一、代码
<style> ul{list-style: none} div ul li{width:100px;height:30px;border:#eee 1px solid;float:left;} div ul li:nth-child(1){background:#f00;} div ul li:nth-child(3){background:#ccc;} </style> <div> <ul> <li>11</li> <li>22</li> <li>33</li> </ul> </div>
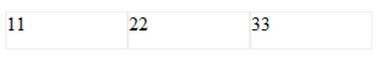
二、预览效果

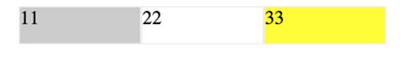
如上图,ie9及以上背景色能显示

问题:如上图,ie8背景色显示不出来
三、解决方法
<style> ul{list-style: none} div ul li{width:100px;height:30px;border:#eee 1px solid;float:left;} div ul li:first-child{background:#ccc; }/*选取第一个li*/ div ul li:first-child+li+li{background:#ff0;}/*选取第三个li */ </style> <div> <ul> <li>11</li> <li>22</li> <li>33</li> </ul> </div>
四、css其他选择器
:nth-of-type() 选择器 ——选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
n 可以是数字、关键词或公式。与:nth-child(n)不同的是后者与类型无关。(同样不支持IE8)
:first-of-type 选择器匹配属于其父元素的特定类型的首个子元素的每个元素。
提示:等同于 :nth-of-type(1)。(同样不支持IE8)
:last-of-type 选择器匹配属于其父元素的特定类型的最后一个子元素的每个元素。
提示:等同于 :nth-last-of-type(1)。(同样不支持IE8)
:only-of-type 选择器匹配属于其父元素的特定类型的唯一子元素的每个元素。(同样不支持IE8)
:nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。n 可以是数字、关键词或公式。(同样不支持IE8)
提示:请参阅 :nth-last-of-type() 选择器,该选择器选取父元素的第 N 个指定类型的子元素,从最后一个子元素开始计数。
:nth-last-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素,从最后一个子元素开始计数。n 可以是数字、关键词或公式。(同样不支持IE8)
提示:请参阅 :nth-last-child() 选择器,该选择器选取父元素的第 N 个子元素,与类型无关,从最后一个子元素开始计数。
:last-child 选择器匹配属于其父元素的最后一个子元素的每个元素。(同样不支持IE8)
提示:p:last-child 等同于 p:nth-last-child(1)。
:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。对于 IE8 及更早版本的浏览器中的 :first-child,需要声明 。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【IE8下CSS3选择器nth-child() 不兼容问题的解决方法】相关文章:
★ IE7.0以下版本列表li中的元素错位一个上一个下的解决方法
★ IE6 innerHTML写入的iframe src不显示BUG的解决方法
★ CSS兼容IE6、IE7、IE8和Firefox浏览器的方法
★ 在ie7下css居中样式text-align:center;偏左问题解决方法
