水平对齐textAlign
JavaScript Code复制内容到剪贴板 context.textAlign="center|end|left|right|start";
其中各值及意义如下表。
| start | 默认。文本在指定的位置开始。 |
| end | 文本在指定的位置结束。 |
| center | 文本的中心被放置在指定的位置。 |
| left | 文本左对齐, |
| right | 文本右对齐。 |
我们通过一个例子来直观的感受一下。
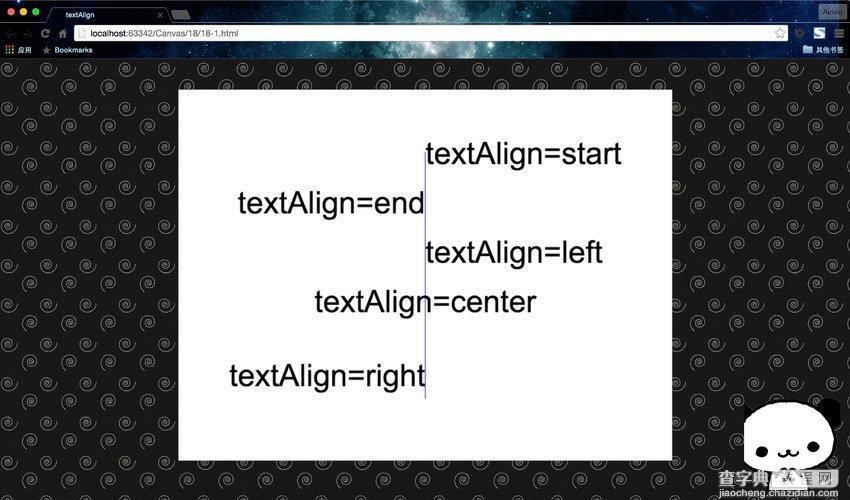
JavaScript Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh"> <head> <metacharset="UTF-8"> <title>textAlign</title> <style> body{background:url("./images/bg3.jpg")repeat;} #canvas{border:1pxsolid#aaaaaa;display:block;margin:50pxauto;} </style> </head> <body> <divid="canvas-warp"> <canvasid="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload=function(){ varcanvas=document.getElementById("canvas"); canvas.width=800; canvas.height=600; varcontext=canvas.getContext("2d"); context.fillStyle="#FFF"; context.fillRect(0,0,800,600); //在位置400创建蓝线 context.strokeStyle="blue"; context.moveTo(400,100); context.lineTo(400,500); context.stroke(); context.fillStyle="#000"; context.font="50pxArial"; //显示不同的textAlign值 context.textAlign="start"; context.fillText("textAlign=start",400,120); context.textAlign="end"; context.fillText("textAlign=end",400,200); context.textAlign="left"; context.fillText("textAlign=left",400,280); context.textAlign="center"; context.fillText("textAlign=center",400,360); context.textAlign="right"; context.fillText("textAlign=right",400,480); }; </script> </body> </html>
运行结果:

垂直对齐textBaseline
JavaScript Code复制内容到剪贴板 context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
其中各值及意义如下表。
| alphabetic | 默认。文本基线是普通的字母基线。 |
| top | 文本基线是em方框的顶端。 |
| hanging | 文本基线是悬挂基线。 |
| middle | 文本基线是em方框的正中。 |
| ideographic | 文本基线是表意基线。 |
| bottom | 文本基线是em方框的底端。 |
首先咱们通过一个图来看一下各个基线代表的位置。

我们通过一个例子来直观的感受一下。
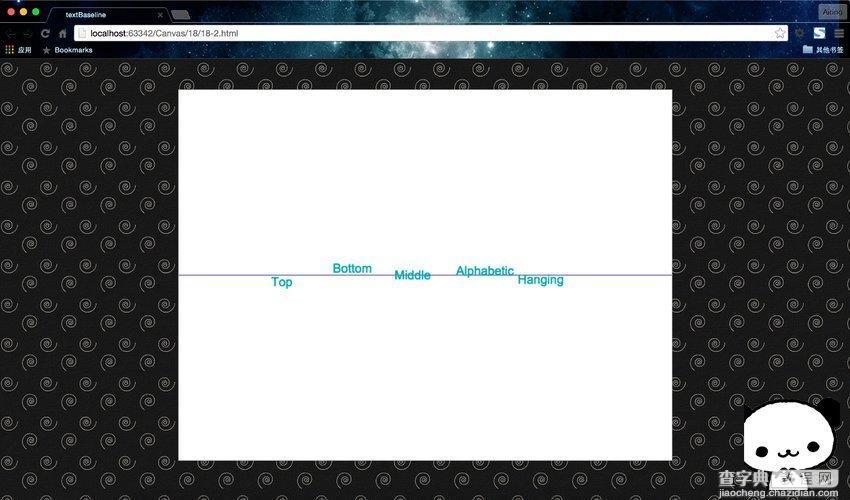
JavaScript Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="zh"> <head> <metacharset="UTF-8"> <title>textBaseline</title> <style> body{background:url("./images/bg3.jpg")repeat;} #canvas{border:1pxsolid#aaaaaa;display:block;margin:50pxauto;} </style> </head> <body> <divid="canvas-warp"> <canvasid="canvas"> 你的浏览器居然不支持Canvas?!赶快换一个吧!! </canvas> </div> <script> window.onload=function(){ varcanvas=document.getElementById("canvas"); canvas.width=800; canvas.height=600; varcontext=canvas.getContext("2d"); context.fillStyle="#FFF"; context.fillRect(0,0,800,600); //在位置y=300绘制蓝色线条 context.strokeStyle="blue"; context.moveTo(0,300); context.lineTo(800,300); context.stroke(); context.fillStyle="#00AAAA"; context.font="20pxArial"; //在y=300以不同的textBaseline值放置每个单词 context.textBaseline="top"; context.fillText("Top",150,300); context.textBaseline="bottom"; context.fillText("Bottom",250,300); context.textBaseline="middle"; context.fillText("Middle",350,300); context.textBaseline="alphabetic"; context.fillText("Alphabetic",450,300); context.textBaseline="hanging"; context.fillText("Hanging",550,300); }; </script> </body> </html>
运行结果:

【HTML5 Canvas实现文本对齐的方法总结】相关文章:
★ HTML5 Canvas渐进填充与透明实现图像的Mask效果
★ HTML5 Canvas+JS控制电脑或手机上的摄像头实例
