contentEditable是由微软开发、被其他浏览器反编译并投入应用的一个全局属性。该属性的主要功能是允许用户编辑元素中的内容,所以该元素必须是可以获得鼠标焦点的元素,而且在点击鼠标后要向用户提供一个插入符号,提示用户该元素中的内容允许编辑。contentEditable属性是一个布尔值属性,可以被指定为true或false。
除此之外,该属性还有个隐藏的inherit(继承)状态,属性为true时,元素被指定为允许编辑;属性为false时,元素被指定为不允许编辑;未指定true或false时,则由inherit状态来决定,如果元素的父元素是可编辑的,则该元素就是可编辑的。
另外,除了contentEditable属性外,元素还具有一个isContentEditable属性,当元素可编辑时,该属性为true;当元素不可编辑时,该属性为false。
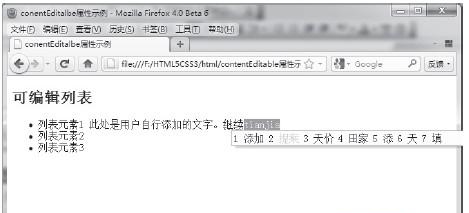
下面给出了一个使用contentEditable属性的示例,当列表元素被加上contentEditable属性后,该元素就变成可编辑的了,读者可自行在浏览器中对该示例进行试验。
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <head> <metacharset="UTF-8"> <title>conentEditalbe属性示例</title> </head> <h2>可编辑列表</h2> <ulcontentEditable="true"> <li>列表元素1</li> <li>列表元素2</li> <li>列表元素3</li> </ul>
这段代码运行后的结果如图:

行文本自动增高
谈到多行文本框,大家立刻就会想到使用textarea,使用textarea着实方便,但就是有一点不太好,不能自动增高,只能指定相应的列和行的字数或者直接css给高宽。
自动增高在某些时候还是需要的,比如类似发微博的输入框,它就是一个典型,需要这样的需求:文本框有个默认高度,输入文字超出这个高度后会自动增高,还要有一个最高的限度,超过这个限度以后就会出现垂直滚动条。
如果使用textarea来完成这个需求,还需要配合js来监听文本高度的变化来动态改变文本框的高度,这样就很不方便了,尤其是在移动端的时候就不科学了,这个时候就可以用上属性contenteditable了。
如:
XML/HTML Code复制内容到剪贴板 <divcontenteditable="true"class="box"id="box"> </div> <style> .box{width:200px;max-height:100px;border:1pxsolid#ccc;overflow-y:auto;overflow-x:hidden;} </style>
只要指定contenteditable属性值为true,div就变成可以编辑的了,并且会随着内容增加自动增高,然后我们给div一个最大高度,就可以实现上面所说的需求。
【使用HTML5中的contentEditable来将多行文本自动增高】相关文章:
★ 使用HTML5 Canvas API中的clip()方法裁剪区域图像
★ HTML5 Web存储方式的localStorage和sessionStorage进行数据本地存储案例应用
