CSS滤镜(CSS filter)不少前端人员知道,但大多数的用法十分单一,用得最多的就是黑白应用,其实还有很多高级的应用,对设计师来说也需要知道的,以后对图片特效处理又多一种设计方案选择了。

今天主要和大家介绍 CSSgram 这个CSS滤镜特效库,作者为其创建出很多美丽的图像效果,并且这个CSS滤镜库是小于1KB,效果的实现方法主要使用 CSS filter 和 CSS Blen Mode(混合模式)来实现。

1. 简介
CSSgram是一个简单易用的CSS库,组合CSS Filter和CSS Blend Modes实现的Instagram风格的图片滤镜,通过在图片上叠加颜色或渐变模拟实现滤镜,可以节省大量的图片处理时间,增加线上“玩弄”图片的乐趣。
2. 兼容性
本库主要基于 CSS Filters和 CSS Blend Modes,浏览器兼容性也主要依赖于这两个特性。
Google Chrome: 43+
Mozilla Firefox: 38+
Opera: 32+
Safari: 8+
Internet Explorer: Nope
更多兼容性信息参见Can I Use。
3.使用
有两种主要的方式使用该库,使用CSS Classes和使用SASS @extends。
3.1 使用CSS Classes
下载CSSgram库。
在你的项目中链接该库。
XML/HTML Code复制内容到剪贴板 <linkrel="stylesheet"href="css/vendor/cssgram.min.css">
在你的图片元素上添加滤镜名字的Classes(因为本库使用伪类选择符实现滤镜效果,所以滤镜类需要添加到容器元素上,不能是img,最好是figure标签)。
XML/HTML Code复制内容到剪贴板 <figureclass="aden"> <imgsrc="../img.png"> </figure>
可用的滤镜类
CSSgram提供的滤镜类有:
Aden: class="aden"
Reyes: class="reyes"
Perpetua: class="perpetua"
Inkwell: class="inkwell"
Toaster: class="toaster"
Walden: class="walden"
Hudson: class="hudson"
Gingham: class="gingham"
Mayfair: class="mayfair"
Lo-fi: class="lofi"
X-Pro II: class="xpro2"
1977: class="_1977"
Brooklyn: class="brooklyn"
3.2 使用SASS @extends。
如果你在使用SASS,那么你可以下载本库的scss文件,导入你的项目,然后使用继承了。
下载scss形式的库
在你的主要scss文件中导入本库,貌似这样@import 'vendor/cssgram';
在你需要应用滤镜的选择器中使用继承,例如@extend %aden
CSS Code复制内容到剪贴板 <figureclass="viz--beautiful"> <imgsrc="../img.png"> </figure> //Sass .viz--beautiful{ @extend%aden; }
当然,如果你只使用其中一种效果,可以仅仅下载和导入其中一种(例如scss/aden.scss)。
最后附上本库的github托管地址https://github.com/una/CSSgram,希望可以对大家有所帮助。
4. 源码解析
下面简单分析CSSgram的源码,以Aden效果为例。
CSS Code复制内容到剪贴板 /* * *Aden,aden.scss * */ @import'shared'; %aden, .aden{ @extend%filter-base; filter:hue-rotate(-20deg)contrast(.9)saturate(.85)brightness(1.2); &:after{ background:linear-gradient(torightright,rgba(66,10,14,0.2),transparent); mix-blend-mode:darken; } }
其中导入了shared,_shared.scss源码如下。
CSS Code复制内容到剪贴板 %filter-base{ position:relative; &:after{ content:''; display:block; height:100%; width:100%; top:0;left:0; position:absolute; } }
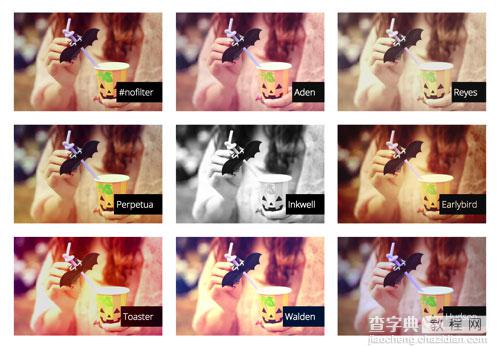
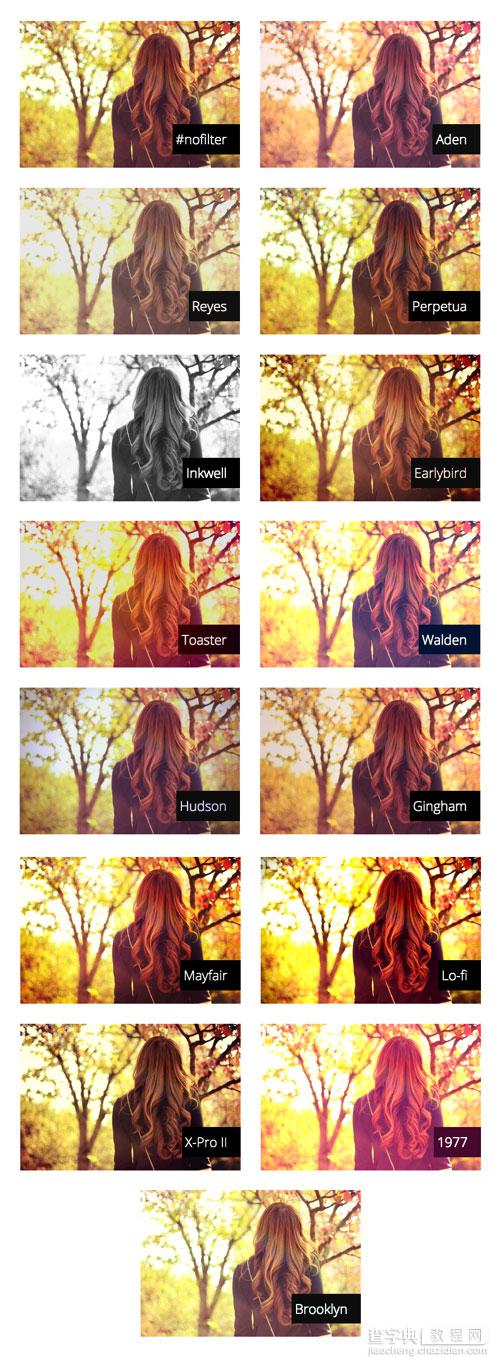
PS:截止目前的滤镜效果一览

【使用CSSgram来实现类似Instagram上的简单的滤镜效果】相关文章:
