先让我们来研究下table,那些年曾经使用的table布局为何如此辉煌荡漾呢?她的特点有哪些呢?抛弃table的兼容性、seo、加载等与本文无关的内容不谈,只看属性,那么就两个特点:
1.同行等高。
2.宽度自动调节。
那么table-cell是不是具备这个特点呢?答案是yes,为什么呢?css中有一个有意思的规则“创建匿名表格元素”。拿table-cell来扯,就是,当某个元素被设置为display:table-cell的时候,如果她的父节点不是display:table-row,爷爷节点不是display:table,那么下面就是见证奇迹的时候,这个儿子生出了他的爸爸和爷爷(浏览器会自动创建者两个匿名盒对象)虽然你找不到你的father 和 grandfather,但这确实发生了,这真的是不可思议的事情,哪里不可思议,没有掌声最不可思议。^_^
那么下面来看几种情况,帮助我们了解这个不可思议的事情。我先编写代码如下:
CSS Code复制内容到剪贴板 <styletype="text/css"> div{padding:10px0;} .classtd, td{height:34px;padding:10px;margin:10px;border:1pxsolid#ccc;vertical-align:middle;} .classtd{display:table-cell;border-color:#cc0;} </style> <divclass="classtd">tom</div> <divclass="classtd">jack</div> <div>普通div</div> <divclass="classtd">angel</div> <div>=======上面是div下面是table========</div> <tablecellpadding="0"cellspacing="0"> <tr> <tdclass="dtc">tom</td> <tdclass="dtc">jack</td> </tr> </table> <tablestyle="margin-top:10px;"cellpadding="0"cellspacing="0"> <tr> <td>angel</td> </tr> </table>
然后,我预测浏览器显示如下:

好吧,我承认我先看了效果,然后就可以下结论了:tom 和 jack 搞基,生出了父亲和爷爷(浏览器会创建一个表格来包裹相邻的display:table-cell元素),表现和第一个表格相同。angel自己生出了父亲和爷爷表现和第二个表格相同。
既然是这样,那么想了解table-cell,就是变相了解表格的td了。那就回到了前面所说的两个特点:同行等高,宽度自动调节。
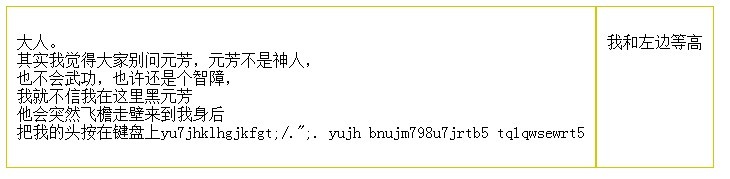
既然是这样,那么我们就可以拿这个货来作等高布局:
CSS Code复制内容到剪贴板 <styletype="text/css"> .classtd{padding:10px;margin:10px;border:1pxsolid#ccc;vertical-align:top;} .classtd{display:table-cell;border-color:#cc0;} </style> <divclass="classtd"> <p>大人。<br/>其实我觉得大家别问元芳,元芳不是神人,<br/>也不会武功,也许还是个智障,<br/>我就不信我在这里黑元芳<br/>他会突然飞檐走壁来到我身后<br/>把我的头按在键盘上yu7jhklhgjkfgt;/.";.yujhbnujm798u7jrtb5tq1qwsewrt5 </p> </div> <divclass="classtd"><p>我和左边等高</p></div>

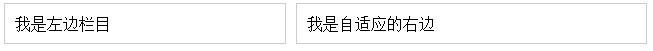
利用列宽度自动调节这个特点可以作左固定右自适应布局:
CSS Code复制内容到剪贴板 <styletype="text/css"> .left{float:left;width:260px;padding:10px;margin-right:10px;border:1pxsolid#ccc;} .classtd{display:table-cell;width:3000px;padding:10px;border:1pxsolid#ccc;} </style> <divclass="left">我是左边栏目</div> <divclass="classtd"> 我是自适应的右边 </div>
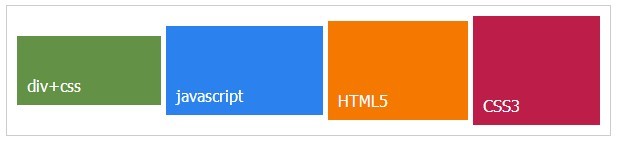
把这货和vertical-align:middle搞在一起可以进行大小不固定元素的垂直居中布局(还有多行文本垂直居中):
CSS Code复制内容到剪贴板 <styletype="text/css"> .classtd{display:table-cell;padding:10px;margin:10px;border:1pxsolid#ccc;} .classtddiv{display:inline-block;vertical-align:middle;} </style> <divclass="classtd"> <divstyle="padding:40px80px10px10px;background:#639146;color:#fff;">div+css</div> <divstyle="padding:60px80px10px10px;background:#2B82EE;color:#fff;">javascript</div> <divstyle="padding:70px80px10px10px;background:#F57900;color:#fff;">HTML5</div> <divstyle="padding:80px80px10px10px;background:#BC1D49;color:#fff;">CSS3</div> </div>

利用列宽度自动调节这个特点可以作左固定右自适应布局:
CSS Code复制内容到剪贴板 <styletype="text/css"> .left{float:left;width:260px;padding:10px;margin-right:10px;border:1pxsolid#ccc;} .classtd{display:table-cell;width:3000px;padding:10px;border:1pxsolid#ccc;} </style> <divclass="left">我是左边栏目</div> <divclass="classtd"> 我是自适应的右边 </div>

有童鞋可能会对这个布局中的width:3000px感到迷惑。那么下面就贴上这个布局的原理:
display:table-cell 元素生成的匿名table默认table-layout:auto。宽度将基于单元格内容自动调整。所以设置width:3000px的用途是尽可能的宽的意思。这样就可以达到自适应的效果。
【CSS中的table-cell属性使用实例教程】相关文章:
★ CSS中display:inline-block属性妙用
