flex container(flex容器 或 弹性容器)
flex容器是flex元素的的父元素。 通过设置display 属性的值为flex 或 inline-flex定义。
注旧版本的属性值:
box:将对象作为弹性容器显示。(最老版本)
inline-box:将对象作为内联块级弹性容器显示。(最老版本)
flexbox:将对象作为弹性容器显示。(过渡版本)
inline-flexbox:将对象作为内联块级弹性容器显示。(过渡版本)
flex item(flex子元素 或 弹性子元素)
flex容器的每一个子元素均为一个flex子元素。注意:felx容器直接包含的文本变为匿名的弹性子元素。
注意:Flexbox布局和原来的布局是2套概念,所以部分css属性在flex子元素中将不起作用,比如:float, clear , vertical-align , column-*等
轴:
每个flex子元素沿着主轴(main axis)依次相互排列。交叉轴(cross axis)垂直于主轴。
属性 flex-direction 定义主轴方向。
属性 justify-content 定义了flex子元素如何沿着主轴排列。
属性 align-items 定义了flex子元素如何沿着交叉轴排列。
属性 align-self 覆盖父元素的align-items属性,定义了单独的flex子元素如何沿着交叉轴排列。
方向:
flex容器的主轴起点边缘(main start)、主轴终点边缘(main end)和 交叉轴起点边缘(cross start),交叉轴终点边缘(cross end)为flex子元素排列的起始和结束位置。它们具体取决于由writing-mode(从左到右、从右到左等等)属性建立的向量中的主轴和交叉轴位置。
属性 order 将元素依次分组,并决定谁先出现。
属性 flex-flow 是属性 flex-direction 和 flex-wrap 的简写,用于排列flex子元素。
行:
flex子元素根据 flex-wrap 属性控制的侧轴方向(在这个方向上可以建立垂直的新线),既可以是一行也可以是多行排列。
尺寸:
flex子元素宽高可相应地等价于主尺寸(main size)和交叉尺寸(cross size),它们都分别取决于flex容器的主轴和侧轴。
min-height 和 min-width 属性的初始值为新增关键字 auto。
属性 flex 是 flex-basis,flex-grow 和 flex-shrink 的缩写,代表flex子元素的伸缩性。
flex属性
flex(弹性容器中项目的长度)
flex: flex-grow flex-shrink flex-basis/auto/initial/inherit;
flex属性设置弹性容器中项目的长度。
flex属性是flexGrow、flexSHrink、flexBasis属性的简写,即:能够定义3个属性的值。
注意:如果元素不是弹性容器,flex属性将不会有效果。
flex的值及其说明
| flex-grow的值 | 弹性容器中相对拉伸对象的宽度 |
| flex-shrink的值 | 弹性容器中相对压缩对象的宽度 |
| flex-basis的值 | 设定各项目的宽度,可能的值及值得合法单位: auto; inherit %: px em |
| auto | 与1 1 auto相同 默认值:0 1 auto |
| none | 与0 0 auto相同 |
| initial | 保持原有属性的值 |
| inherit | 继承母元素的设定。 |
| 默认值:0 1 auto 值的继承:不继承 JavaScript syntax: object.style.flex="1" |
|
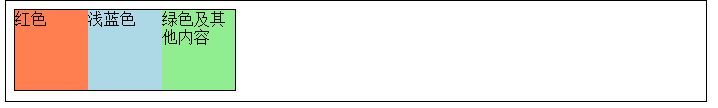
使用例:

HTML文件
CSS Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="UTF-8"> <style> #myD{ width:220px; height:80px; border:1pxsolidblack; display:-webkit-flex;/*Safari*/ display:flex; } #myDdiv{ -webkit-flex:2;/*Safari6.1+*/ -ms-flex:2;/*IE10*/ flex:2; } </style> </head> <body> <divid="myD"> <divstyle="background-color:coral;">红色</div> <divstyle="background-color:lightblue;">浅蓝色</div> <divstyle="background-color:lightgreen;">绿色及其他内容</div> </div> </body> </html>
【详解CSS中的flex容器与flex属性】相关文章:
★ CSS line-height行高上下居中垂直居中样式属性
