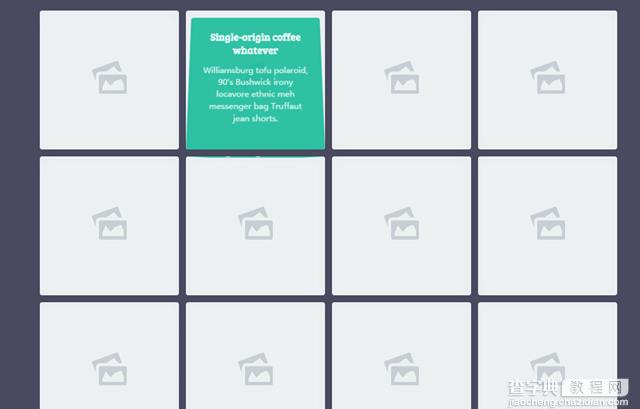
这是一款使用CSS3和一点JS来制作的炫酷带方向感应的鼠标滑过图片3D动画特效。在特效中,当用户的鼠标滑过网格中的图片时,网格中的内容遮罩层会出现3D翻转动画,并且带有方向感应,能够从鼠标进入的方向开始翻转,效果非常的酷。

在线预览 源码下载
使用方法
HTML结构
该方向感应鼠标滑过动画的HTML结构采用无序列表的HTML结构来制作网格布局,每一个<li>元素是一个网格。每个网格中使用一个<svg>元素来进行占位,实际上它是一个图片的小图标。另外div.info是要进行3D翻转的遮罩层。
XML/HTML Code复制内容到剪贴板 <divclass='container'> <ul> <li> <aclass='normal'href='#'> <svgviewBox='008076'x='0px'y='0px'> <g> <pathd='M68.970824.8623L60.45542.3018......68.0625Z'></path> </g> </svg> </a> <divclass='info'> <h3>...</h3> <p>....</p> </div> </li> ...... </ul> </div>
CSS样式
整个网格布局使用无序列表来制作,所有的li元素都采用左浮动。
CSS Code复制内容到剪贴板 ul{ padding:0; margin:0050px; } ul:after{ content:""; display:table; clear:both; } li{ position:relative; float:left; width:200px; height:200px; margin:5px; padding:0; list-style:none; } lia{ display:inline-block; vertical-align:top; text-decoration:none; border-radius:4px; }
同时为了制作3D效果,为每一个li元素添加透视属性。
CSS Code复制内容到剪贴板 li{ -webkit-perspective:400px; perspective:400px; }
用于制作3D翻转的遮罩层div.info默认设置为100%的宽度和100%的高度,使用绝对定位,开始时位于左上角位置。然后使用rotate3d()函数将它沿X轴顺时针旋转90度,使其不可见。
CSS Code复制内容到剪贴板 .info{ -webkit-transform:rotate3d(1,0,0,90deg); transform:rotate3d(1,0,0,90deg); width:100%; height:100%; padding:20px; position:absolute; top:0; left:0; border-radius:4px; pointer-events:none; background-color:rgba(26,188,156,0.9); }
最后在CSS样式中为鼠标从上下左右4个方向进入和离开时预设了class类,这些class是在鼠标进入网格时,使用JavaScript来检测鼠标的进入方向,然后为其添加相应的class类。
CSS Code复制内容到剪贴板 .in-top.info{ -webkit-transform-origin:50%0%; transform-origin:50%0%; -webkit-animation:in-top300msease0ms1forwards; animation:in-top300msease0ms1forwards; } .in-rightright.info{ -webkit-transform-origin:100%0%; transform-origin:100%0%; -webkit-animation:in-rightright300msease0ms1forwards; animation:in-rightright300msease0ms1forwards; } .in-bottombottom.info{ -webkit-transform-origin:50%100%; transform-origin:50%100%; -webkit-animation:in-bottombottom300msease0ms1forwards; animation:in-bottombottom300msease0ms1forwards; } .in-left.info{ -webkit-transform-origin:0%0%; transform-origin:0%0%; -webkit-animation:in-left300msease0ms1forwards; animation:in-left300msease0ms1forwards; } .out-top.info{ -webkit-transform-origin:50%0%; transform-origin:50%0%; -webkit-animation:out-top300msease0ms1forwards; animation:out-top300msease0ms1forwards; } .out-rightright.info{ -webkit-transform-origin:100%50%; transform-origin:100%50%; -webkit-animation:out-rightright300msease0ms1forwards; animation:out-rightright300msease0ms1forwards; } .out-bottombottom.info{ -webkit-transform-origin:50%100%; transform-origin:50%100%; -webkit-animation:out-bottombottom300msease0ms1forwards; animation:out-bottombottom300msease0ms1forwards; } .out-left.info{ -webkit-transform-origin:0%0%; transform-origin:0%0%; -webkit-animation:out-left300msease0ms1forwards; animation:out-left300msease0ms1forwards; }
JavaScript
该特效中使用JavaScript来获取鼠标进入网格的方向,为相应的网格动画添加相应的class类。其中getDirection()函数为获取方向函数。
JavaScript Code复制内容到剪贴板 vargetDirection=function(ev,obj){ varw=obj.offsetWidth, h=obj.offsetHeight, x=ev.pageX-obj.offsetLeft-w/2*(w>h?h/w:1), y=ev.pageY-obj.offsetTop-h/2*(h>w?w/h:1), d=Math.round(Math.atan2(y,x)/1.57079633+5)%4; returnd; };
然后通过遍历所有的li元素,通过鼠标进入的方向来添加相应的class类。
JavaScript Code复制内容到剪贴板 varnodes=document.querySelectorAll('li'), _nodes=[].slice.call(nodes,0); varaddClass=function(ev,obj,state){ vardirection=getDirection(ev,obj),class_suffix=''; obj.className=''; switch(direction){ case0: class_suffix='-top'; break; case1: class_suffix='-right'; break; case2: class_suffix='-bottom'; break; case3: class_suffix='-left'; break; } obj.classList.add(state+class_suffix); }; _nodes.forEach(function(el){ el.addEventListener('mouseover',function(ev){ addClass(ev,this,'in'); },false); el.addEventListener('mouseout',function(ev){ addClass(ev,this,'out'); },false); });
以上就是本文的全部内容,希望对大家的学习有所帮助。
原文:http://www.cnblogs.com/w2bc/p/5209690.html
【CSS3制作炫酷带方向感应的鼠标滑过图片3D动画】相关文章:
