2014年的圣诞节即将来临之季。爱编程小编给大家分享一款2014年圣诞节倒计时网页,当天的日期卡片有抖动的效果。一起看下效果图:

鼠标点击5号前

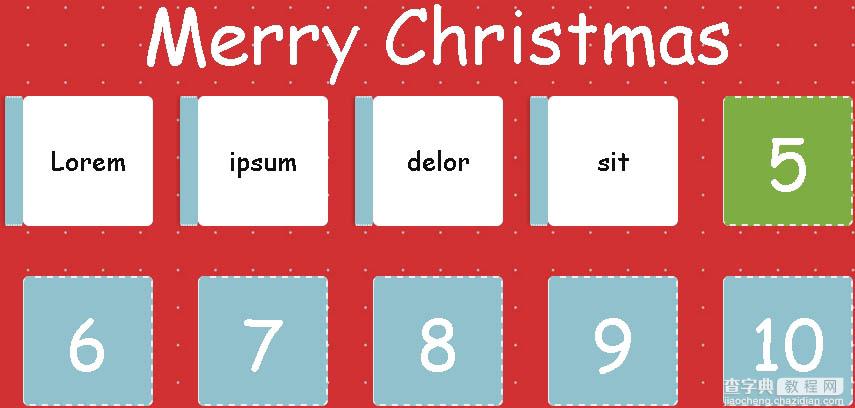
鼠标点击5号后
实现的代码。
html代码:
XML/HTML Code复制内容到剪贴板 <h1> MerryChristmas</h1> <ul> <li> <divclass="door"> 1</div> </li> <li> <divclass="door"> 2</div> </li> <li> <divclass="door"> 3</div> </li> <li> <divclass="door"> 4</div> </li> <li> <divclass="door"> 5</div> </li> <li> <divclass="door"> 6</div> </li> <li> <divclass="door"> 7</div> </li> <li> <divclass="door"> 8</div> </li> <li> <divclass="door"> 9</div> </li> <li> <divclass="door"> 10</div> </li> <li> <divclass="door"> 11</div> </li> <li> <divclass="door"> 12</div> </li> <li> <divclass="door"> 13</div> </li> <li> <divclass="door"> 14</div> </li> <li> <divclass="door"> 15</div> </li> <li> <divclass="door"> 16</div> </li> <li> <divclass="door"> 17</div> </li> <li> <divclass="door"> 18</div> </li> <li> <divclass="door"> 19</div> </li> <li> <divclass="door"> 20</div> </li> <li> <divclass="door"> 21</div> </li> <li> <divclass="door"> 22</div> </li> <li> <divclass="door"> 23</div> </li> <li> <divclass="door"> 24</div> </li> <li> <divclass="door"> 25</div> </li> </ul> <pid="message"> </p>
css3代码:
C/C++ Code复制内容到剪贴板 body{ background:url("xmas.jpg"); color:#fff; font-family:'OleoScript',cursive; padding:20px; font-weight:400; } h1{ margin:0; font-size:75px; line-height:75px; text-align:center; font-weight:400; } ul{ margin:0auto30pxauto; padding:0; list-style-type:none; max-width:900px; width:100%; text-align:center; user-select:none; } li{ font-weight:400; background-color:#fff; box-sizing:border-box; border-radius:6px; display:inline-block; color:#111; cursor:pointer; font-size:26px; padding:15px; margin:25px12px; width:130px; height:130px; line-height:100px; text-align:center; position:relative; vertical-align:top; user-select:none; perspective:800px; transition:all0.4sease-in-out; } ulli:last-child{ background-size:cover; display:block; clear:both; margin:20pxauto0auto; width:200px; height:275px; } ulli:last-child.door{ font-size:100px; width:200px; height:275px; line-height:240px; } ulli:last-child.revealed{ line-height:123px; } .door{ user-select:none; color:#fff; font-size:70px; position:absolute; top:0; left:0; background-color:#91c1cc; box-sizing:border-box; border-top:2px#eeedashed; border-right:2px#eeedashed; border-bottom:2px#eeedashed; border-left:1px#eeesolid; border-radius:6px; padding:15px; width:130px; height:130px; transform-origin:040%; transition:all0.4sease-in-out; transform-style:preserve-3d; } .current.door{ background-color:#7EAD44; } .current.door.open{ color:#7EAD44; } .revealed{ user-select:none; } #message{ box-sizing:border-box; color:#222; display:none; font-size:24px; padding:20px; background:#eddecb; max-width:500px; width:100%; border-radius:15px; margin:0auto; } .open{ box-shadow:14px0px15px-1pxrgba(0,0,0,0.2); color:#91c1cc; transform:rotate3d(0,1,0,-98deg); } .jiggle{ animation:jiggle0.2sinfinite; transform:rotate(-1deg); } @keyframesjiggle{ 0%{ transform:rotate(-1deg); } 50%{ transform:rotate(1deg); } } @mediascreenand(min-width:480px){ li{ margin:25px20px; } } @mediascreenand(min-width:768px){ body{ background-size:150px; } p{ right:6%; top:20%; bottom:auto; margin-left:auto; left:auto; } }
【2014年圣诞节倒计时网页的制作过程】相关文章:
★ html5 Canvas画图教程(9)—canvas中画出矩形和圆形
