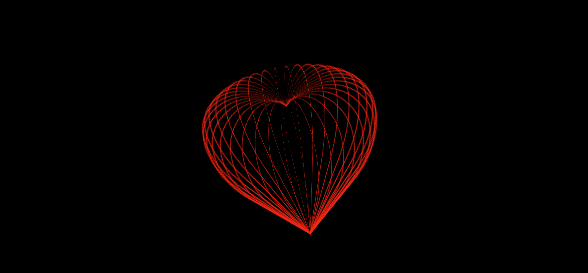
谁说程序员不懂得浪漫,看看程序员是怎么浪漫的,今天小编在国外的网站上看到一个利用HTML5和CSS3制作的3D爱心动画,在情人节时送给心爱的人,还是非常不错的。当然了。背景我们可以用一些浪漫元素。如加上女朋友漂亮的照片。这样可以制作一个廉价又很有意义的情人节礼物。大家可以点解DEMO来看看。先上效果图:

实现代码如下:
html代码:
XML/HTML Code复制内容到剪贴板 <divclass=’heart3d’> <divclass=’rib1′></div> <divclass=’rib2′></div> <divclass=’rib3′></div> <divclass=’rib4′></div> <divclass=’rib5′></div> <divclass=’rib6′></div> <divclass=’rib7′></div> <divclass=’rib8′></div> <divclass=’rib9′></div> <divclass=’rib10′></div> <divclass=’rib11′></div> <divclass=’rib12′></div> <divclass=’rib13′></div> <divclass=’rib14′></div> <divclass=’rib15′></div> <divclass=’rib16′></div> <divclass=’rib17′></div> <divclass=’rib18′></div> <divclass=’rib19′></div> <divclass=’rib20′></div> <divclass=’rib21′></div> <divclass=’rib22′></div> <divclass=’rib23′></div> <divclass=’rib24′></div> <divclass=’rib25′></div> <divclass=’rib26′></div> <divclass=’rib27′></div> <divclass=’rib28′></div> <divclass=’rib29′></div> <divclass=’rib30′></div> <divclass=’rib31′></div> <divclass=’rib32′></div> <divclass=’rib33′></div> <divclass=’rib34′></div> <divclass=’rib35′></div> <divclass=’rib36′></div> </div>
这么多div,主要是构造爱心的线条区域。
CSS代码:
CSS Code复制内容到剪贴板 .heart3d{ position:absolute; top:0; rightright:0; bottombottom:0; left:0; margin:auto; width:100px; height:160px; -webkit-transform-style:preserve-3d; transform-style:preserve-3d; -webkit-animation:spin15sinfinitelinear; animation:spin15sinfinitelinear; } .heart3d[class^="rib"]{ position:absolute; width:100px; height:160px; border:solid#f22613; border-width:1px1px00; border-radius:50%50%0/40%50%0; } .heart3d[class$="1"]{ -webkit-transform:rotateY(10deg)rotateZ(45deg)translateX(30px); transform:rotateY(10deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="2"]{ -webkit-transform:rotateY(20deg)rotateZ(45deg)translateX(30px); transform:rotateY(20deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="3"]{ -webkit-transform:rotateY(30deg)rotateZ(45deg)translateX(30px); transform:rotateY(30deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="4"]{ -webkit-transform:rotateY(40deg)rotateZ(45deg)translateX(30px); transform:rotateY(40deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="5"]{ -webkit-transform:rotateY(50deg)rotateZ(45deg)translateX(30px); transform:rotateY(50deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="6"]{ -webkit-transform:rotateY(60deg)rotateZ(45deg)translateX(30px); transform:rotateY(60deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="7"]{ -webkit-transform:rotateY(70deg)rotateZ(45deg)translateX(30px); transform:rotateY(70deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="8"]{ -webkit-transform:rotateY(80deg)rotateZ(45deg)translateX(30px); transform:rotateY(80deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="9"]{ -webkit-transform:rotateY(90deg)rotateZ(45deg)translateX(30px); transform:rotateY(90deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="10"]{ -webkit-transform:rotateY(100deg)rotateZ(45deg)translateX(30px); transform:rotateY(100deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="11"]{ -webkit-transform:rotateY(110deg)rotateZ(45deg)translateX(30px); transform:rotateY(110deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="12"]{ -webkit-transform:rotateY(120deg)rotateZ(45deg)translateX(30px); transform:rotateY(120deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="13"]{ -webkit-transform:rotateY(130deg)rotateZ(45deg)translateX(30px); transform:rotateY(130deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="14"]{ -webkit-transform:rotateY(140deg)rotateZ(45deg)translateX(30px); transform:rotateY(140deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="15"]{ -webkit-transform:rotateY(150deg)rotateZ(45deg)translateX(30px); transform:rotateY(150deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="16"]{ -webkit-transform:rotateY(160deg)rotateZ(45deg)translateX(30px); transform:rotateY(160deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="17"]{ -webkit-transform:rotateY(170deg)rotateZ(45deg)translateX(30px); transform:rotateY(170deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="18"]{ -webkit-transform:rotateY(180deg)rotateZ(45deg)translateX(30px); transform:rotateY(180deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="19"]{ -webkit-transform:rotateY(190deg)rotateZ(45deg)translateX(30px); transform:rotateY(190deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="20"]{ -webkit-transform:rotateY(200deg)rotateZ(45deg)translateX(30px); transform:rotateY(200deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="21"]{ -webkit-transform:rotateY(210deg)rotateZ(45deg)translateX(30px); transform:rotateY(210deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="22"]{ -webkit-transform:rotateY(220deg)rotateZ(45deg)translateX(30px); transform:rotateY(220deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="23"]{ -webkit-transform:rotateY(230deg)rotateZ(45deg)translateX(30px); transform:rotateY(230deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="24"]{ -webkit-transform:rotateY(240deg)rotateZ(45deg)translateX(30px); transform:rotateY(240deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="25"]{ -webkit-transform:rotateY(250deg)rotateZ(45deg)translateX(30px); transform:rotateY(250deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="26"]{ -webkit-transform:rotateY(260deg)rotateZ(45deg)translateX(30px); transform:rotateY(260deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="27"]{ -webkit-transform:rotateY(270deg)rotateZ(45deg)translateX(30px); transform:rotateY(270deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="28"]{ -webkit-transform:rotateY(280deg)rotateZ(45deg)translateX(30px); transform:rotateY(280deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="29"]{ -webkit-transform:rotateY(290deg)rotateZ(45deg)translateX(30px); transform:rotateY(290deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="30"]{ -webkit-transform:rotateY(300deg)rotateZ(45deg)translateX(30px); transform:rotateY(300deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="31"]{ -webkit-transform:rotateY(310deg)rotateZ(45deg)translateX(30px); transform:rotateY(310deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="32"]{ -webkit-transform:rotateY(320deg)rotateZ(45deg)translateX(30px); transform:rotateY(320deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="33"]{ -webkit-transform:rotateY(330deg)rotateZ(45deg)translateX(30px); transform:rotateY(330deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="34"]{ -webkit-transform:rotateY(340deg)rotateZ(45deg)translateX(30px); transform:rotateY(340deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="35"]{ -webkit-transform:rotateY(350deg)rotateZ(45deg)translateX(30px); transform:rotateY(350deg)rotateZ(45deg)translateX(30px); } .heart3d[class$="36"]{ -webkit-transform:rotateY(360deg)rotateZ(45deg)translateX(30px); transform:rotateY(360deg)rotateZ(45deg)translateX(30px); }
对这些线条进行渲染,以便其有3D的视觉效果。
然后定义了一组名称为spin的HTML5动画:
CSS Code复制内容到剪贴板 @-webkit-keyframesspin{ to{ -webkit-transform:rotateY(360deg)rotateX(360deg); transform:rotateY(360deg)rotateX(360deg); } } @keyframesspin{ to{ -webkit-transform:rotateY(360deg)rotateX(360deg); transform:rotateY(360deg)rotateX(360deg); } }
以上就是HTML代码和CSS代码实现的3D爱心动画效果,浪漫的小伙子可以试着学习一下哦,又get一个交友技能,谢谢阅读,希望能帮到大家,请继续关注查字典教程网,我们会努力分享更多优秀的文章。
【HTML5制作3D爱心动画教程 献给女友浪漫的礼物】相关文章:
