在网页中插入百度地图
如果想在自己的网页上面加入百度地图的话,可以用百度地图的api.具体使用方法如下:
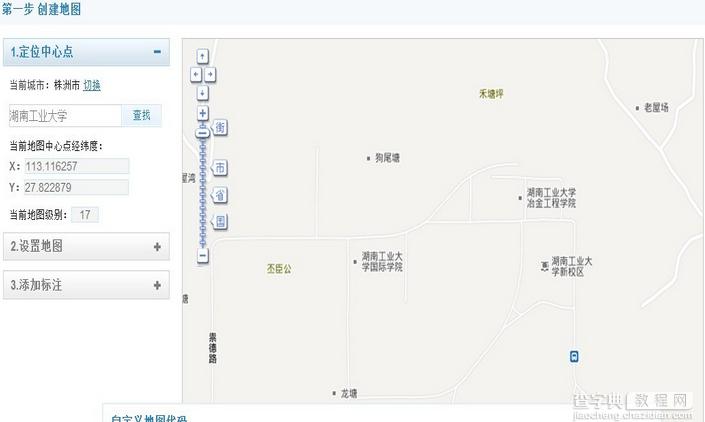
第一步:进入百度创建地图的网站http://api.map.baidu.com/lbsapi/creatmap/,搜索出自己要展示的位置,如下图所示。

第二步:设置地图,大家可以对网站显示地图的宽高进行设置,其余选项不动。
第三步:添加标注。点击第一个图标后,在右侧找到自己的位置,单击鼠标左键可定位。标记图标处可更换图标形状,名称和备注填入位置相关信息。
第四步:获取代码。将代码贴到你的网页里就OK了。代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd</a>">
<html xmlns="<a href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="百度地图,百度地图API,百度地图自定义工具,百度地图所见即所得工具" />
<meta name="description" content="百度地图API自定义地图,帮助用户在可视化操作下生成百度地图" />
<title>百度地图API自定义地图</title>
<>
<style type="text/css">
html,body{margin:0;padding:0;}
.iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
.iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
</style>
<script type="text/javascript" src="<a href="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script">http://api.map.baidu.com/api?key=&v=1.1&services=true"></script</a>>
</head></p> <p><body>
<>
<div id="dituContent"></div>
</body>
<script type="text/javascript">
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
}
//创建地图函数:
function createMap(){
var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new BMap.Point(113.116257,27.822879);//定义一个中心点坐标
map.centerAndZoom(point,17);//设定地图的中心点和坐标并将地图显示在地图容器中
window.map = map;//将map变量存储在全局
}
//地图事件设置函数:
function setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
}
//地图控件添加函数:
function addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
}
initMap();//创建和初始化地图
</script>
</html>
【网页嵌入百度地图和使用百度地图api自定义地图的详细步骤】相关文章:
★ html中表示颜色的方式有6位16进制代码及rgb或关键字
★ Html中使用自定义图片来实现checkbox显示的方法
★ div宽度设置width:100%后再设置padding或margin超出父元素的解决办法
