可自定义箭头样式的CSS3气泡提示框
摘要:一款基于纯CSS的气泡提示框,整个提示框由箭头和矩形框组成,并且气泡提示框的箭头可以有不同的方向。在线预览源码下载实现的代码。css代码:C...
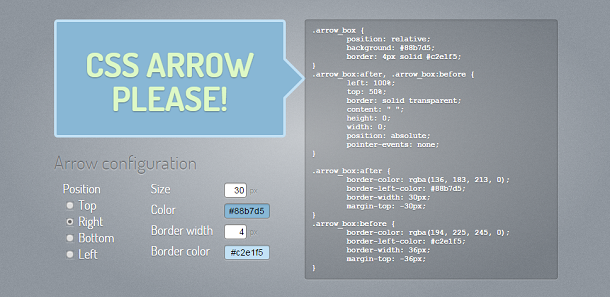
一款基于纯CSS的气泡提示框,整个提示框由箭头和矩形框组成,并且气泡提示框的箭头可以有不同的方向。

在线预览 源码下载
实现的代码。
css代码:
CSS Code复制内容到剪贴板 .arrow_box{ position:relative; background:#88b7d5; border:4pxsolid#c2e1f5; } .arrow_box:after,.arrow_box:before{ bottombottom:100%; left:50%; border:solidtransparent; content:""; height:0; width:0; position:absolute; pointer-events:none; } .arrow_box:after{ border-color:rgba(136,183,213,0);[......]
以上就是本文的全部内容,希望对大家的学习有所帮助。
【可自定义箭头样式的CSS3气泡提示框】相关文章:
上一篇:
6种非常炫酷的CSS3按钮边框动画特效
