html添加ico镜像代码(favicon.ico放在根目录)
摘要:代码:左旋360减肥咖啡,效果是普通左旋肉碱10倍-克芭娜左旋360咖啡官方网站在index同级文件夹放一个favicon.ico镜像图片效...
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<title>左旋360减肥咖啡,效果是普通左旋肉碱10倍 - 克芭娜左旋360咖啡官方网站</title>
</head>
<link href="css/360.css" rel="stylesheet" type="text/css" />
<body>
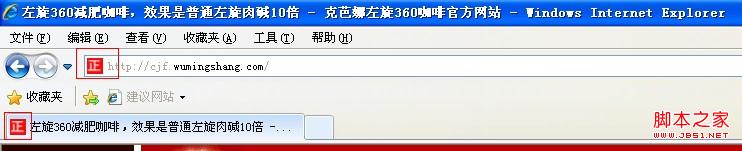
在index同级文件夹 放一个 favicon.ico 镜像图片
效果如下 :

正字就是ico图片
【html添加ico镜像代码(favicon.ico放在根目录)】相关文章:
★ button和input type=button的区别及注意事项
★ html中表示颜色的方式有6位16进制代码及rgb或关键字
★ 显示flash内容时用的OBJECT和EMBED标签区别介绍
