浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块表现得就像浮动框不存在一样。
float效果展示
基本设置
在网页中正常添加3个div色块:
HTML代码:
XML/HTML Code复制内容到剪贴板 <divclass="div1"> div1 </div> <divclass="div2"> div2 </div> <divclass="div3"> div3 </div>
简单设置一些大小和颜色:
CSS代码:
CSS Code复制内容到剪贴板 .div1{ width:100px; height:100px; background-color:cyan; } .div2{ width:100px; height:100px; background-color:skyblue; } .div3{ width:100px; height:100px; background-color:green; }
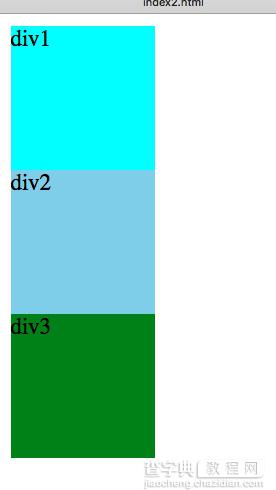
效果如下:

正常情况下,3个div从上至下依次排序
下面,我们来使用下float属性,并设置值right
给div1标签添加float属性
CSS Code复制内容到剪贴板 .div1{ width:100px; height:100px; background-color:cyan; float:rightright; }
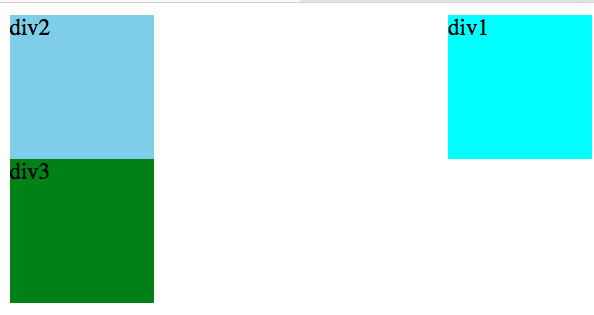
效果如下:

我们会发现,div1跑到了屏幕的右侧,这就是让它浮动到右侧的表现。
同时给3个div都设置float: left
CSS Code复制内容到剪贴板 .div1{ width:100px; height:100px; background-color:cyan; float:left; } .div2{ width:100px; height:100px; background-color:skyblue; float:left; } .div3{ width:100px; height:100px; background-color:green; float:left; }
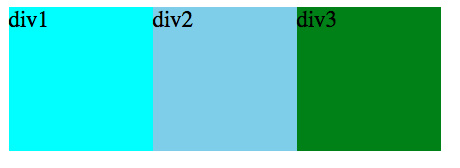
效果如下:

当我们把3个div都设置了向左浮动之后,就可以实现这种横排布局
修改CSS代码(div1的高度和div2的宽度),如下:
CSS Code复制内容到剪贴板 .div1{ width:100px; height:130px; background-color:cyan; float:left; } .div2{ width:300px; height:100px; background-color:skyblue; float:left; } .div3{ width:100px; height:100px; background-color:green; float:left; }
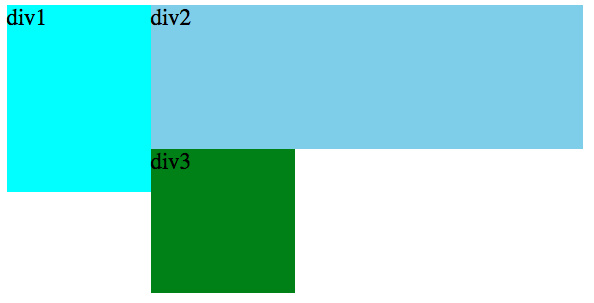
效果展示:

我们会发现,当div2足够宽,一行内放不下div3的时候,div3会自动从第二行开始布局。但是又由于div1的高度多了一些,所以div3会从div1的后面排布,而不会从头开始
使用 overflow 清除浮动
样例:
CSS Code复制内容到剪贴板 .overflow-clear-float{overflow:hidden;}
或者
CSS Code复制内容到剪贴板 .overflow-clear-float{overflow:auto;}
overflow 样式值为 非 visilbe 时,实际上是创建了 CSS 2.1 规范定义的 Block Formatting Contexts。创建了它的元素,会重新计算其内部元素位置,从而获得确切高度。这样父容器也就包含了浮动元素高度。这个名词过于晦涩,在 CSS 3 草案中被变更为名词 Root Flow,顾名思义,是创建了一个新的根布局流,这个布局流是独立的,不影响其外部元素的。实际上,这个特性与 早期 IE 的 hasLayout 特性十分相似。
注意兼容问题:
Block Formatting Contexts 概念是在 CSS 2.1 规范内被提出。因此 IE6/7 中并不被支持,这是由于之前的 IE 版本仅完全实现了 CSS 1 规范标准,以及一部分 CSS 2.0 规范。在 IE 7 中,overflow 值为非 visible 时,可以触发 hasLayout 特性。这同样使得 IE 7 同样可以使容器包含浮动元素。
【CSS使用float属性设置浮动元素的实例教程】相关文章:
