一、同源策略
要理解跨域,我们首先要知道什么是同源策略。百度百科上这样定义同源策略:同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
何谓同源:如果两个URL的域名、协议、端口相同,则表示他们同源。
浏览器的同源策略,限制了来自不同源的"document"或脚本,对当前"document"读取或设置某些属性。 (白帽子讲web安全[1])。根据这个策略,a.com域名下的JavaScript无法跨域操作b.com域名下的对象。比如,baidu.com域名下的页面中包含的JavaScript代码,不能访问google.com域名下的页面内容。
JavaScript必须严格遵循浏览器的同源策略,包括Ajax(事实上,Ajax也是由JavaScript组成)。通过XMLHttpRequest对象实现的Ajax请求,不能向不同的域提交,比如,在abc.test.com下的页面,不能向def.test.com提交Ajax请求。运用了同源策略之后,用户就能确保自己正在查看的页面确实来自于正在浏览的域。
同源策略在现实应用中是十分重要的。假设攻击者利用Iframe把真正的银行登录页面嵌到他的页面上,当用户使用真实的用户名、密码登录时,该页面就可以通过JavaScript读取到用户表单中的内容,这样用户名和密码信息就被泄漏了。
在浏览器中,<script>、<link>、<img>、<iframe>等标签都可以加载跨域资源,不受同源策略限制,但是通过src加载的资源,浏览器限制了javascript的权限,不能进行各种的读写。从而,即使请求发了,敏感数据回来了,也是取不到的。
二、postMessage实现跨域
语法:window.postMessage(msg,targetOrigin)
window: 指目标窗口,可能是window.frames属性的成员或者由window.open方法创建的窗口
message:要发送的消息,html5规范中提到该参数可以是JavaScript的任意基本类型或可复制的对象,然而并不是所有浏览器都做到了这点儿,部分浏览器只能处理字符串参数,所以我们在传递参数的时候需要使用JSON.stringify()方法对对象参数序列化,在低版本IE中引用json2.js可以实现类似效果
targetOrigin:“目标域“,包括:协议、主机名、端口号。若指定为”*“,则表示可以传递给任意窗口,指定为”/“,则表示和当前窗口的同源窗口。
获取postMessage传来的消息:为页面添加onmessage事件
XML/HTML Code复制内容到剪贴板 window.addEventListener('message',function(e){ }
onmessage事件接受一个参数e,它是一个event对象。
e的几个重要属性:
1、data:postMessage传递过来的msg
2、发送消息的窗口对象
3、origin:发送消息窗口的源(协议+主机+端口号)
来写一个简单的demo:
http://source.com/source.html用来发送数据:
XML/HTML Code复制内容到剪贴板 <iframeid="iframe"src="http://target.com/target.html"></iframe> <inputid="msg"type="text"placeholder="请输入要发送的消息"> <buttonid="send">发送</button> JavaScript Code复制内容到剪贴板 window.onload=function(){ document.getElementById('send').onclick=function(){ varmsg=document.getElementById('msg').value; variframeWindow=document.getElementById('iframe').contentWindow; iframeWindow.postMessage(msg,"http://target.com/target.html"); } }
http://target.com/target.html用来接收数据:
XML/HTML Code复制内容到剪贴板 <div> <h2>target.html,以下是接收到的消息:</h2> <sectionid="msg"> </section> </div> JavaScript Code复制内容到剪贴板 window.onload=function(){ if(window.addEventListener){ window.addEventListener("message",handleMessage,false); } else{ window.attachEvent("onmessage",handleMessage); } functionhandleMessage(event){ event=event||window.event; if(event.origin==='http://source.com'){ document.getElementById('msg').innerHTML=event.data; } } }
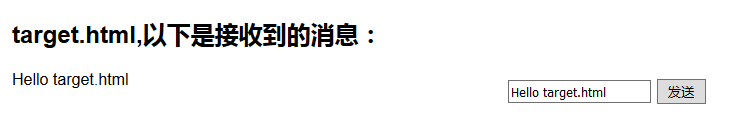
运行结果如下:

点击发送按钮的时候,target.html将会受到发送的消息。
以上就是本文的全部内容,希望对大家的学习有所帮助。
原文:http://www.cnblogs.com/MarcoHan/p/5245519.html
【Html5 postMessage实现跨域消息传递】相关文章:
★ html5指南-5.使用web storage存储键值对的数据
★ HTML5中的postMessage API基本使用教程
