弹出窗体是网页常用的一个交互设计,在这个注重交互动画体验的时代,网页弹窗也可以来点新鲜的点子,比如今天分享的CSS 变形Modal Window。

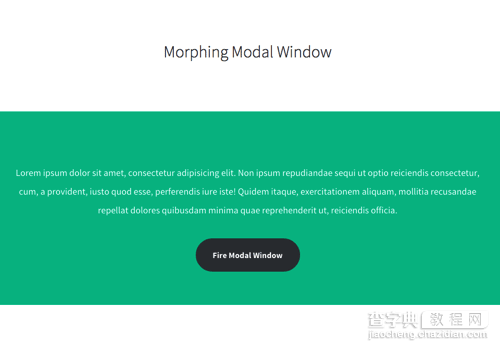
当用户点击按钮时,按钮将会变成一个全屏的屏幕,然后再显示内容,整个展示过程流畅友好,也许你可以尝试到你的新项目上。

演示页:http://codyhouse.co/gem/morphing-modal-window/
点击“Fire Modal Window”按钮后,按钮将会慢慢变大,直到整个屏幕。下面来个GIF演示:

使用教程
本代码兼容Chrome, Firefox, Safari, Opera,而IE需要9.0或以上版本(IE9+)
STEP 1: 创建HTML布局
XML/HTML Code复制内容到剪贴板 <sectionclass="cd-section"> <> <divclass="cd-modal-action"> <ahref="#0"class="btn"data-type="modal-trigger">FireModalWindow</a><!—这是窗体按钮--> <spanclass="cd-modal-bg"></span> </div> <divclass="cd-modal"> <divclass="cd-modal-content"> <!—这是窗体内容区域--> </div> </div> <ahref="#0"class="cd-modal-close">Close</a><!—这是关闭按钮--> </section>
STEP 2: 添加CSS样式
CSS Code复制内容到剪贴板 .cd-modal-action{ position:relative; } .cd-modal-action.btn{ width:12.5em; height:4em; background-color:#123758; border-radius:5em; transition:color0.2s0.3s,width0.3s0s; } .cd-modal-action.btn.to-circle{ width:4em; color:transparent; transition:color0.2s0s,width0.3s0.2s; } .cd-modal-action.cd-modal-bg{ position:absolute; top:0; left:50%; transform:translateX(-2em); width:4em; height:4em; background-color:#123758; border-radius:50%; opacity:0; visibility:hidden; transition:visibility0s0.5s; } .cd-modal-action.cd-modal-bg.is-visible{ opacity:1; visibility:visible; }
STEP 3: 添加jQuery
本代码使用了jQuery,你可以通过下面代码来修改窗口大小。
JavaScript Code复制内容到剪贴板 varbtnRadius=$('.cd-modal-bg').width()/2, left=$('.cd-modal-bg').offset().left+btnRadius, top=$('.cd-modal-bg').offset().top+btnRadius-$(window).scrollTop(), scale=scaleValue(top,left,btnRadius,$(window).height(),$(window).width()); functionscaleValue(topValue,leftValue,radiusValue,windowW,windowH){ varmaxDistHor=(leftValue>windowW/2)?leftValue:(windowW-leftValue), maxDistVert=(topValue>windowH/2)?topValue:(windowH-topValue); returnMath.ceil(Math.sqrt(Math.pow(maxDistHor,2)+Math.pow(maxDistVert,2))/radiusValue); }
【CSS制作图形变形弹出效果的示例分享】相关文章:
