1.HTML5的内容类型
| 内嵌 | 向文档中添加其他类型的内容,例如audio、video、canvas和iframe等 |
| 流 | 在文档和应用的body中使用的元素,例如form、h1和small |
| 标题 | 段落标题,例如h1、h2和hgroup等 |
| 交互 | 与用户交互的内容,例如音频和视频的控件、botton和textarea等 |
| 元数据 | 通常出现在页面的head中,设置页面其他部分的表现和行为,例如script、style和title等。 |
| 短语 | 文本和文本标记元素,例如mark、kdb、sub和sup等 |
| 片段 | 用友定义页面片段的元素,例如article、aside和title等 |
2.HTML5中新的片段类元素
| header | 标记头部区域的内容(用于整个页面或页面中的一块区域) |
| footer | 标记脚部区域的内容(用于整个页面或页面中的一块区域) |
| section | Web页面中的一块区域 |
| article | 独立的文章内容 |
| aside | 相关内容或者引文 |
| nav | 导航类辅助内容 |
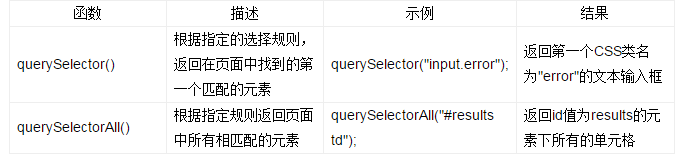
3.新querySelector方法

提示
selectors API不仅仅只是方便,在遍历DOM的时候,selectors API通常会比以前的子节点搜索API更快。为了实现快速样式表,浏览器对选择器匹配进行了高度优化。
4.Canvas API
4.1Canvas 概述
Canvas本质上是一个位图画布,其上绘制的图形是不可缩放的,不能像SVG图像那样可以被放大缩小。此外,用Canvas绘制出来的对象不属于页面DOM结构或者任何命名空间。
使用canvas编程,首先要获取其上下文(context)。接着在上下文中执行动作,最后将这些动作应用到上下文中。
canvas中的坐标是从左上角开始的,x轴沿着水平方向(按像素)向右延伸,y轴沿垂直方向向下延伸。左上角坐标为x=0,y-0的点称作原点。
同大多数HTML元素一样,canvas元素也可以通过应用CSS的方式来增加边框,设置内边距、外边距等,而且一些CSS属性还可以被canvas内的元素继承。
4.2 使用HTML5 Canvas API
修正——在绘制系统中的说法是变换——在应用的时候可以被顺序应用、组合或者随意修改。每个绘制操作的结果显示在canvas上之前都要经过修正层去做修正。虽然这么做增加了额外的复杂性,但却为绘制系统添加了更为强大的功能,可能像目前主流图像编辑工具那样支持实时图像处理,所以API中这部分内容的复杂性是必要的。
关于可重用代码有一条重要的建议:一般绘制都应从原点(坐标系的0,0点)开始,应用变换(缩放、平移、旋转等),然后不断修改代码直至达到希望的效果。
context路径函数
(1)moveTo(x,y):不绘制,只是将当前位置移动到新的目的坐标(x,y);
(2)lineTo(x,y):不仅将当前位置移动到新的目标坐标(x,y),而且在两个坐标之间画一条直线。
(3)closePath():这个函数的行为同lineTo很像,唯一的差别在于closePaht会将路径的起始坐标自动作为目标坐标。closePath还会通知canvas当前绘制的图形已经闭合或者形成了完全封闭的区域,这对将来的填充和描边都非常有用。
(4)strokeRect():基于给出的位置和坐标画出矩形的轮廓。
(5)clearRect():清除矩形区域内所有内容并将它恢复到初始状态,即透明色。
(6)quadraticCurveTo():函数绘制曲线的起点是当前坐标,带有两组(x,y)边。第二组是指曲线的终点。第一组代表控制点(control point)。所谓的控制点位于曲线的旁边(不是曲线之上),其作用相当于对曲线产生一个拉力。通过调整控制点的位置,就可以改变曲线的曲率。
图片增加了canvas操作的复杂度:必须等到图片完全加载后才能对其进行操作。浏览器通常会在页面脚本执行的同时异步加载图片。如果视图在图片未完全加载之前就将其呈现到canvas上,那么canvas将不会显示任何图片。
渐变是指在颜色集上使用逐步抽样算法,并将结果应用于描边样式和填充样式中。
使用渐变需要三个步骤:
(1)创建渐变对象;
(2)为渐变对象设置颜色,指明过渡方式;
(3)在context上为填充样式或者描边样式设置渐变。
要设置显示哪种颜色,在渐变对象上使用addColorStop函数即可。这个函数允许指定两个参数:颜色和偏移量。颜色参数是指开发人员希望在偏移位置描边或填充时所使用的颜色。偏移量是一个0.0到1.0之间的数值,代表沿着渐变线渐变的距离有多远。
除了线性渐变以外,HTML5 Canvas API 还支持放射性渐变,所谓放射性渐变就是颜色会介于两个指定圆间的锥形区域平滑变化。放射性渐变和线性渐变使用的颜色终止点是一样的。
XML/HTML Code复制内容到剪贴板 createRadialGradient(x0,y0,r0,x1,y1,r1)
代码中,前三个参数代表以(x0,y0)为圆心,r0为半径的圆,后三个参数代表以(x1,y1)为圆心,r1为半径的另一个圆。渐变会在两个圆中间的区域出现。
scala函数带有两个参数来分别代表在x、y两个维度的值。每个参数在canvas显示图像的时候,向其床底在本方向轴上图像要放大(或者缩小)的量。
要在原点执行图形和路径的变换操作,执行完后再统一平移。理由就是缩放(scale)和旋转(rotate)等变换操作都是针对原点进行的。
如果对一个不在原点的图形进行旋转变换,那么rotate变换函数会将图形绕着原点旋转而不是在原地旋转。
注意,剪裁过的“阴影”树会先被显示出来,这样一来,真正的树就会按照Z轴顺序(canvas中对象的重叠顺序)显示在阴影的上面。此外,树影的填充用到了CSS的RGBA特性,通过特性我们将透明度值设置为正常情况下的20%。
操作canvas文本的方式与操作其他路径对象的方式相同:可以描绘文本轮廓和填充文本内部;同事,所有能够应用于其他图形的变换和样式都能用于文本。
context对象的文本绘制功能由两个函数组成:
(1)
XML/HTML Code复制内容到剪贴板 fillText(text,x,y,maxwidth)
(2)
XML/HTML Code复制内容到剪贴板 strokeText(text,x,y,maxwidth)
两个函数的参数完全相同,必选参数包括文本参数以及用于指定文本位置的坐标参数。maxwidth是可选参数,用于限制字体大小,它会将文本字体强制收缩到指定尺寸。此外,还有一个measureText函数可供使用,该函数会返回一个度量对象,其中包含了在当前context环境下指定文本的实际显示宽度。
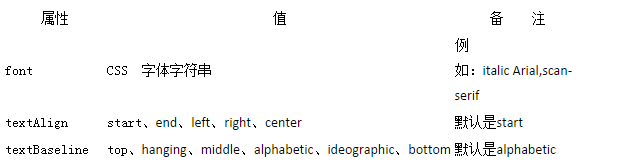
文本呈现相关的context属性

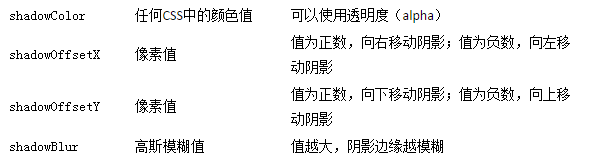
阴影属性

Canvas API最有用的特性之一是允许开发人员直接访问canvas底层的像素数据。
(1)
XML/HTML Code复制内容到剪贴板 context.getImageData(sx,sy,sw,sh)
这个函数返回当前canvas状态并以数值数值的方式显示。具体来说,返回的对象包括三个属性。
width:每行有多少个像素。
height:每列有多少个像素。
data:一维数组,存有从canvans获取的每个像素的RGBA值。该数组为每个像素保存四个值——红、绿、蓝和alpha透明度。每个值都在0到255之间。因此,canvas上的每个像素在这个数组中就变成了四个整数值。数组的填充顺序是从左到右,从上到下。
getImageData函数有四个参数,该函数只返回这四个参数所限定的区域内的数据。只有被x、y、width、height四个参数框定的矩形区域内的canvas上的像素才会被取到。
在给定了width和height的canvas上,在坐标(x,y)上的像素的构成如下。
红色部分:
XML/HTML Code复制内容到剪贴板 ((width*y)+x)*4
绿色部分:
XML/HTML Code复制内容到剪贴板 ((width*y)+x)*4+1
蓝色部分:
XML/HTML Code复制内容到剪贴板 ((width*y)+x)*4+2
透明度部分:
XML/HTML Code复制内容到剪贴板 ((width*y)+x)*4+3
(2)
XML/HTML Code复制内容到剪贴板 context.putImageData(imagedata,dx,dy)
该函数允许开发人员传入一组图像数据,其格式与最初从canvas上获取来的是一样的。
(3)
XML/HTML Code复制内容到剪贴板 context.createImageData(sw,sh)
这个函数可以创建一组图像数据并绑定在canvas对象上。
如果canvas中的图片并发来自包含它的页面所在的域,页面脚本将不能取得其中的数据。
【整理HTML5的一些新特性与Canvas的常用属性】相关文章:
