本文实例为大家分享了CSS3 3D旋转rotate效果实例,供大家参考,具体内容如下
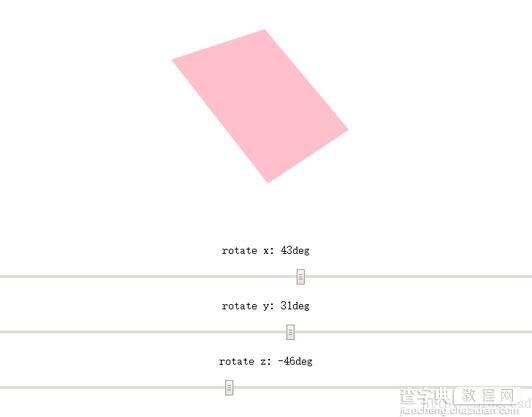
效果图:

示例代码
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>3D旋转的Demo</title> <style> #experiment{ -webkit-perspective:800; -webkit-perspective-origin:50%50%; -webkit-transform-style:-webkit-preserve-3d; } #block{ width:200px; height:200px; background-color:pink; margin:100pxauto; -webkit-transition:background-color3s; } #block:hover{ background-color:purple; } #ep{ text-align:center; } #epinput{ width:800px; } </style> <script> functionrotate(){ varx=document.getElementById("rotateX").value; vary=document.getElementById("rotateY").value; varz=document.getElementById("rotateZ").value; document.getElementById("block").style.webkitTransform="rotateX("+x+"deg)rotateY("+y+"deg)rotateZ("+z+"deg)"; document.getElementById("degx-span").innerText=x; document.getElementById("degy-span").innerText=y; document.getElementById("degz-span").innerText=z; } </script> </head> <body> <divid="experiment"> <divid="block"></div> </div> <divid="ep"> <p>rotatex:<spanid="degx-span">0</span>deg</p> <inputtype="range"min="-360"max="360"id="rotateX"value="0"class="range-control"onmousemove="rotate()"/><br/> <p>rotatey:<spanid="degy-span">0</span>deg</p> <inputtype="range"min="-360"max="360"id="rotateY"value="0"class="range-control"onmousemove="rotate()"/><br/> <p>rotatez:<spanid="degz-span">0</span>deg</p> <inputtype="range"min="-360"max="360"id="rotateZ"value="0"class="range-control"onmousemove="rotate()"/><br/> </div> </body> </html>
以上就是本文的全部内容,希望对大家的学习有所帮助。
【CSS3 3D旋转rotate效果实例介绍】相关文章:
★ CSS3制作ajax loader icon实现思路及代码
