起源
html5之前的网页,都是无连接,必须联网才能访问,这其实也是web的特色,这其实对于PC是时代问题并不大,但到了移动互联网时代,设备终端位置不再固定,依赖无线信号,网络的可靠性变得降低,比如坐在火车上,过了一个隧道(15分钟),便无法访问网站,这对于web的伤害是很大的,比如对于 《ecmascript合集》这样的为阅读而生的页面。
html5便引入了cache manifest 文件。那么什么是cache manifest呢,接下来会讲到。
什么是Cache Manifest
首先manifest是一个后缀名为minifest的文件,在文件中定义那些需要缓存的文件,支持manifest的浏览器,会将按照manifest文件的规则,像文件保存在本地,从而在没有网络链接的情况下,也能访问页面。
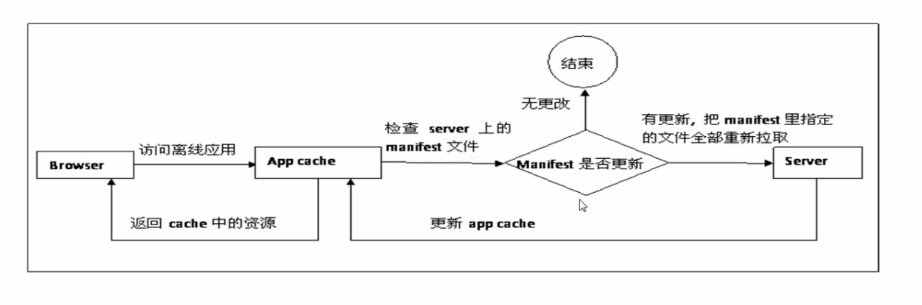
当我们第一次正确配置app cache后,当我们再次访问该应用时,浏览器会首先检查manifest文件是否有变动,如果有变动就会把相应的变得跟新下来,同时改变浏览器里面的app cache,如果没有变动,就会直接把app cache的资源返回,基本流程是这样的。

Manifest的特点
离线浏览: 用户可以在离线状态下浏览网站内容。
更快的速度: 因为数据被存储在本地,所以速度会更快.
减轻服务器的负载: 浏览器只会下载在服务器上发生改变的资源。
浏览器支持情况
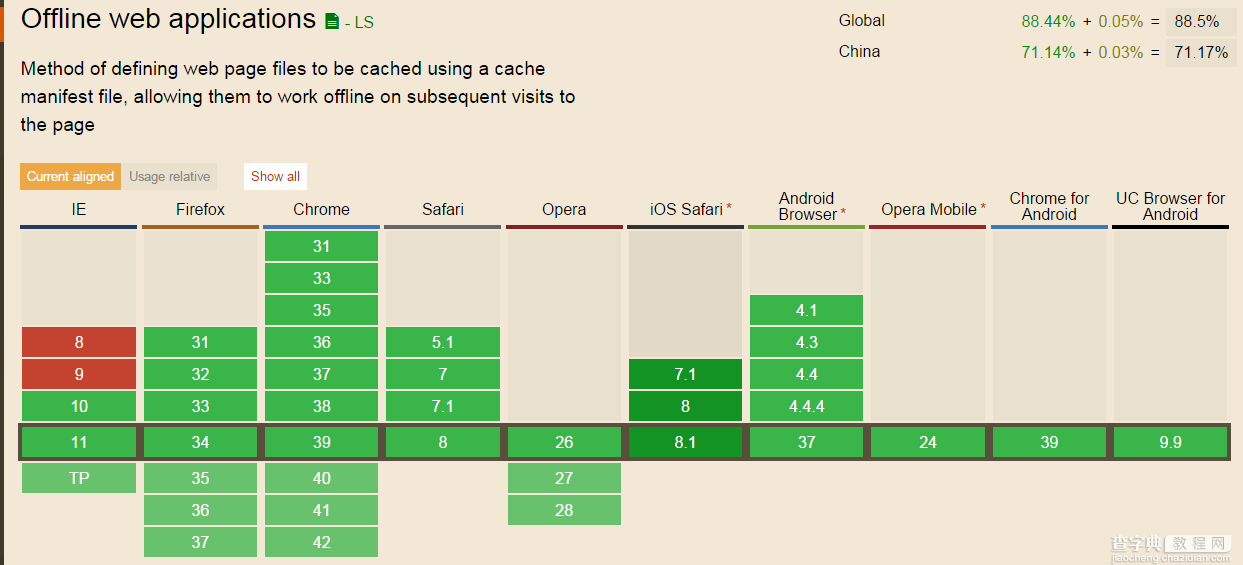
所有主流浏览器均支持应用程序缓存,除了 Internet Explorer。caniuse给出的答案如下图所示。

如何使用
html新增了一个manifest属性,可以用来指定当前页面的manifest文件。
创建一个和html同名的manifest文件,比如页面为index.html,那么可以建一个index.manifest的文件,然后给index.html的html标签添加如下属性即可:
XML/HTML Code复制内容到剪贴板 <htmllang="en"manifest="index.manifest">
Manifest文件
接下来详细说说manifest的细节,一个典型的manifest文件代码结构像下面这样:
CACHE MANIFEST#version 1.3CACHE: test.cssNETWORK:*
manifest文件,基本格式为三段: CACHE, NETWORK,与 FALLBACK,其中NETWORK和FALLBACK为可选项。
而第一行CACHE MANIFEST为固定格式,必须写在前面。
以#号开头的是注释,一般会在第二行写个版本号,用来在缓存的文件更新时,更改manifest的作用,可以是版本号,时间戳或者md5码等等。
CACHE:(必须)
标识出哪些文件需要缓存,可以是相对路径也可以是绝对路径。
a.csshttp://yanhaijing.com/a.css
NETWORK:(可选)
这一部分是要绕过缓存直接读取的文件,可以使用通配符*。
下面的代码 “login.asp” 永远不会被缓存,且离线时是不可用的:
NETWORK:login.asp
可以使用星号来指示所有其他资源/文件都需要因特网连接:
NETWORK:* ###FALLBACK:(可选)
指定了一个后备页面,当资源无法访问时,浏览器会使用该页面。该段落的每条记录都列出两个 URI—第一个表示资源,第二个表示后备页面。两个 URI 都必须使用相对路径并且与清单文件同源。可以使用通配符。
下面的例子中,如果无法建立因特网连接,则用 “404.html” 替代 /html5/ 目录中的所有文件。
FALLBACK:/html5/ /404.html
下面的例子中,则用 “404.html” 替代所有文件。
FALLBACK:*.html /404.html
如何更新缓存
如下三种方式,可以更新缓存:
(1)更新manifest文件
(2)通过javascript操作
(3)清除浏览器缓存
给manifest添加或删除文件,都可更新缓存,如果我们更改了js,而没有新增或删除,前面例子中注释中的版本号,可以很好的用来更新manifest文件。
html5中引入了js操作离线缓存的方法,下面的js可以手动更新本地缓存。
window.applicationCache.update();
如果用户清除了浏览器缓存(手动或用其他一些工具)都会重新下载文件。
注意事项
浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)。
如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程都将失败,浏览器继续全部使用老的缓存。
引用manifest的html必须与manifest文件同源,在同一个域下。
FALLBACK中的资源必须和manifest文件同源。
当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问。
当manifest文件发生改变时,资源请求本身也会触发更新。
自动化工具
manifest文件中的cache部分不能使用通配符,必须手动指定,这实在太让人不可理解,文件一多,就成了体力活了,这里介绍的 grunt-manifest能自动生成manifest文件的目的。grunt-manifest依赖grunt,grunt是一个自动化构建工具,如果你不知道grunt,请移步这里。
如下的命令可以安装grunt-manifest,并加入到依赖文件。
npm install grunt-manifest --save-dev
如下的代码,可以在grunt中载入grunt-manifest,然后便可使用。
grunt.loadNpmTasks('grunt-manifest');
使用grunt-manifest的一个典型的配置文件如下所示:
</p> <p>grunt.initConfig({
manifest: {
generate: {
options: {
basePath: "../",
cache: ["js/app.js", "css/style.css"]
network: ["http://*", "https://*"],
fallback: ["/ /offline.html"],
exclude: ["js/jquery.min.js"],
preferOnline: true,
verbose: true,
timestamp: true
},
src: [
"some_files/*.html",
"js/*.min.js",
"css/*.css"
],
dest: "index.manifest"
}
}
});
其中options定义生成manifest的一些自定义参数,src是要生成的文件,dest是输出文件。
options下有很多参数,主要参数如下:
basePath 设置出入文件的根目录
cache 手动添加缓存文件
network 手动添加网络文件
fallback 手动添加后备文件
exclude 设置不添加到cache的文件
verbose 是否添加版权信息
timestamp是否添加时间戳
示例
要使用manifest缓存,我们首先需要写一个manifest文件。这个文件有严格的格式要求,下面是个例子
</p> <p>CACHE MANIFEST
#我是注释,这个文件名叫test.manifest
CACHE:
/test.css
/test.js
这就是一个简单的manifest文件。一开始必须是“CACHE MANIFEST”来声明这是一个manifest文件。后面的“CACHE:”是操作类型,再后面的两个文件按路径是“CACHE:”这个操作类型作用的文件,表示这些文件需要缓存。当然,操作类型不止CACHE一种,这个后面再说。我们先来说说大家最关心的问题。这个manifest文件怎么使用?
使用manifest文件只要在页面的HTML标签中加入一个属性“manifest="manifest文件路径"”就可以了,比如
XML/HTML Code复制内容到剪贴板 <htmlmanifest="test.manifest"> <head> <linkhref="test.css"rel="stylesheet"/> <scriptsrc="test.js"></script> </head> <body> <div>次碳酸钴</div> <body> </html>
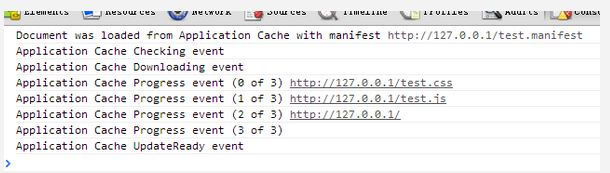
这个页面就使用了上面写的manifest文件,我们用Chrome打开这个页面就可以在控制台中找到这个manifest的工作信息。

从这个信息中可以看出,我们设置的需要缓存的两个文件都缓存了。而且引用manifest的那个页面也被缓存了。这个很重要,这个是manifest的机制,它除了会缓存设置好的文件之外,还会缓存当前引用manifest文件的页面(想关都关不掉)。所以使用起来很不方便,这就需要注意。
另外,manifest缓存之后的东西只有在manifest文件发生变化时才会跟新(貌似是这个文件的md5发生变化时才更新)。而被缓存文件更新时浏览器是不会去获取新文件的。也就是说,刚刚那个页面已经缓存了test.css,现在我修改了test.css,页面也不会有任何变化。除非我修改manifest文件本身的内容(注意是内容,不是修改时间)。一般为了更新这个缓存,可以在里面的注释中放入修改时间来更新它。这个我就不截图了,好麻烦的。
说完这些问题,现在回过头来看看manifest本身的写法。除了上面的“CACHE:”之外,还有几个操作类型。下面是这些操作类型和说明
CACHE:设置后面的文件为缓存
NETWORK:置后面的文件为不缓存(无法设置自身页面)
FALLBACK:置后面的文件错误或不存在的时候使用另一个文件
SETTINGS:可以设置fast或prefer-online两种模式
CACHE是设置缓存,之前已经说过了。
NETWORK是设置不缓存。由于manifest的机制是把整个页面(或者说Web应用)储存的本地。所以,当前页面使用的所有资源都必须有一个设置。如果不设置就会在页面缓存之后找不到,所以通常需要使用NETWORK来匹配所有不需要缓存的资源,如下面这样。
CACHE MANIFEST
NETWORK:
*
FALLBACK是不存在是使用另一个文件替代,下面是个例子
CACHE MANIFEST
#test.manifest
FALLBACK:
/x.css /test.css
XML/HTML Code复制内容到剪贴板 <htmlmanifest="test.manifest"> <head> <linkhref="x.css"rel="stylesheet"/> </head> </html>

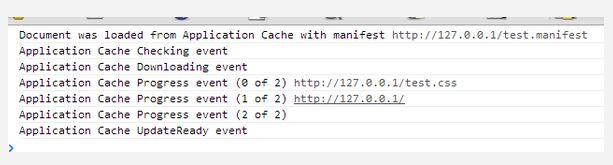
由于x.css不存在,所以缓存时候采用了test.css来代替它。
SETTINGS可以设置成两种模式,默认是fast。但是在我的测试中没感觉到这两种模式有什么区别,这个就暂时不说了。
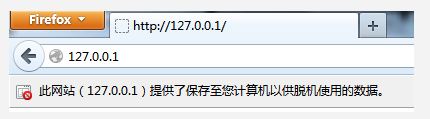
这些就是manifest缓存最基本的东西,还有一个很大的问题就是火狐的警告。当使用manifest时,火狐下会出现警告。

这就是这个东西最蛋疼的地方,所以现在先稍稍了解下,不去深入研究。等以后这些问题都解决了在来回头看这货吧。其实manifest的作用是把Web应用本地化,如果仅仅是做“Web应用本地化”,确实可以用上。但是这个东西在其他方面实在是不给力。所以目前的项目都不会考虑用这党疼的玩意儿。上面的这么多也只是入门级的测试,还有好多东西需要测试。不过由于现在用不上,暂时就不研究了。
【详解HTML5中的manifest缓存使用】相关文章:
★ HTML5的Geolocation地理位置定位API使用教程
★ 详解HTML5中的Communication API基本使用方法
