话不多说,直接来看示例代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .content{ letter-spacing: -0.5em; } .content .box{ letter-spacing: normal; } .content2{ font-size: 0; } .content2 .box{ font-size: initial; } .box{ width: 200px; height: 100px; background-color: #EEEEEE; display: inline-block; vertical-align: top; } </style> </head> <body> <h4>默认状态</h4> <div> <div class="box">盒子1</div> <div class="box">盒子2</div> <div class="box">盒子3</div> <div class="box">盒子4</div> <div class="box">盒子5</div> </div> <h4>方法一 letter-spacing: -0.5em</h4> <div class="content"> <div class="box">盒子1</div> <div class="box">盒子2</div> <div class="box">盒子3</div> <div class="box">盒子4</div> <div class="box">盒子5</div> </div> <h4>方法二 font-size: 0</h4> <div class="content2"> <div class="box">盒子1</div> <div class="box">盒子2</div> <div class="box">盒子3</div> <div class="box">盒子4</div> <div class="box">盒子5</div> </div> </body> </html>
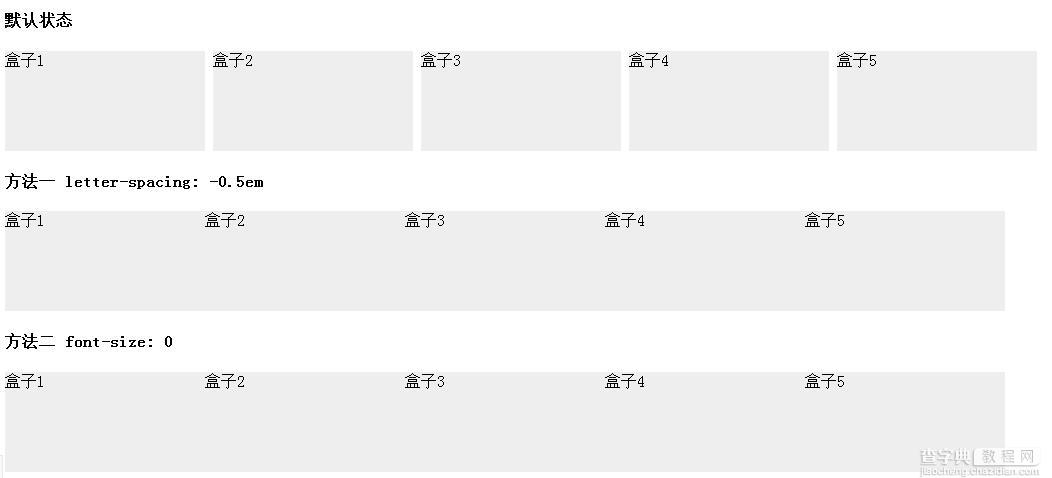
实现的效果图如下

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
【inline-block元素默认间距的两种清除方法示例代码】相关文章:
★ 实现div垂直居中的display:table-cell方法示例介绍
