简介
box-sizing属性包括content-box(default),border-box,padding-box。
1、content-box,border和padding不计算入width之内
2、padding-box,padding计算入width内
3、border-box,border和padding计算入width之内,其实就是怪异模式了~
注意:
ie8+浏览器支持content-box和border-box;
ff则支持全部三个值。
使用时:
-webkit-box-sizing: 100px; // for ios-safari, android
-moz-box-sizing:100px; //for ff
box-sizing:100px; //for other
示例如下:
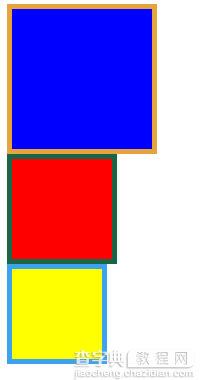
<style type="text/css"> .content-box{ box-sizing:content-box; -moz-box-sizing:content-box; width: 100px; height: 100px; padding: 20px; border: 5px solid #E6A43F; background: blue; } .padding-box{ box-sizing:padding-box; -moz-box-sizing:padding-box; width: 100px; height: 100px; padding: 20px; border: 5px solid #186645; background: red; } .border-box{ box-sizing:border-box; -moz-box-sizing:border-box; width: 100px; height: 100px; padding: 20px; border: 5px solid #3DA3EF; background: yellow; } </style>
截图(ff):

总结
以上就是这篇文章的全部内容,希望本文的内容对大家学习或者使用CSS3能有所帮助,如果有疑问大家可以留言交流。
【CSS3 box-sizing属性详解】相关文章:
★ CSS3制作ajax loader icon实现思路及代码
