表情。本评论框代码为HTML,CSS,JQ三个方面的代码。图1为原始状态,图2为点击表情时出现的表情列表,可以任意选择一个或者多个。下面我们来看看实现的代码。

图1

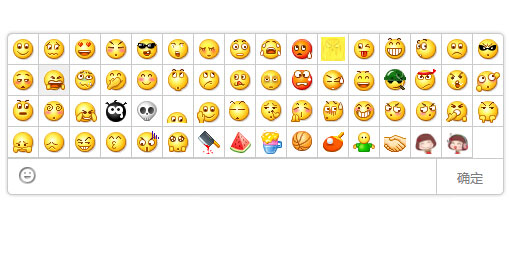
图2
实现的代码:
html代码:
XML/HTML Code复制内容到剪贴板 <divclass="Main"> <divclass="Input_Box"> <textareaclass="Input_text"></textarea> <divclass="faceDiv"></div> <divclass="Input_Foot"><aclass="imgBtn"href="javascript:void(0);"></a><aclass="postBtn">确定</a></div> </div> </div>
css3代码:
CSS Code复制内容到剪贴板 .Input_Box{ width:495px; height:160px; border:1pxsolid#ccc; transition:borderlinear.2s,box-shadowlinear.5s; -moz-transition:borderlinear.2s,-moz-box-shadowlinear.5s; -webkit-transition:borderlinear.2s,-webkit-box-shadowlinear.5s; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; background-color:#fff; overflow:hidden; position:absolute; -moz-box-shadow:005px#ccc; -webkit-box-shadow:005px#ccc; box-shadow:005px#ccc; } .Input_Box>textarea{ width:485px; height:111px; padding:5px; outline:none; border:0pxsolid#fff; resize:none; font:13px"微软雅黑",Arial,Helvetica,sans-serif; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; } .Input_Foot{ width:100%; height:35px; border-top:1pxsolid#ccc; background-color:#fff; -moz-border-radius:005px5px; -webkit-border-radius:005px5px; border-radius:005px5px; position:absolute; } .imgBtn{ float:left; margin-top:8px; margin-left:10px; background-image:url(imgs.png); background-repeat:no-repeat; background-position:0-13px; height:18px; width:20px; cursor:pointer } .imgBtn:active{ margin-top:9px; } .imgBtn:hover{ background-position:0-31px } .postBtn{ float:rightright; font:13px"微软雅黑",Arial,Helvetica,sans-serif; color:#808080; padding:9px20px7px20px; border-left:1pxsolid#ccc; cursor:pointer; -moz-border-radius:005px0; -webkit-border-radius:005px0; border-radius:005px0; } .postBtn:hover{ color:#333; background-color:#efefef; } .postBtn:active{ padding:10px20px6px20px; } .faceDiv{ width:500px; height:120px; border-top:1pxsolid#ccc; position:absolute; background-color:#fff; -moz-border-radius:5px5px00; -webkit-border-radius:5px5px00; border-radius:5px5px00; } .faceDiv>img{ border:1pxsolid#ccc; float:left; margin-left:-1px; margin-top:-1px; position:relative; width:24px; height:24px; padding:3px3px3px3px; cursor:pointer; } .faceDiv>img:hover{ background-color:#efefef; } .faceDiv>img:active{ padding:4px3px2px3px; }
Javascript代码:
JavaScript Code复制内容到剪贴板 varImgIputHandler={ facePath:[ {faceName:"微笑",facePath:"0_微笑.gif"}, {faceName:"撇嘴",facePath:"1_撇嘴.gif"}, {faceName:"色",facePath:"2_色.gif"}, {faceName:"发呆",facePath:"3_发呆.gif"}, {faceName:"得意",facePath:"4_得意.gif"}, {faceName:"流泪",facePath:"5_流泪.gif"}, {faceName:"害羞",facePath:"6_害羞.gif"}, {faceName:"闭嘴",facePath:"7_闭嘴.gif"}, {faceName:"大哭",facePath:"9_大哭.gif"}, {faceName:"尴尬",facePath:"10_尴尬.gif"}, {faceName:"发怒",facePath:"11_发怒.gif"}, {faceName:"调皮",facePath:"12_调皮.gif"}, {faceName:"龇牙",facePath:"13_龇牙.gif"}, {faceName:"惊讶",facePath:"14_惊讶.gif"}, {faceName:"难过",facePath:"15_难过.gif"}, {faceName:"酷",facePath:"16_酷.gif"}, {faceName:"冷汗",facePath:"17_冷汗.gif"}, {faceName:"抓狂",facePath:"18_抓狂.gif"}, {faceName:"吐",facePath:"19_吐.gif"}, {faceName:"偷笑",facePath:"20_偷笑.gif"}, {faceName:"可爱",facePath:"21_可爱.gif"}, {faceName:"白眼",facePath:"22_白眼.gif"}, {faceName:"傲慢",facePath:"23_傲慢.gif"}, {faceName:"饥饿",facePath:"24_饥饿.gif"}, {faceName:"困",facePath:"25_困.gif"}, {faceName:"惊恐",facePath:"26_惊恐.gif"}, {faceName:"流汗",facePath:"27_流汗.gif"}, {faceName:"憨笑",facePath:"28_憨笑.gif"}, {faceName:"大兵",facePath:"29_大兵.gif"}, {faceName:"奋斗",facePath:"30_奋斗.gif"}, {faceName:"咒骂",facePath:"31_咒骂.gif"}, {faceName:"疑问",facePath:"32_疑问.gif"}, {faceName:"嘘",facePath:"33_嘘.gif"}, {faceName:"晕",facePath:"34_晕.gif"}, {faceName:"折磨",facePath:"35_折磨.gif"}, {faceName:"衰",facePath:"36_衰.gif"}, {faceName:"骷髅",facePath:"37_骷髅.gif"}, {faceName:"敲打",facePath:"38_敲打.gif"}, {faceName:"再见",facePath:"39_再见.gif"}, {faceName:"擦汗",facePath:"40_擦汗.gif"}, {faceName:"抠鼻",facePath:"41_抠鼻.gif"}, {faceName:"鼓掌",facePath:"42_鼓掌.gif"}, {faceName:"糗大了",facePath:"43_糗大了.gif"}, {faceName:"坏笑",facePath:"44_坏笑.gif"}, {faceName:"左哼哼",facePath:"45_左哼哼.gif"}, {faceName:"右哼哼",facePath:"46_右哼哼.gif"}, {faceName:"哈欠",facePath:"47_哈欠.gif"}, {faceName:"鄙视",facePath:"48_鄙视.gif"}, {faceName:"委屈",facePath:"49_委屈.gif"}, {faceName:"快哭了",facePath:"50_快哭了.gif"}, {faceName:"阴险",facePath:"51_阴险.gif"}, {faceName:"亲亲",facePath:"52_亲亲.gif"}, {faceName:"吓",facePath:"53_吓.gif"}, {faceName:"可怜",facePath:"54_可怜.gif"}, {faceName:"菜刀",facePath:"55_菜刀.gif"}, {faceName:"西瓜",facePath:"56_西瓜.gif"}, {faceName:"啤酒",facePath:"57_啤酒.gif"}, {faceName:"篮球",facePath:"58_篮球.gif"}, {faceName:"乒乓",facePath:"59_乒乓.gif"}, {faceName:"拥抱",facePath:"78_拥抱.gif"}, {faceName:"握手",facePath:"81_握手.gif"}, {faceName:"得意地笑",facePath:"得意地笑.gif"}, {faceName:"听音乐",facePath:"听音乐.gif"} ] , Init:function(){ varisShowImg=false; $(".Input_text").focusout(function(){ $(this).parent().css("border-color","#cccccc"); $(this).parent().css("box-shadow","none"); $(this).parent().css("-moz-box-shadow","none"); $(this).parent().css("-webkit-box-shadow","none"); }); $(".Input_text").focus(function(){ $(this).parent().css("border-color","rgba(19,105,172,.75)"); $(this).parent().css("box-shadow","003pxrgba(19,105,192,.5)"); $(this).parent().css("-moz-box-shadow","003pxrgba(241,39,232,.5)"); $(this).parent().css("-webkit-box-shadow","003pxrgba(19,105,252,3)"); }); $(".imgBtn").click(function(){ if(isShowImg==false){ isShowImg=true; $(this).parent().prev().animate({marginTop:"-125px"},300); if($(".faceDiv").children().length==0){ for(vari=0;i<ImgIputHandler.facePath.length;i){ $(".faceDiv").append("<imgtitle=""ImgIputHandler.facePath[i].faceName""src="face/"ImgIputHandler.facePath[i].facePath""/>"); } $(".faceDiv>img").click(function(){ isShowImg=false; $(this).parent().animate({marginTop:"0px"},300); ImgIputHandler.insertAtCursor($(".Input_text")[0],"["$(this).attr("title")"]"); }); } }else{ isShowImg=false; $(this).parent().prev().animate({marginTop:"0px"},300); } }); $(".postBtn").click(function(){ alert($(".Input_text").val()); }); }, insertAtCursor:function(myField,myValue){ if(document.selection){ myField.focus(); sel=document.selection.createRange(); sel.text=myValue; sel.select(); }elseif(myField.selectionStart||myField.selectionStart=="0"){ varstartPos=myField.selectionStart; varendPos=myField.selectionEnd; varrestoreTop=myField.scrollTop; myField.value=myField.value.substring(0,startPos)myValuemyField.value.substring(endPos,myField.value.length); if(restoreTop>0){ myField.scrollTop=restoreTop; } myField.focus(); myField.selectionStart=startPosmyValue.length; myField.selectionEnd=startPosmyValue.length; }else{ myField.value=myValue; myField.focus(); } } }
【利用HTML、CSS 实现带表情的评论框的制作教程】相关文章:
